Cloudflare注册及使用
更新时间: 3/26/2025
简介
美国比较有名的 CDN 加速服务商,提供免费和付费的加速和网站保护服务
我们常说的 套个CF ,其实就是说的cloudflare
什么是CDN
CDN 的全称是 Content Delivery Network,即内容分发网络
比方:北京到广东的快递包裹,时长要3天;但如果北京在广东有货物仓储,直接广东发货,时长就仅需1天
作用:CDN就是这个作用,将我们的网站临时存储在服务器中,谁访问就分配距离他最近的节点连接,从而大大加快网页访问速度
官网:https://www.cloudflare.com/zh-cn/

注册
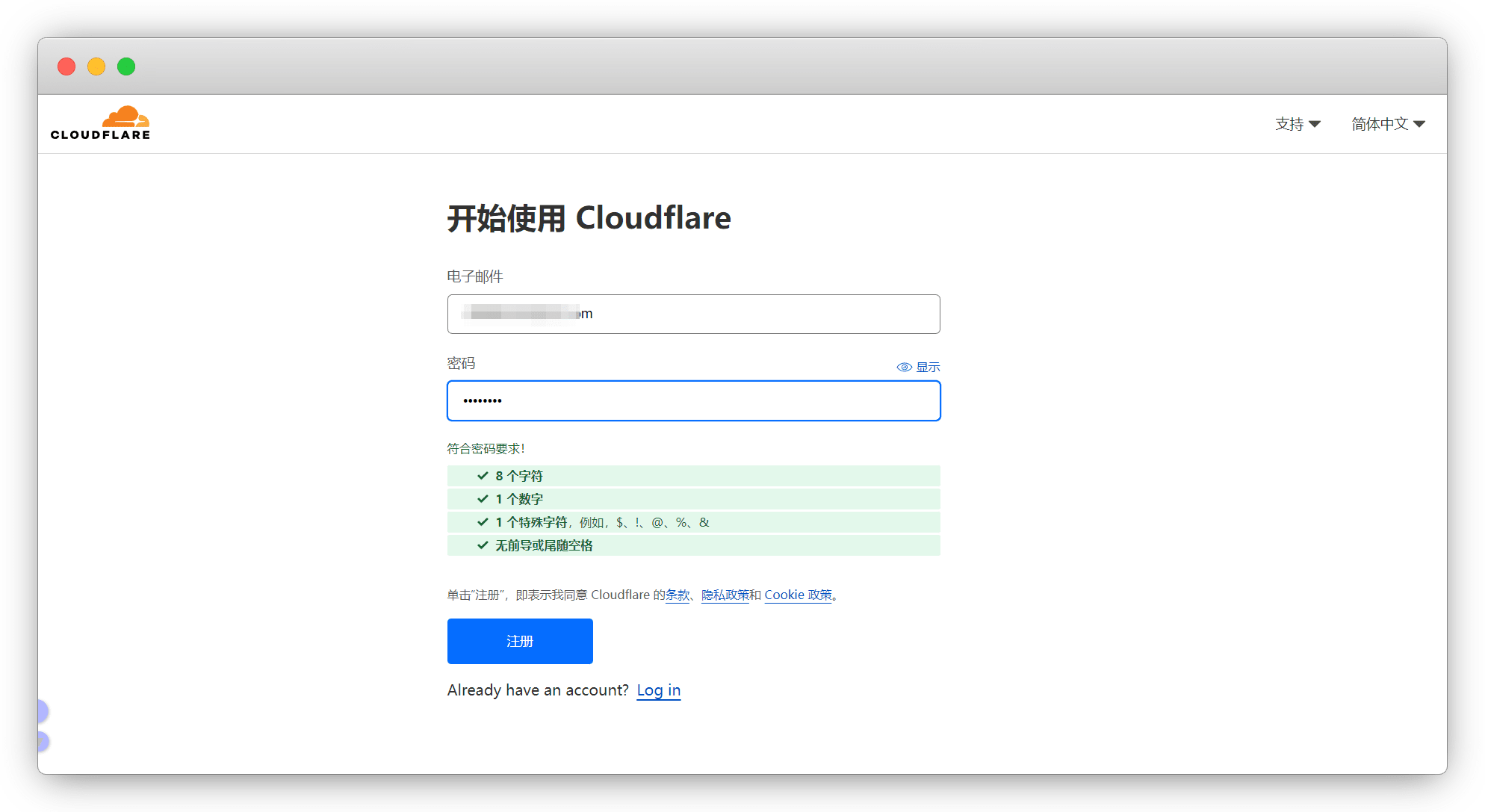
在 官网注册 账号就行
说明
虽然有中国站点,但访问还是要 科学上网 ,否则无法跳转


使用
Cloudflare还可以创建 cloudflare page ,但体验上稍微差点,这里先不演示
域名解析
先自己 购买一个域名 或者 使用 ClouDNS的免费域名
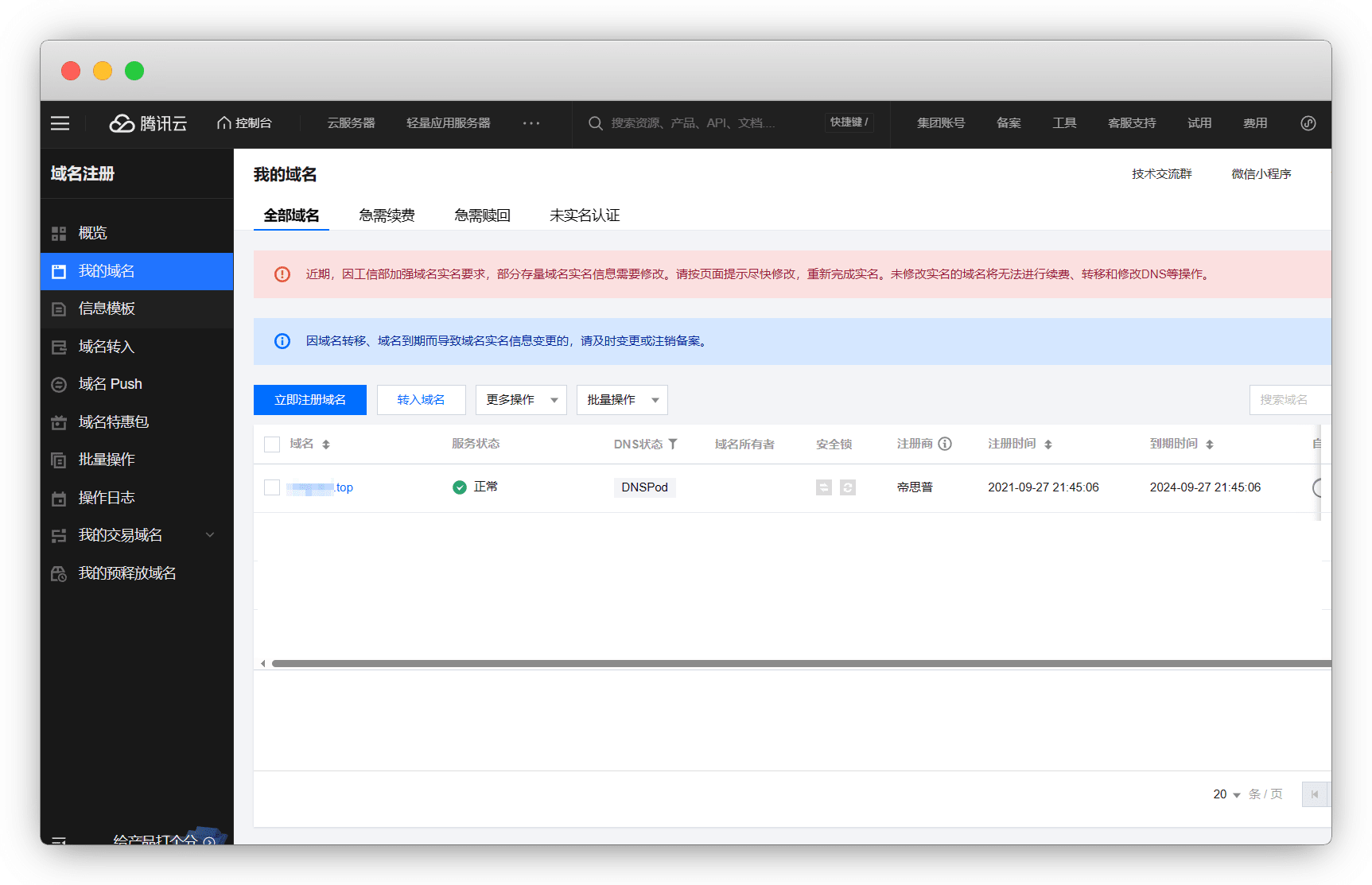
以 腾讯云 演示,进入控制台 - 域名注册 - 我的域名

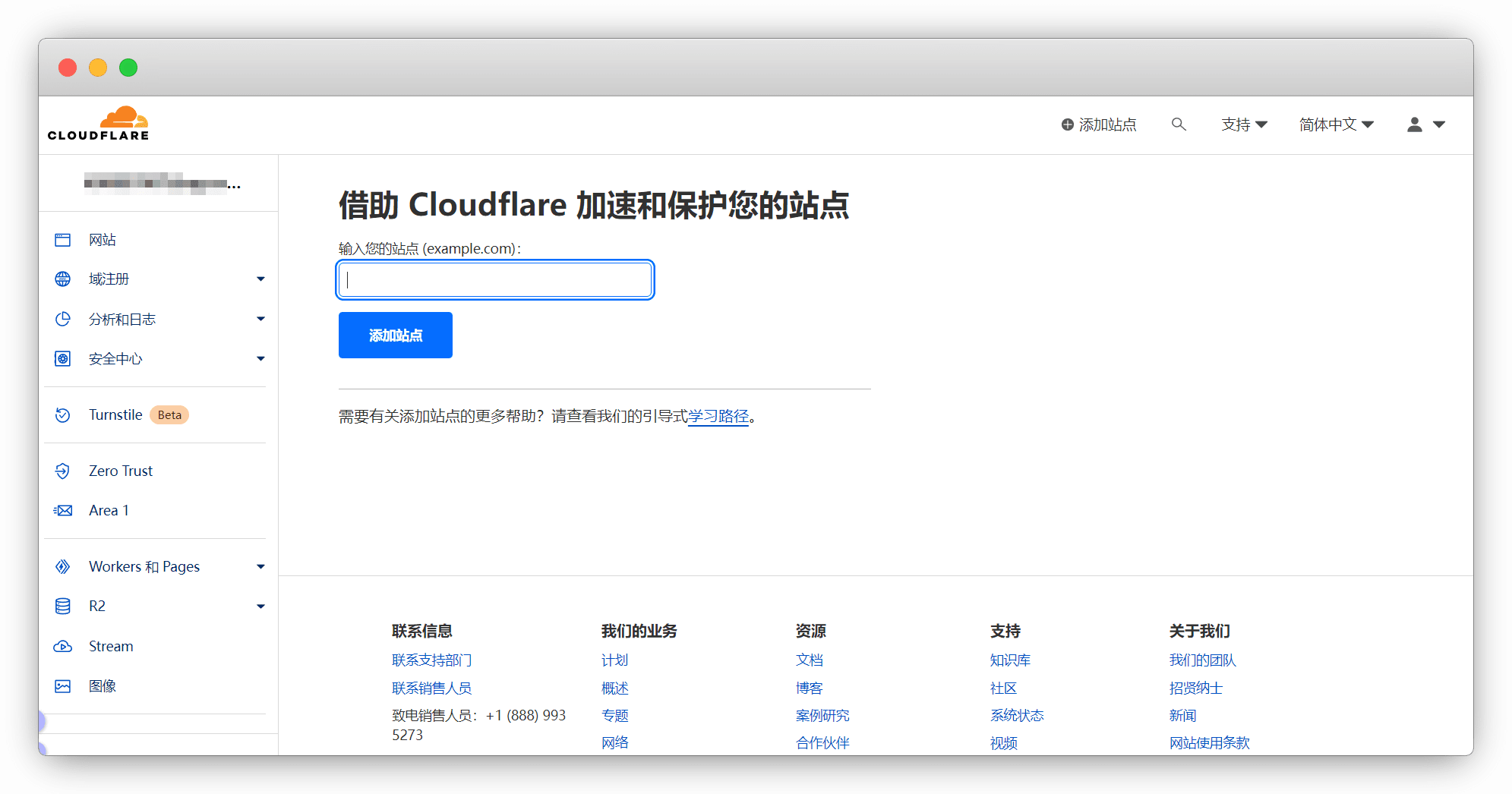
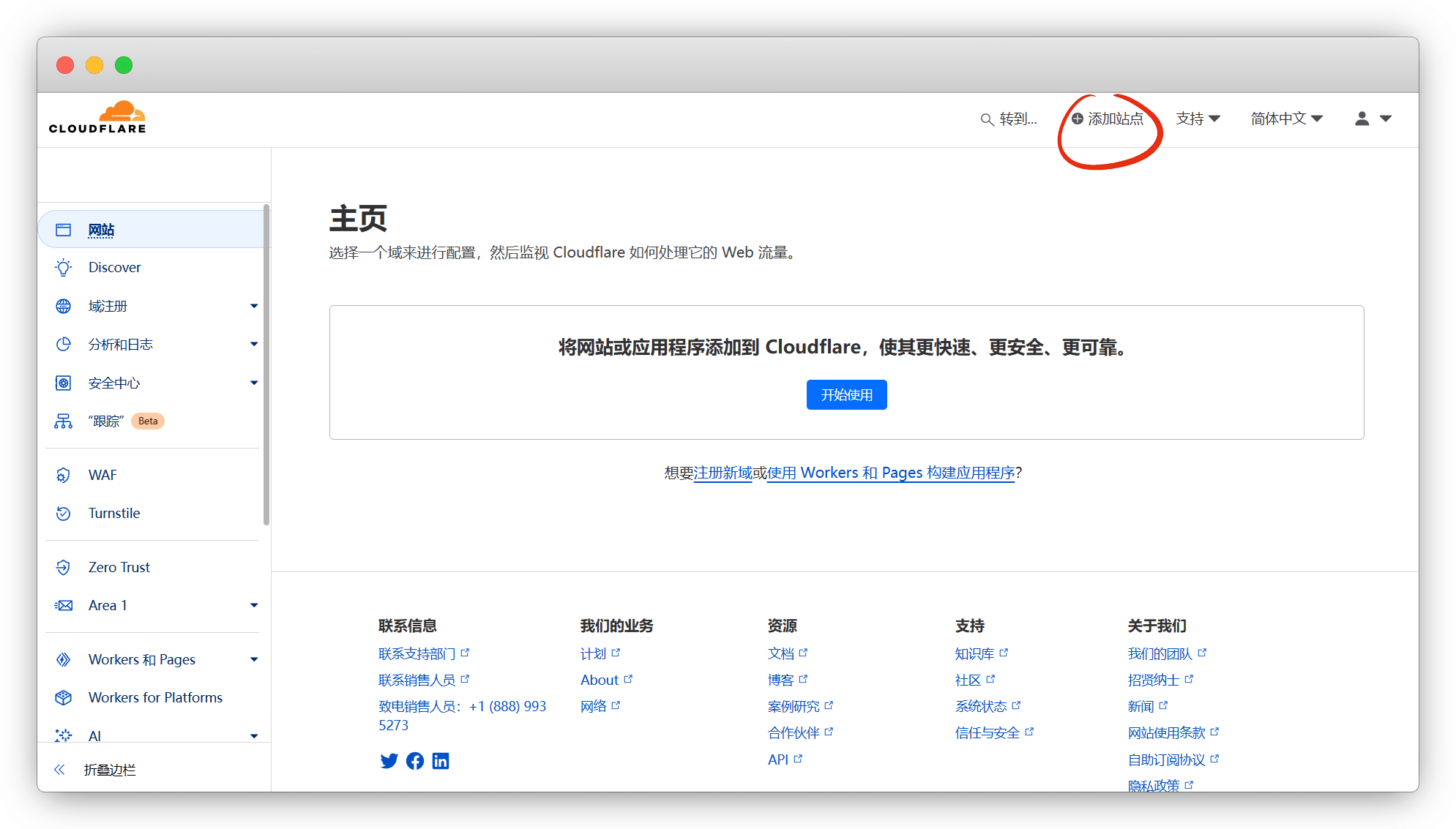
在 Cloudflare 主页 - 添加站点

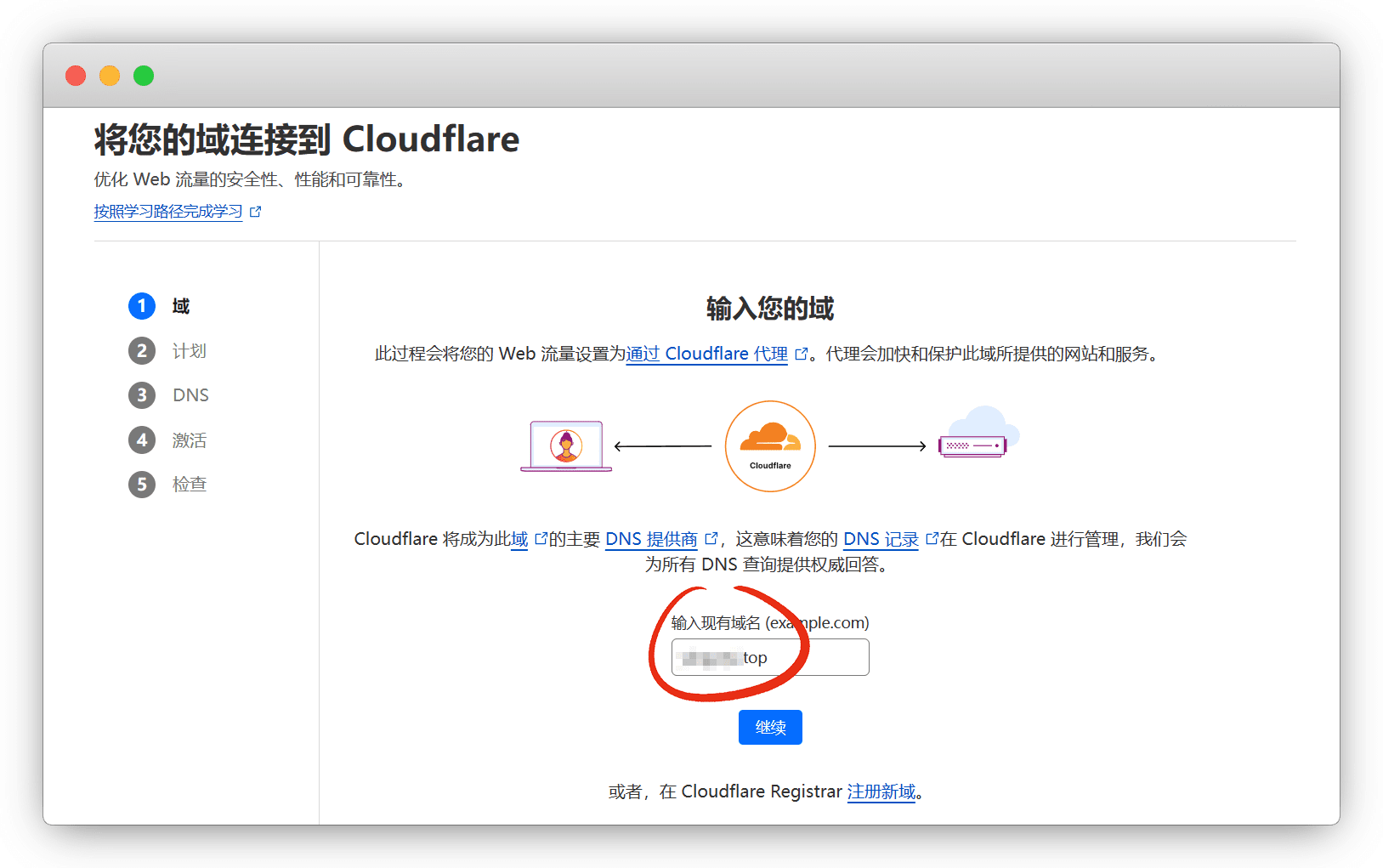
输入你的域名,继续

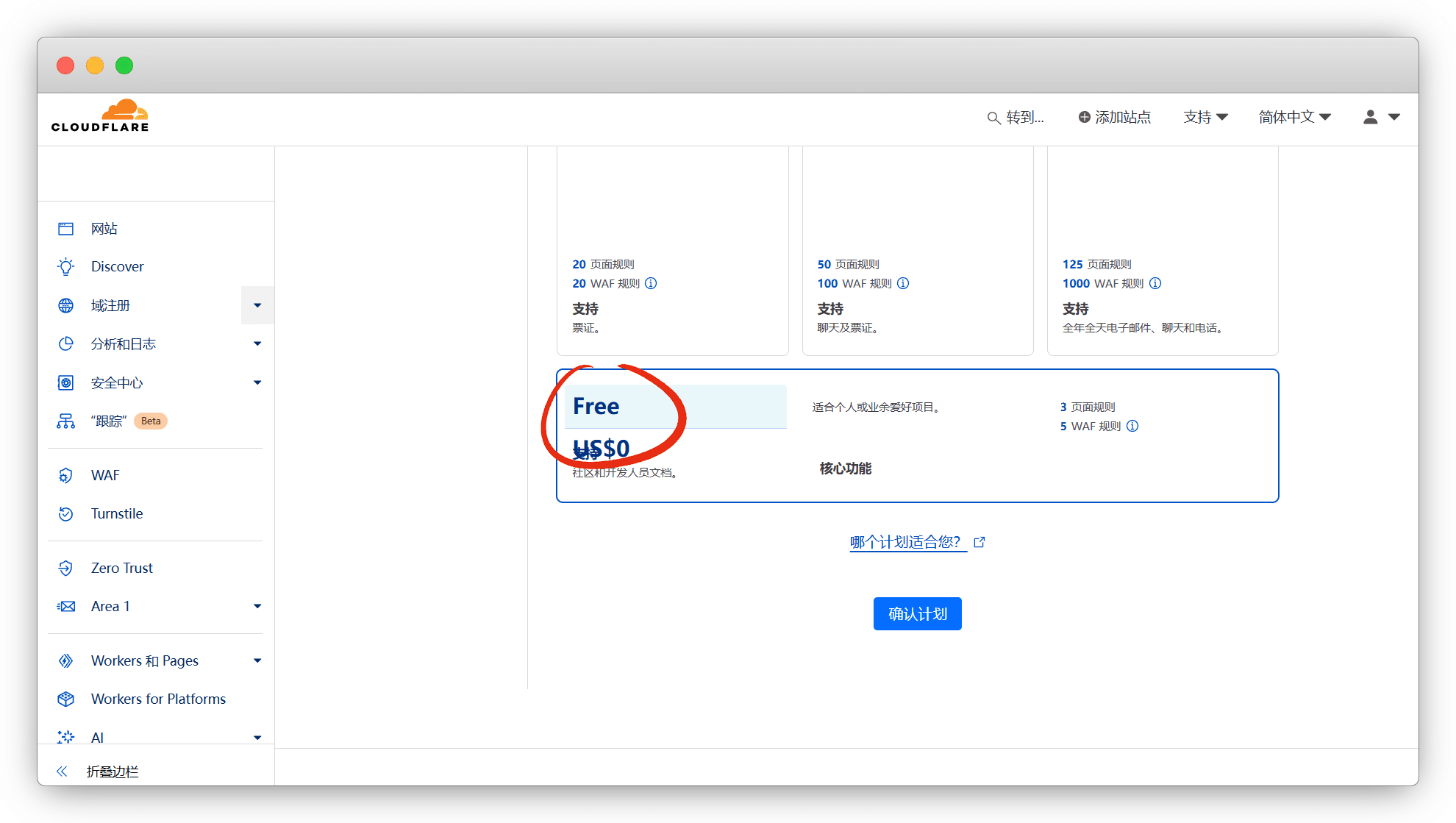
方案这里下拉,选 Free 免费的,确认计划

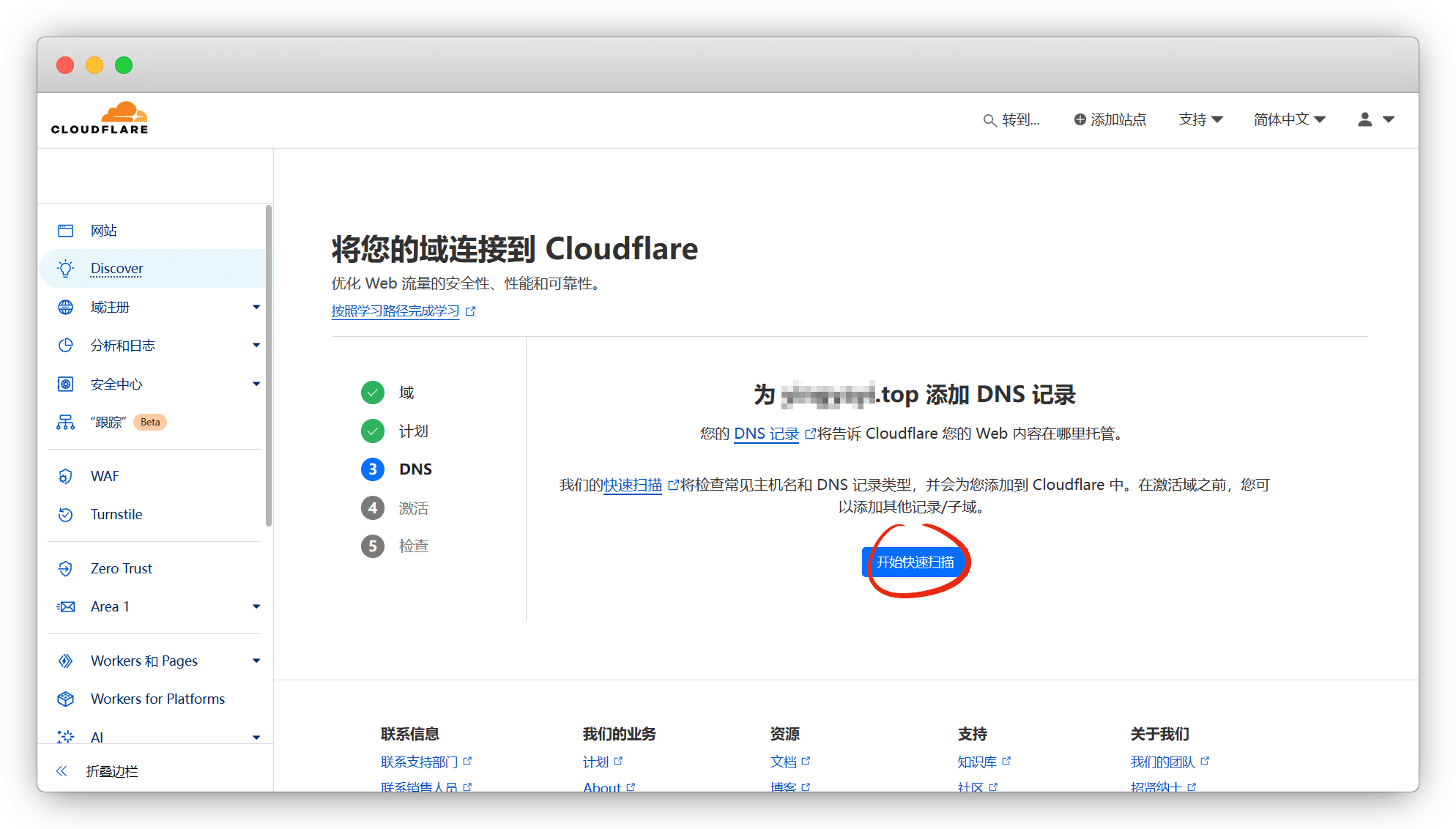
开始扫描DNS记录

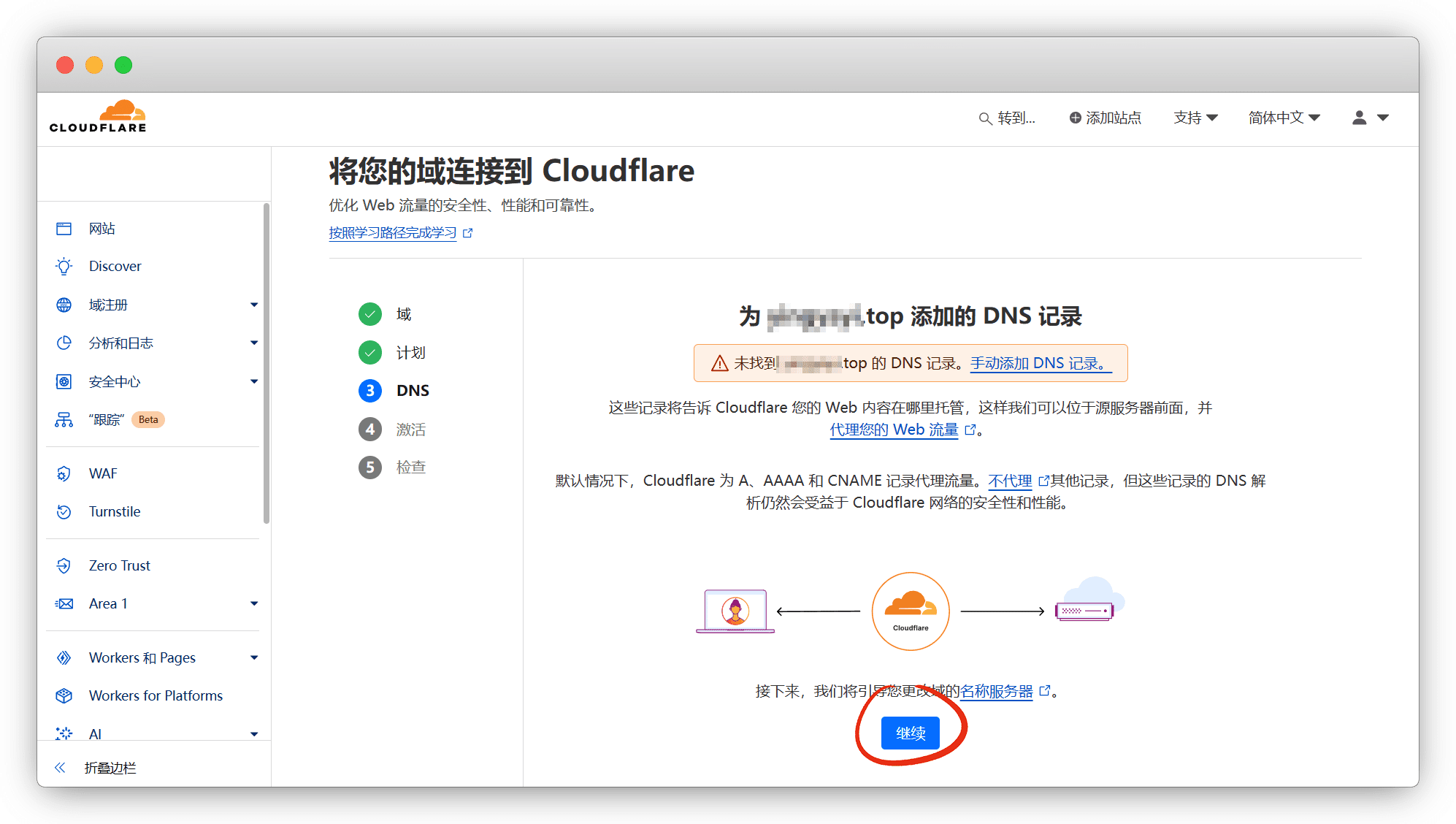
我只买了域名,没买服务器,就没解析过,所以没扫描到,点继续

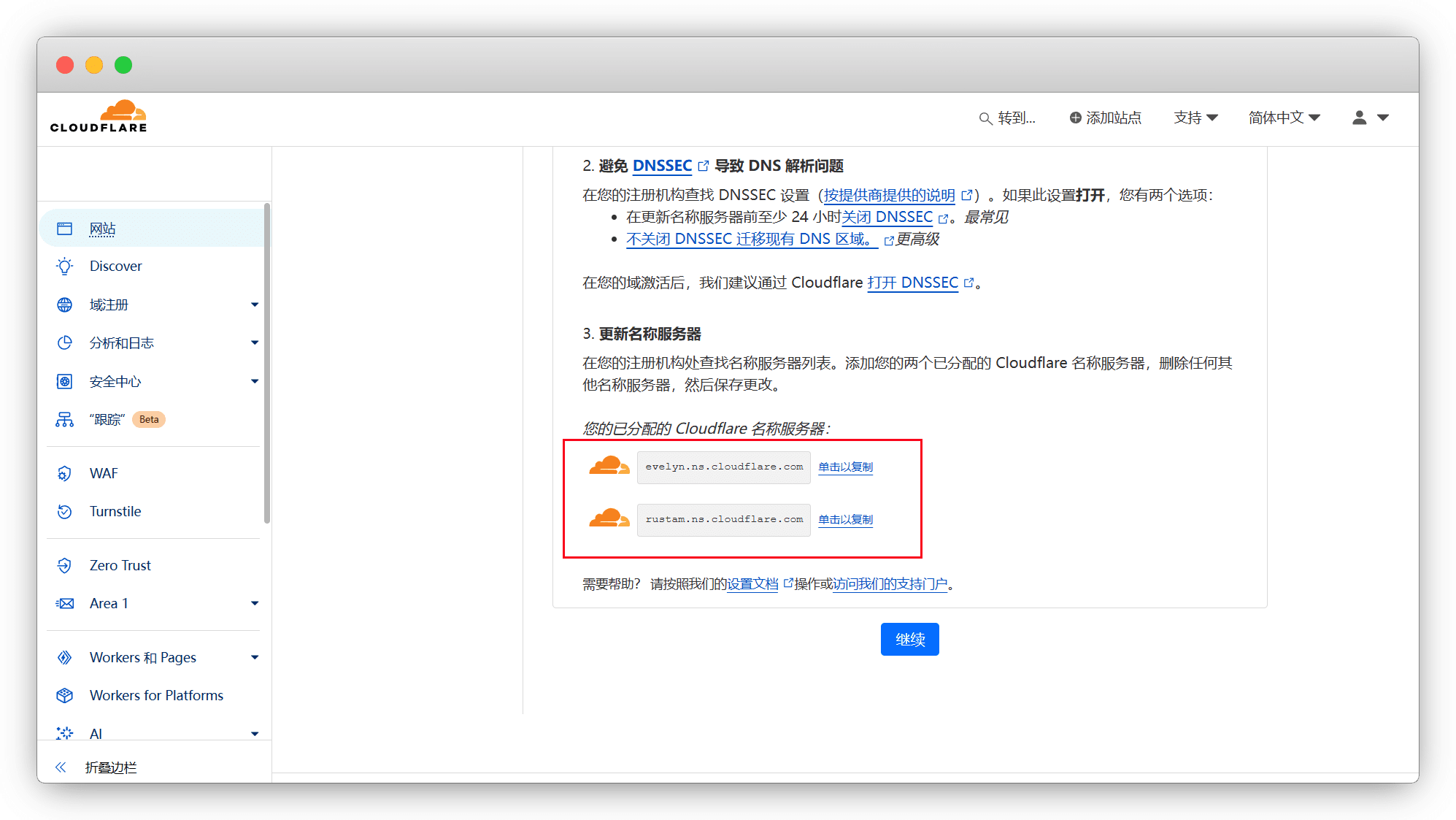
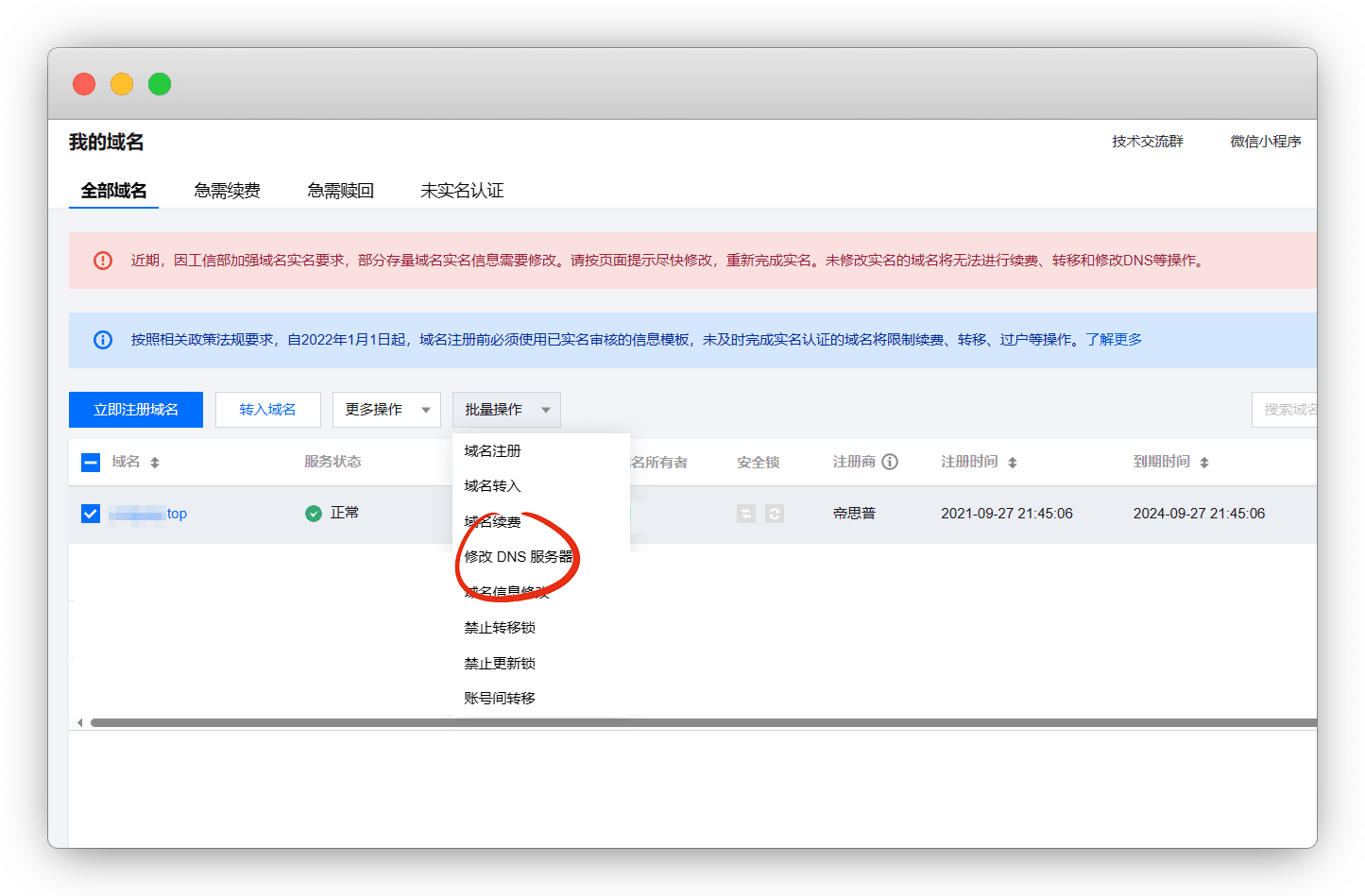
这里需要我们更改成 Cloudflare 的DNS服务器

打开域名界面,勾选域名,修改DNS服务器

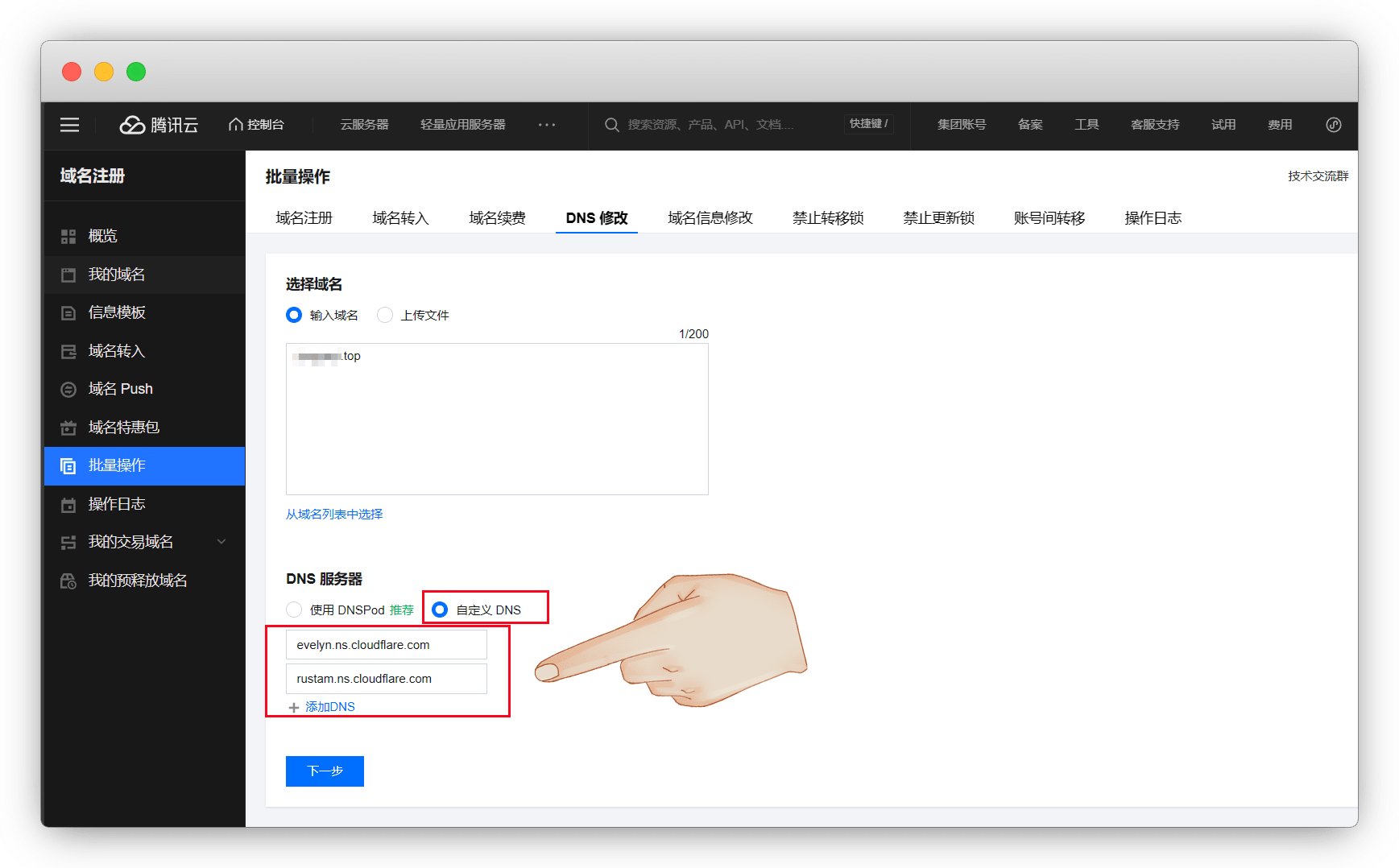
自定义DNS,分别复制 Cloudflare 提供的两个DNS,下一步

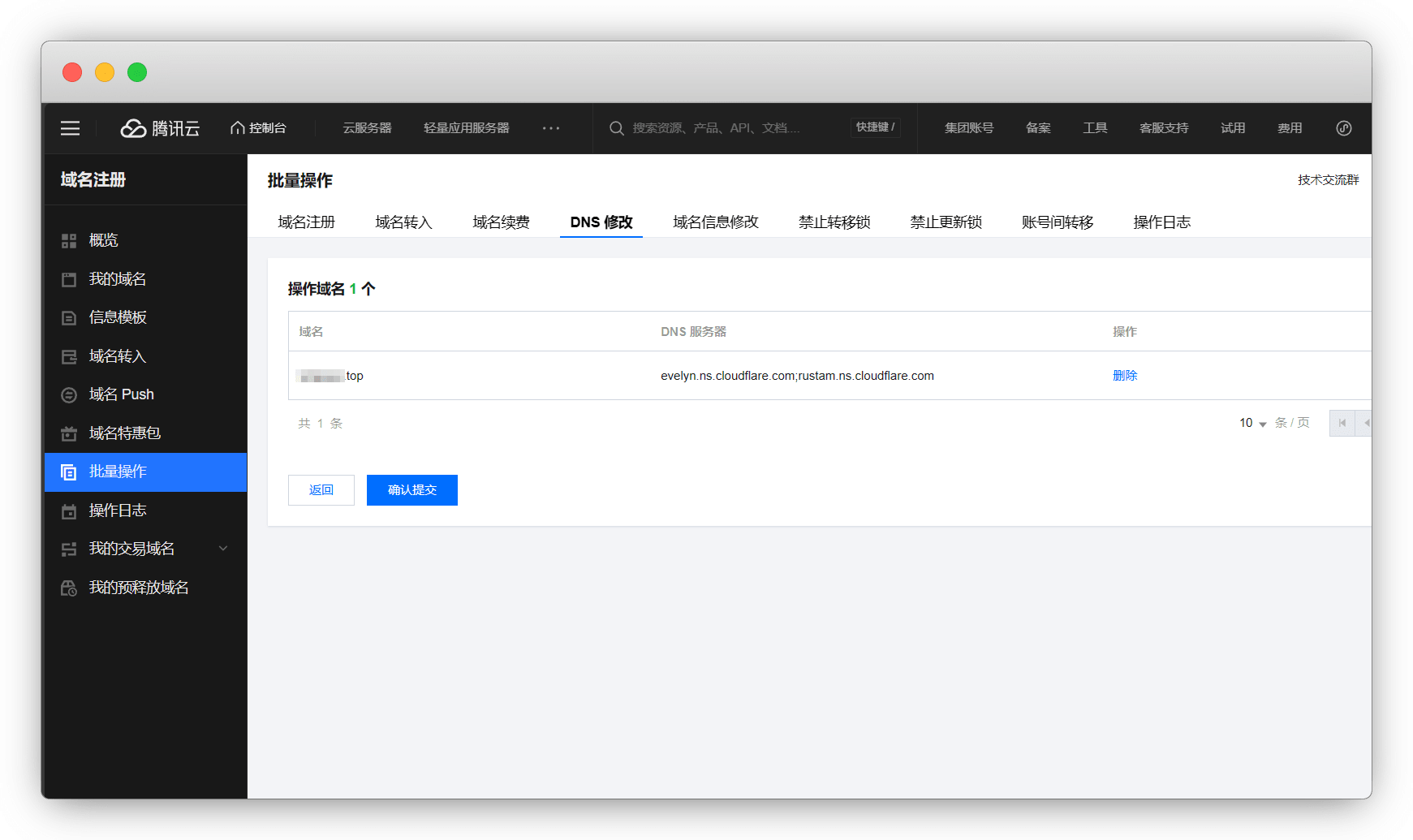
确认提交
域名页面显示:DNS 地址待修改
因为它推荐你用默认的,我们已经使用Cloudflare了,不用管

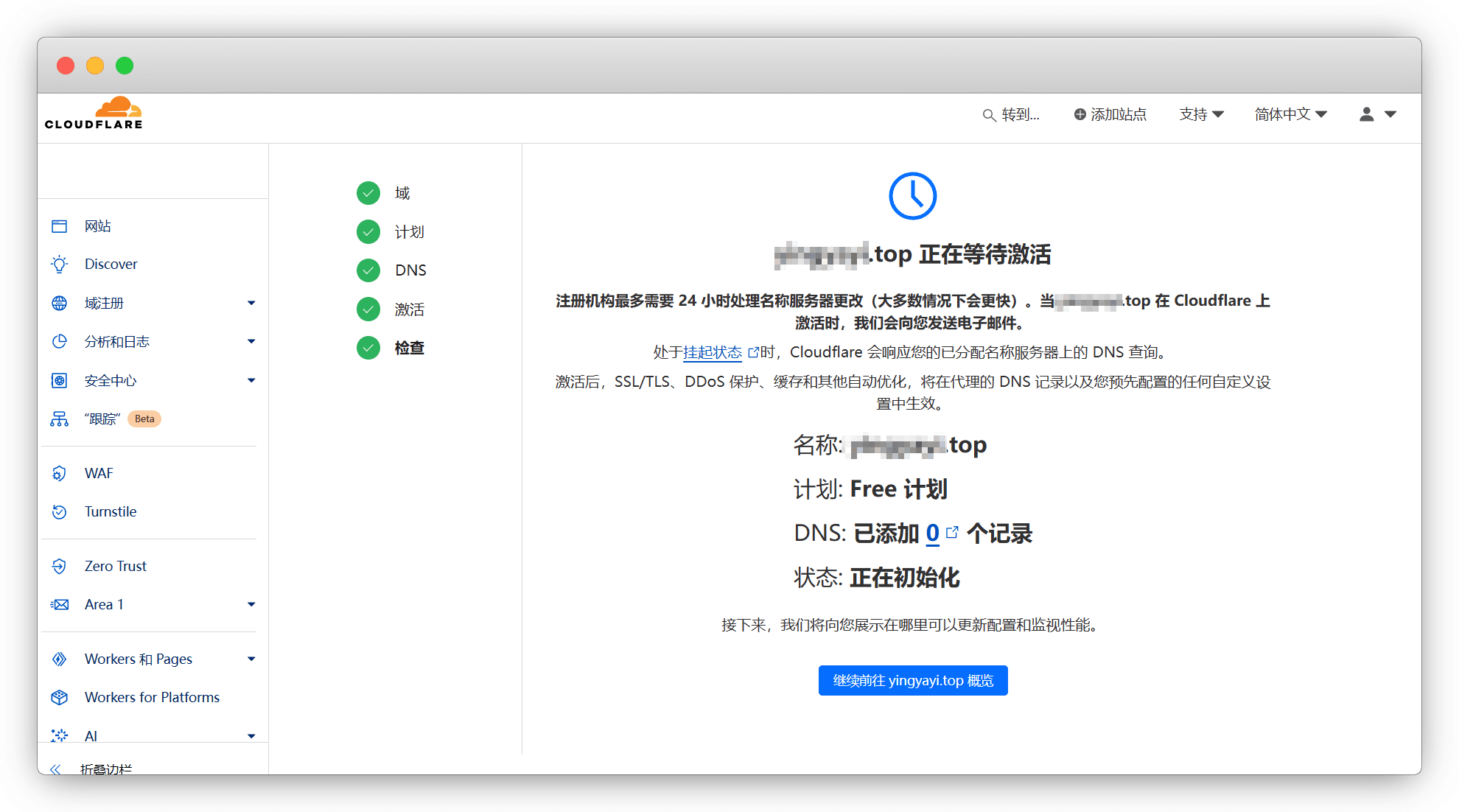
等待邮箱提示激活


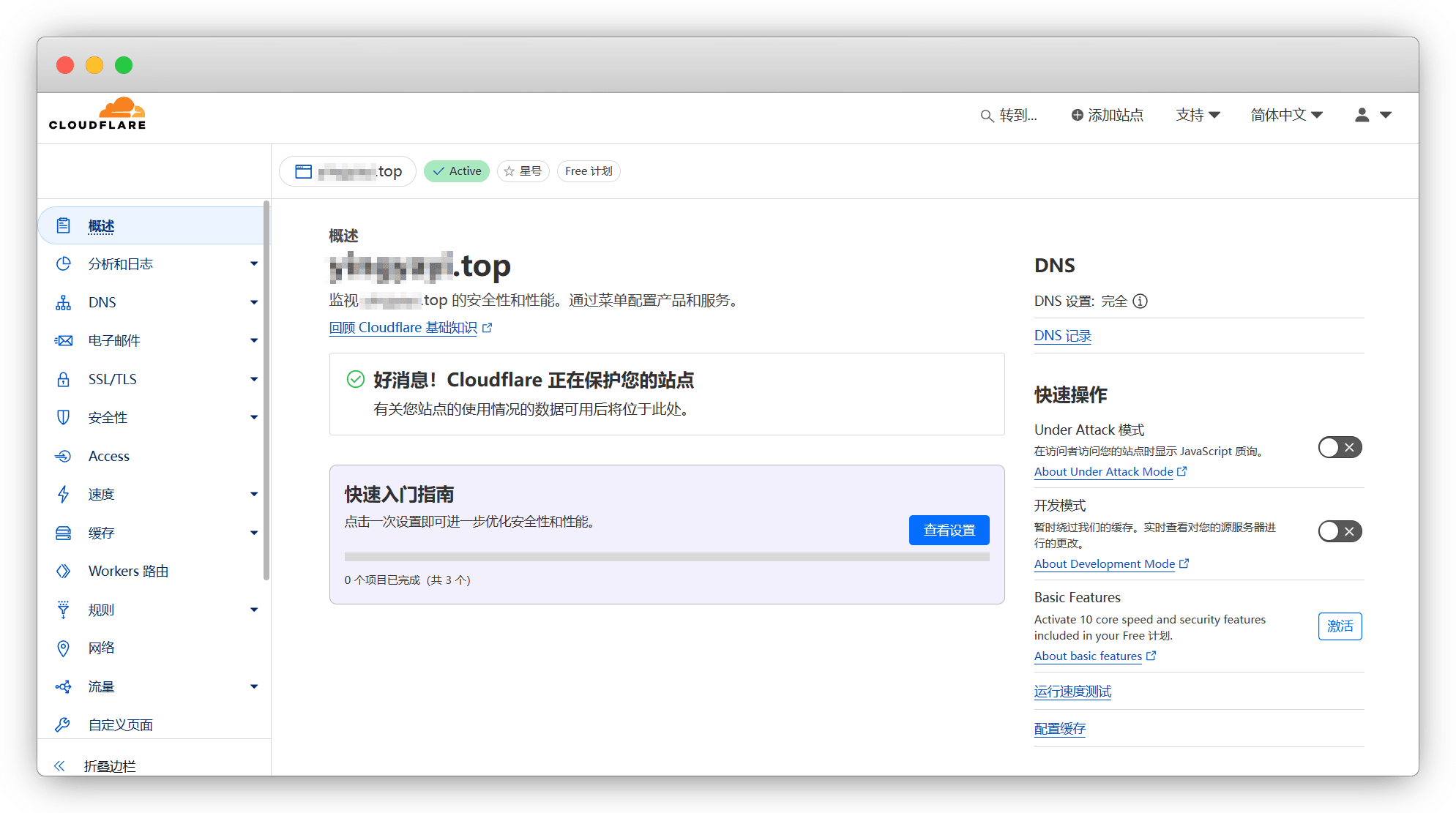
成功后,域名前会显示对勾

CDN加速:网站访问
适用于服务器在国外,给网站套了cf,访问会有明显提升
服务器在国内可以用吗
可以,但没必要!国内访问已经很快了,没必要通过cloudflare
在 Cloudflare 主页点击你的域名

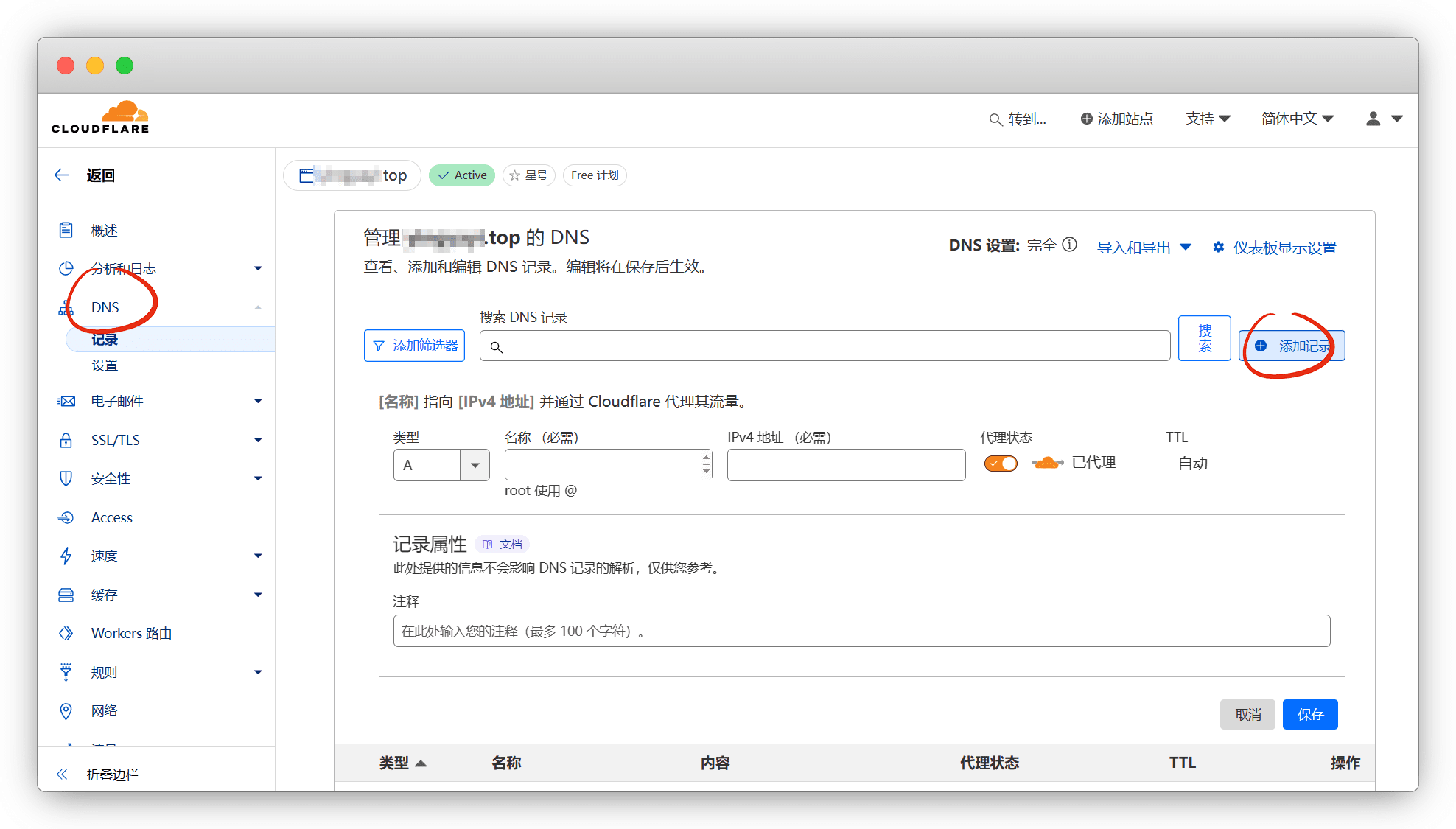
在DNS栏,添加记录
常用的解析
- 类型:A
- 名称:
@(一级域名,如:baidu.com)- iPv4地址:填服务器IP
- 名称:
www(二级域名,可自定义,如:www.baidu.com)- iPv4地址:填服务器IP
- 名称:
*(泛解析,不要轻易使用)- iPv4地址:填服务器IP
- 名称:
- 类型:CNAME (别名解析)
- 名称:
@(一级域名,如:yiov.top)- iPv4地址:其他域名 (比如:yiov.github.io)
- 名称:
nav(二级域名,可自定义,如:nav.yiov.top)- iPv4地址:其他域名 (比如:yiov.github.io)
- 名称:
说明:二级/三级域名,都可以随意添加,免费的

CDN加速:Github Pages 加速
之前写过,但访问效果平平,还不如直接用 Vercel
WARP科学上网 - Zero Trust
WARP是cloudflare公司推出的一款基于wireguard协议的VPN服务,但比传统的VPN更稳定更安全可靠
点击 Zero Trust
Cloudflare WARP 账户区别
账户分为3种:warp、warp+、zero trust
warp:免费版(普通账户),无限流量,拉新可获得Warp+流量,无法隐藏源IP
Warp+:付费订阅版,有限流量,可以隐藏源IP
Zero Trust:Team团队版,需自行注册Cloudflare ,无限流量,50人以内免费,可以隐藏源IP

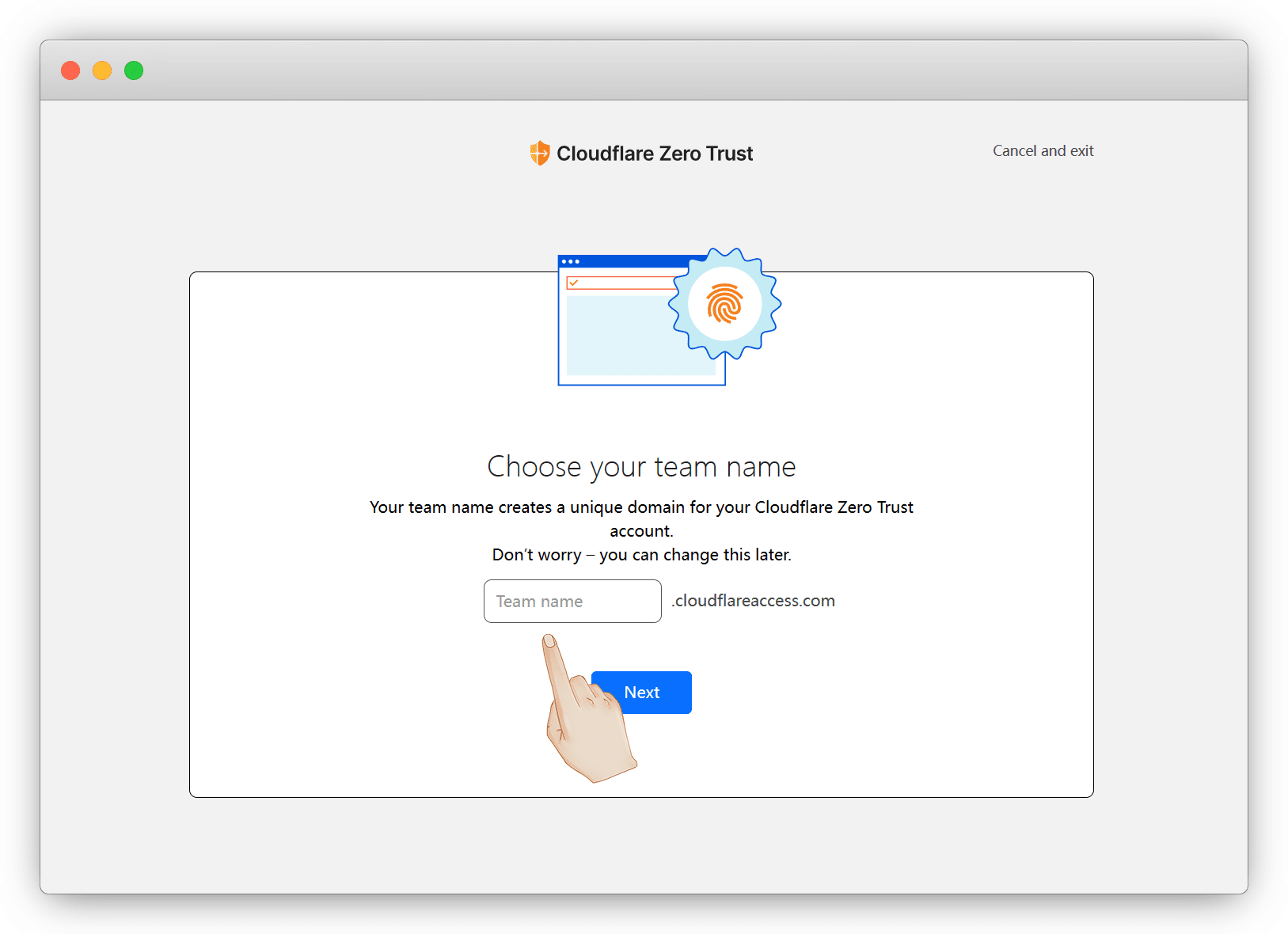
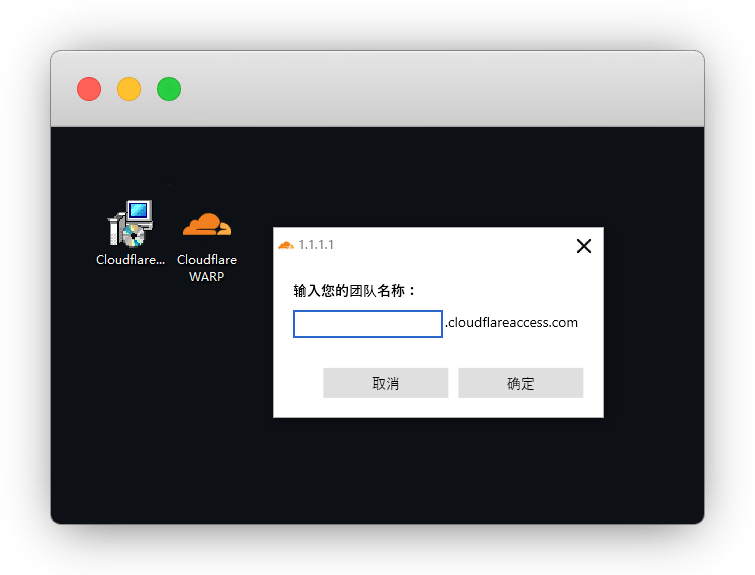
输入一个团队名,自己取就行

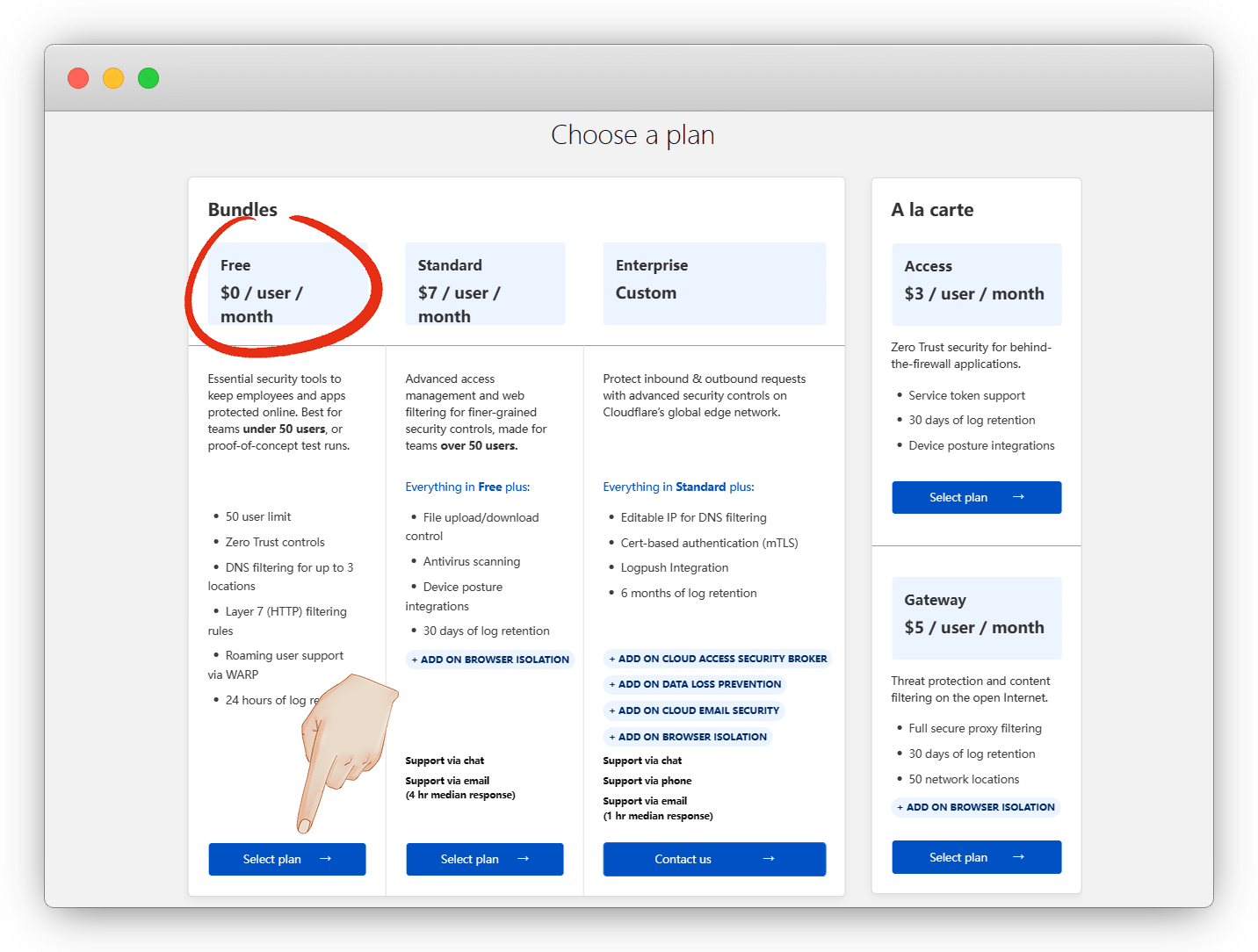
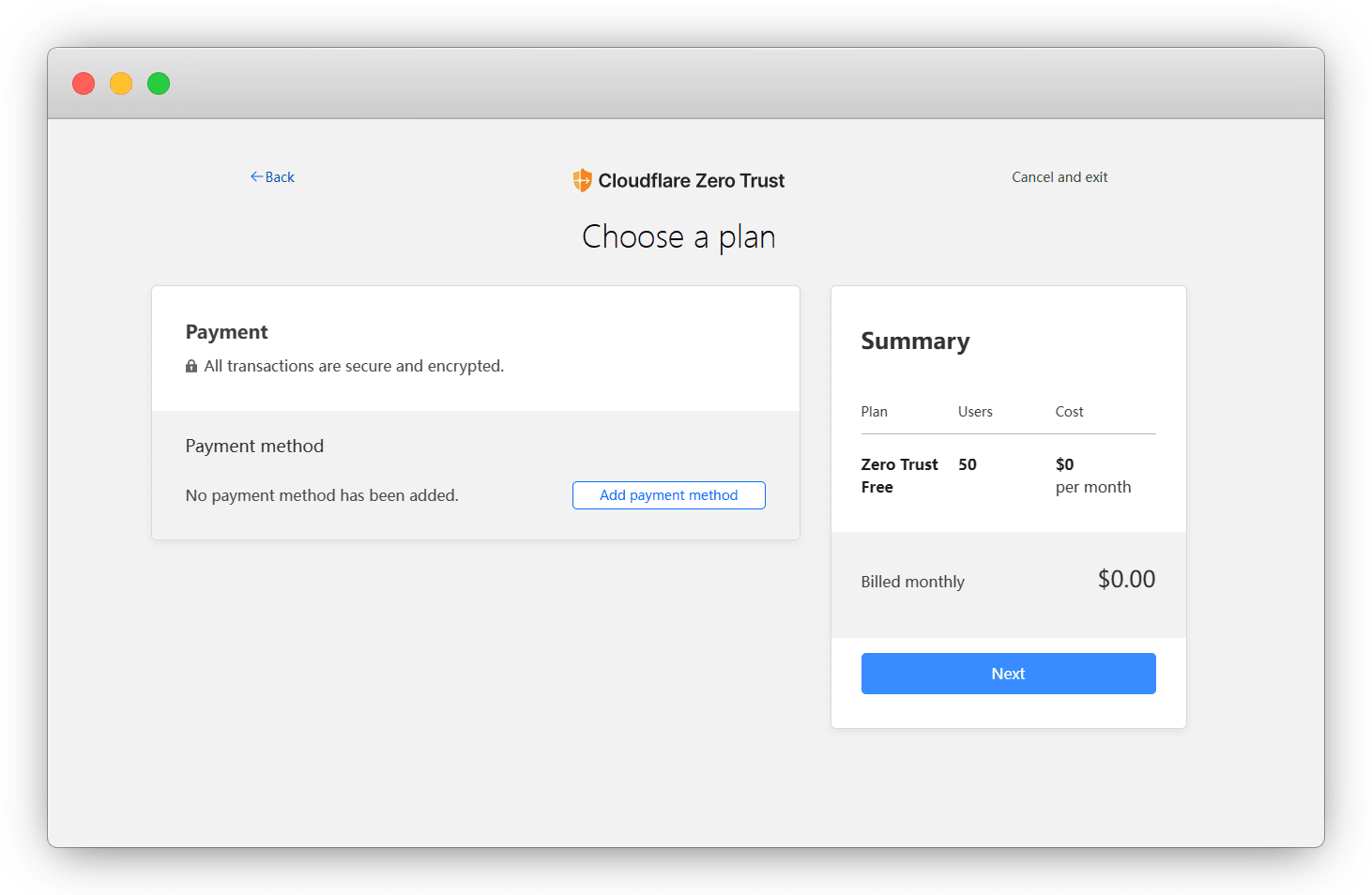
然后选择免费 Free 的方案

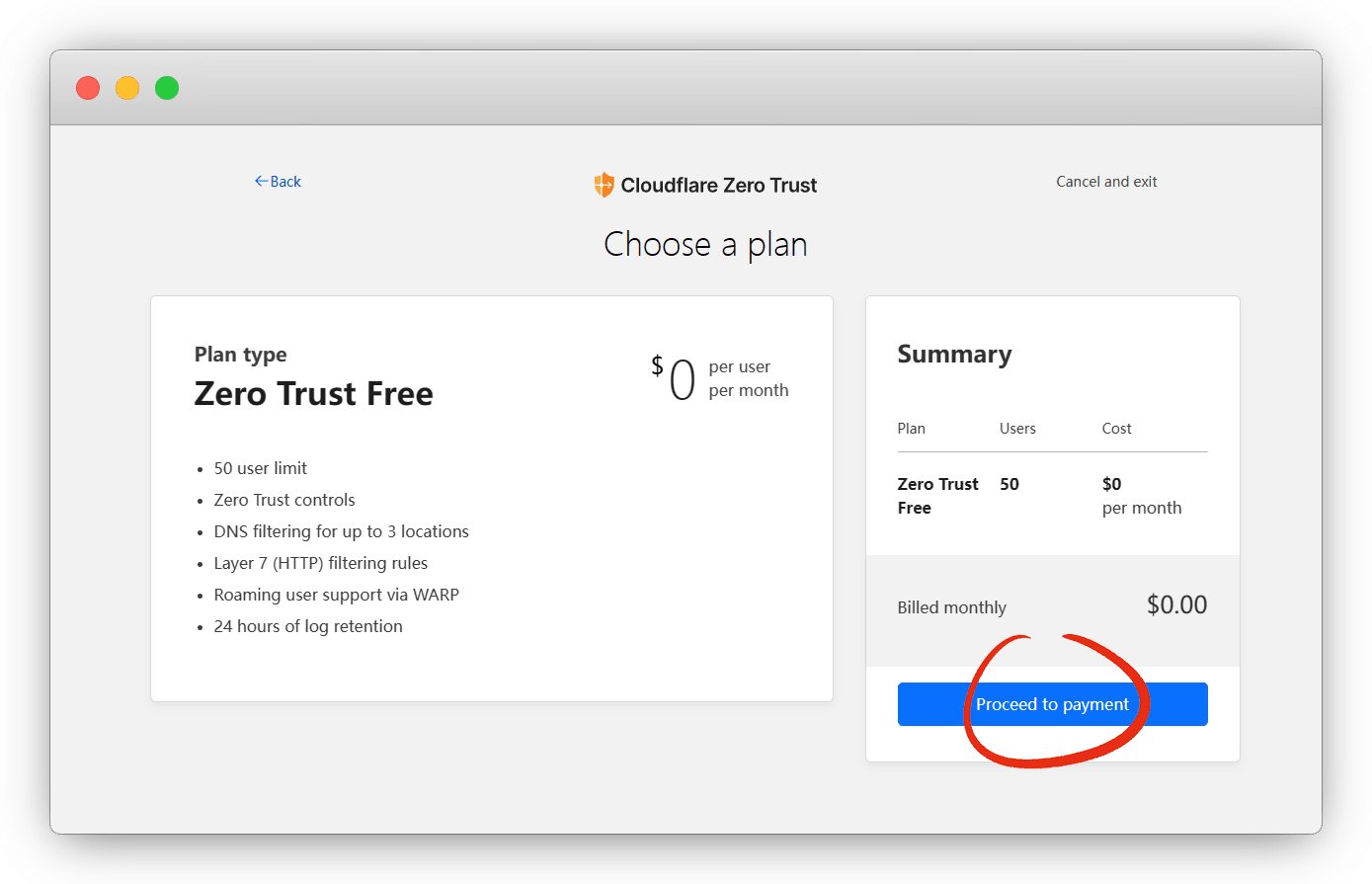
点 Proceed to payment 继续支付

提示要添加信用卡,否则无法跳过,但是有办法

我们直接关闭网页!重新打开 仪表盘主页 就可以跳过了
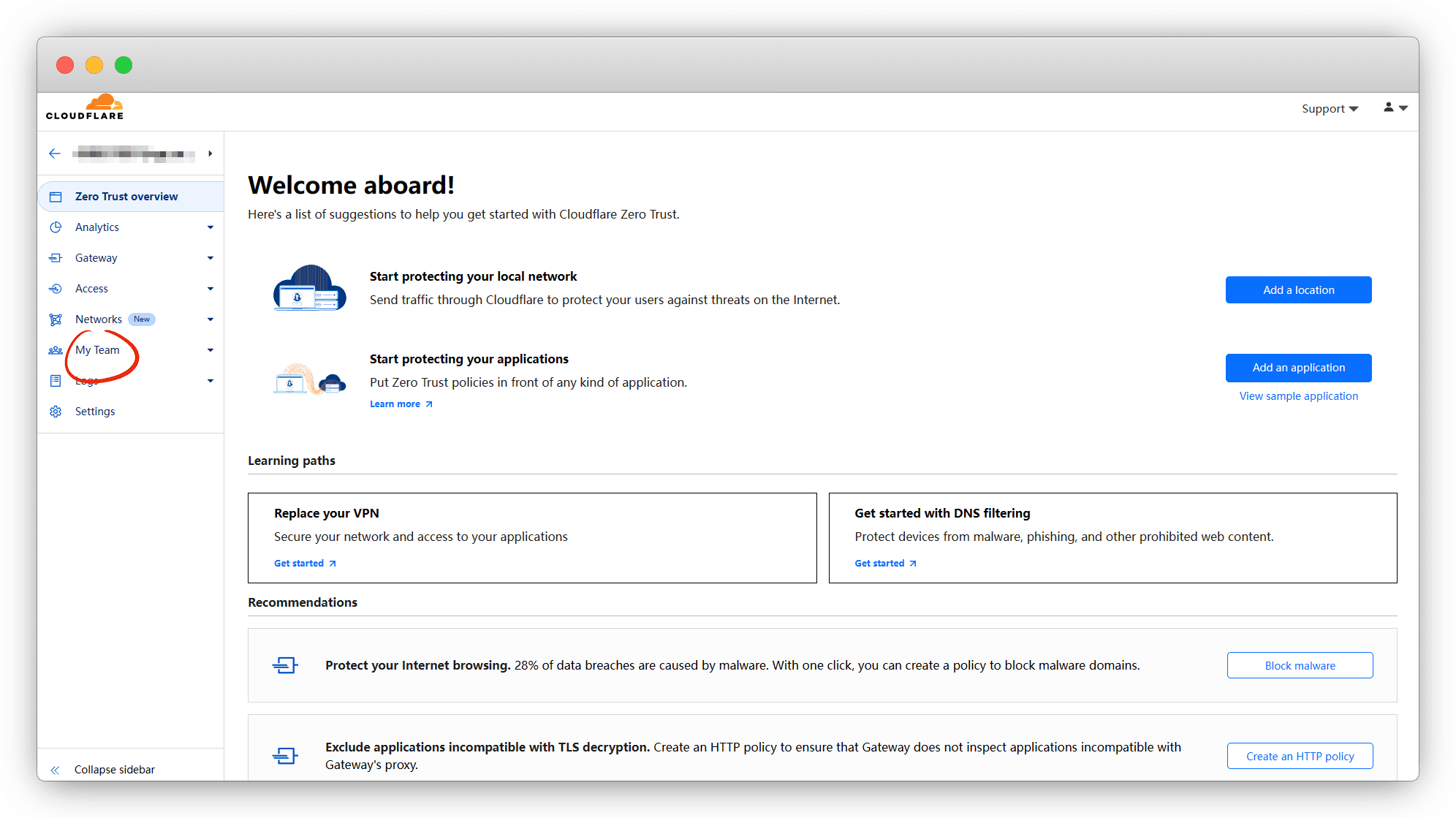
重新进去后再次进入 Zero Trust

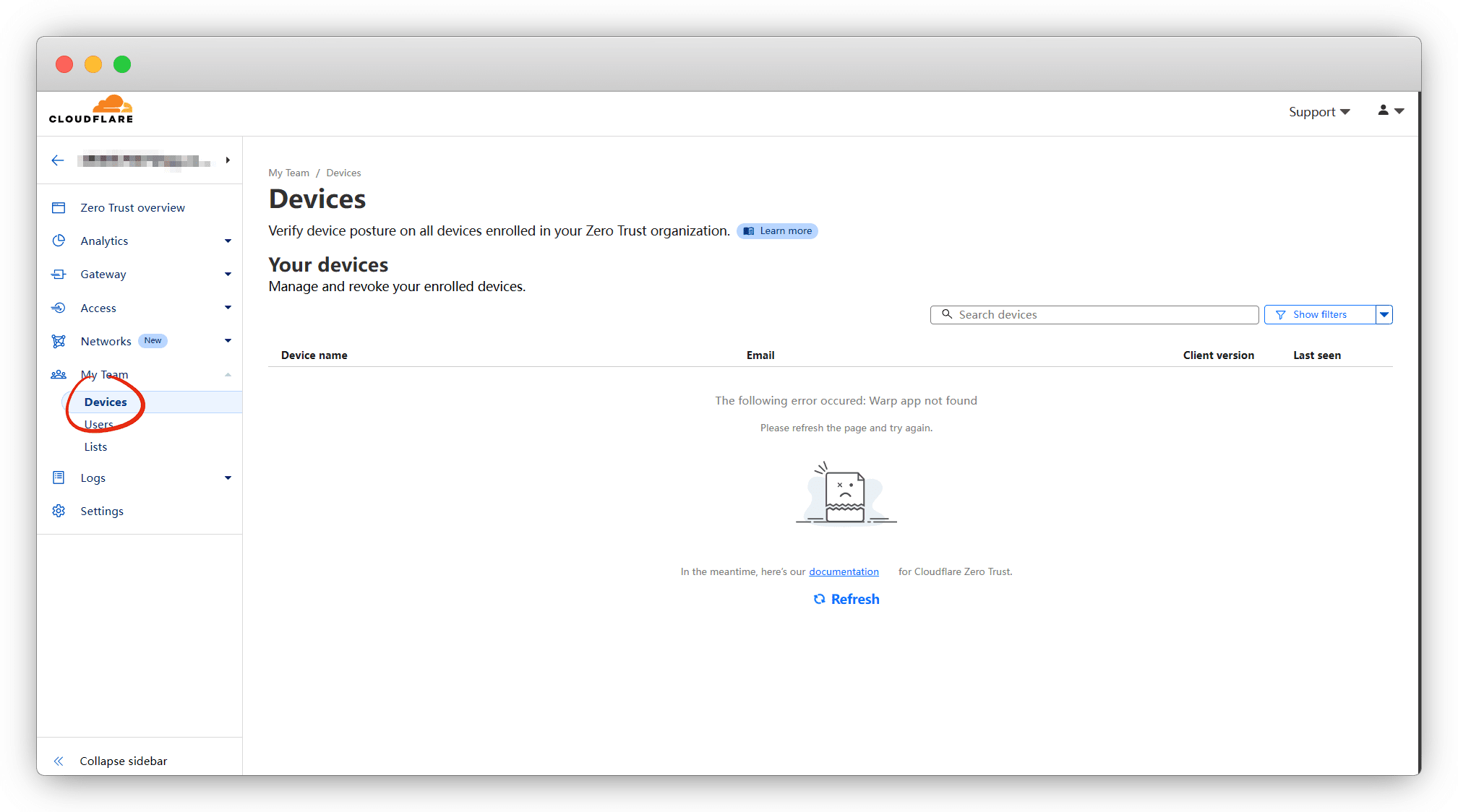
点击 My Team - Devices ,然而我的团队里没有添加设备的选项

我们可以通过 网页后退 或者 点其他地方 再返回,就能恢复
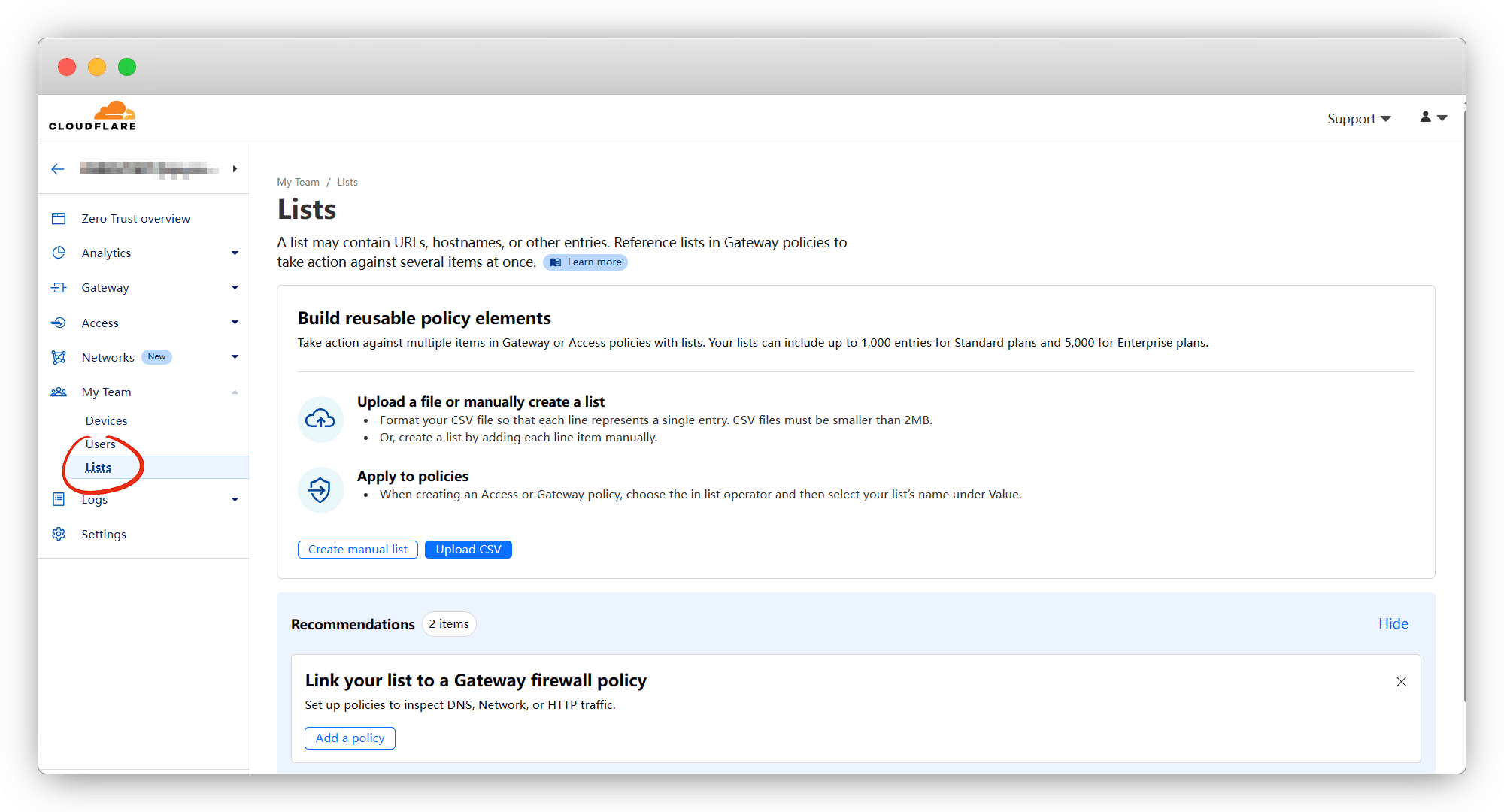
我就随便点了一下 Lists

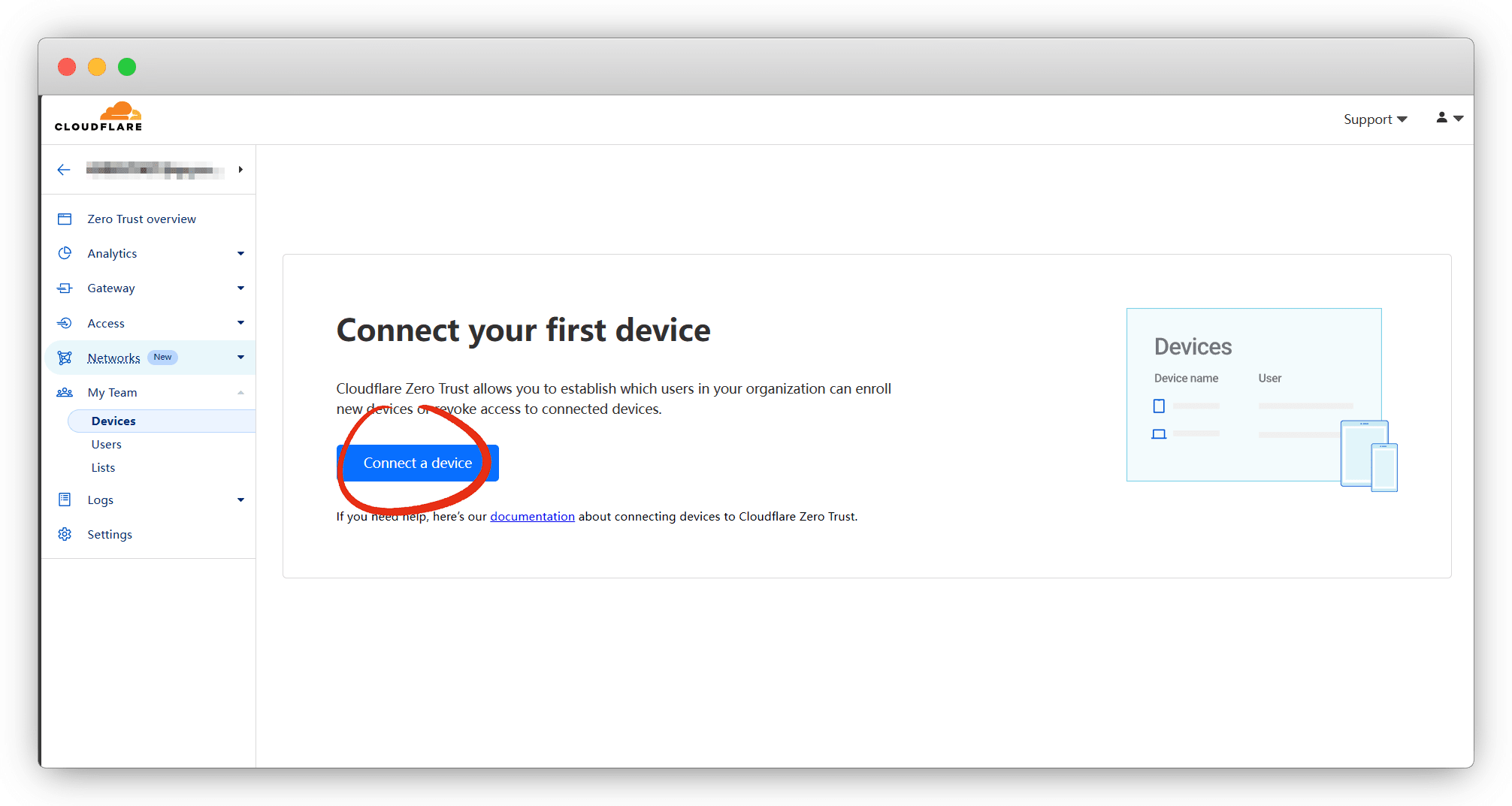
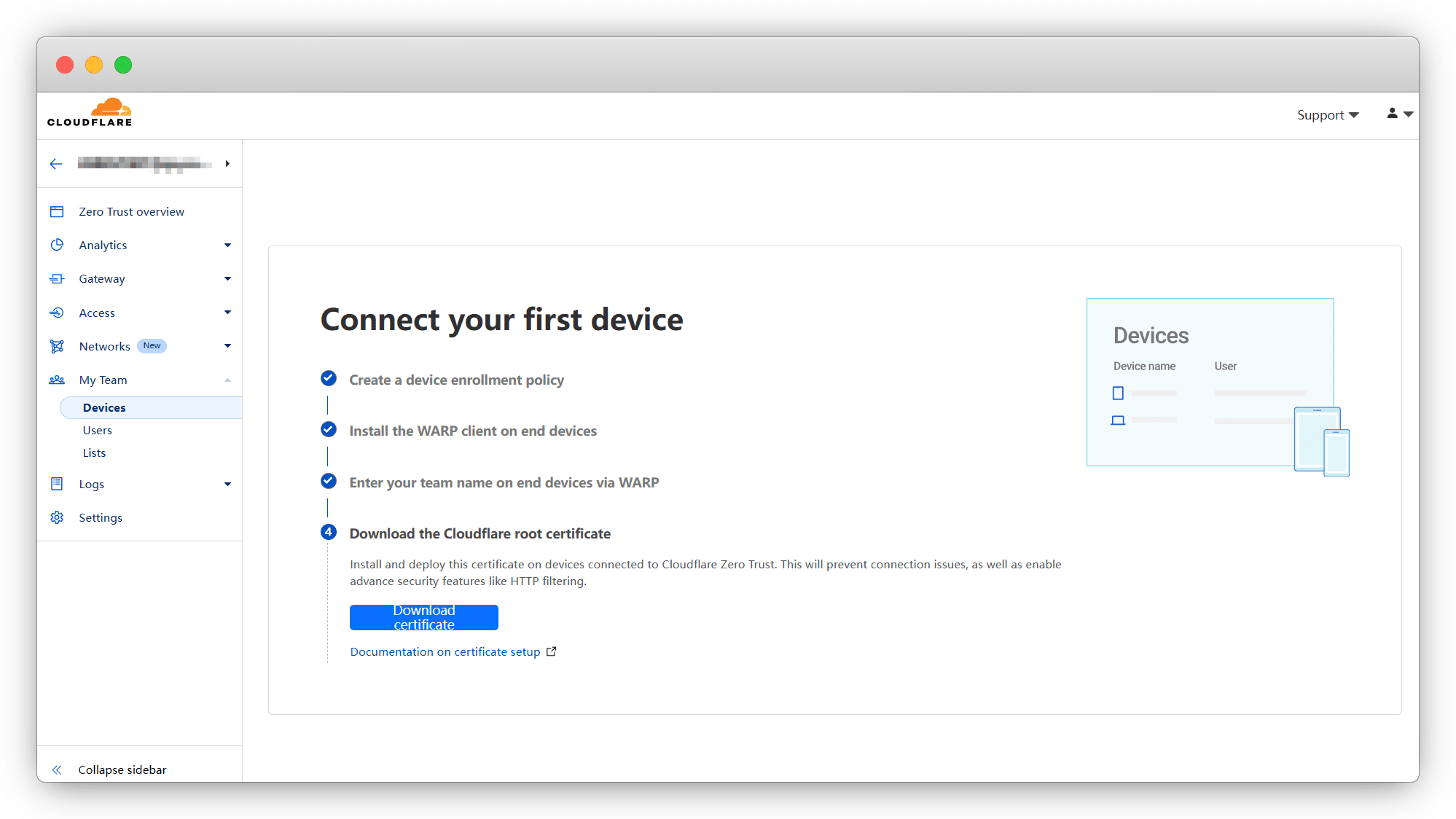
返回 Devices ,就可以正常添加了 Connect a device

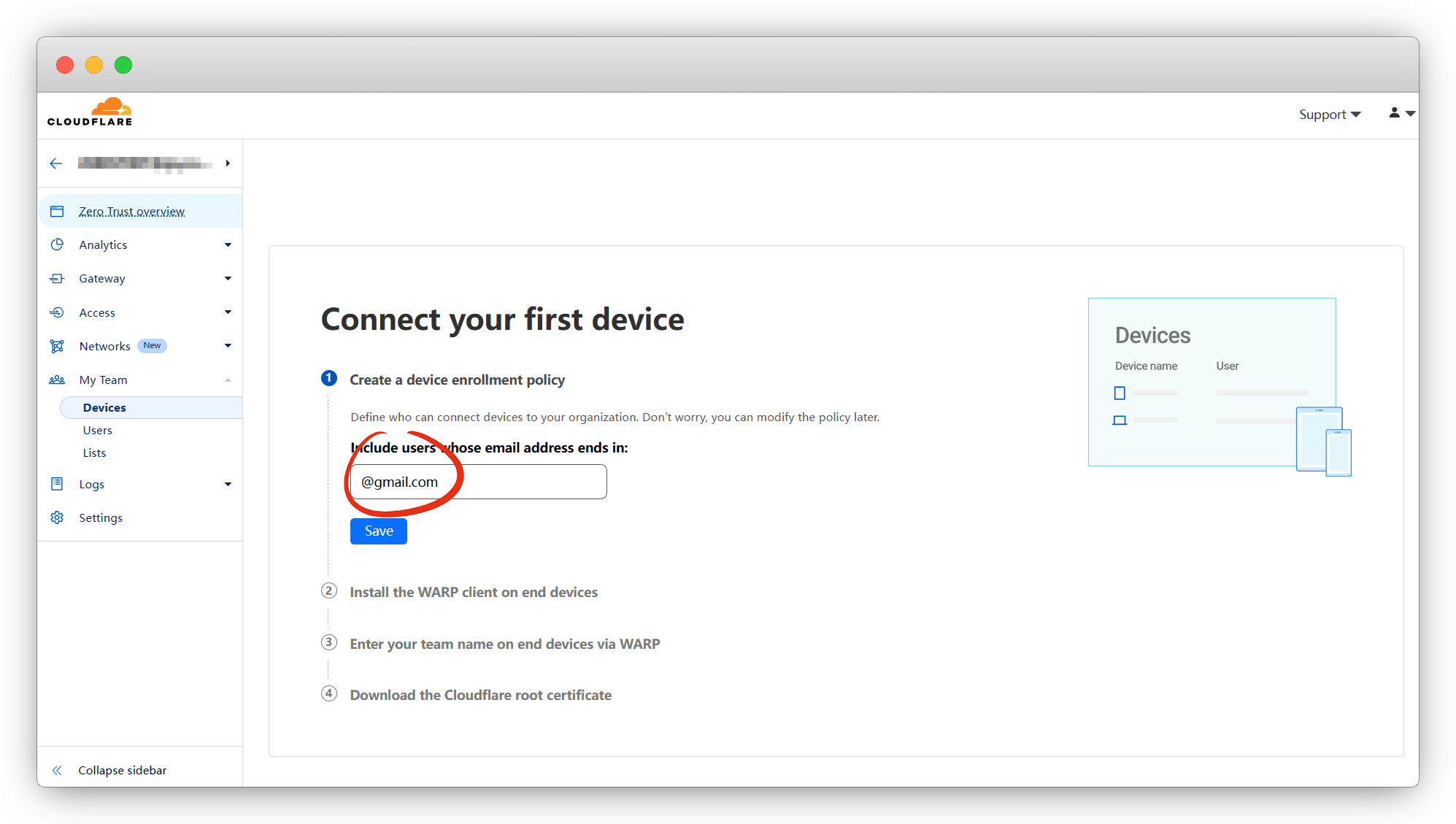
这里填写邮箱后缀!邮箱后缀名!不是填完整的邮箱
重要
由于我们是跳过了支付页,就无法进入后台,新增其他邮箱后缀了
本次填写后就无法修改,请确定要使用的邮箱类型
谷歌邮箱后缀:
@gmail.com,必须用谷歌邮箱注册方可加入团队QQ邮箱后缀:
@qq.com,必须用QQ邮箱注册方可加入团队... (以此类推)
注:非当前填写的邮箱类型,注册将无法接收到验证码!

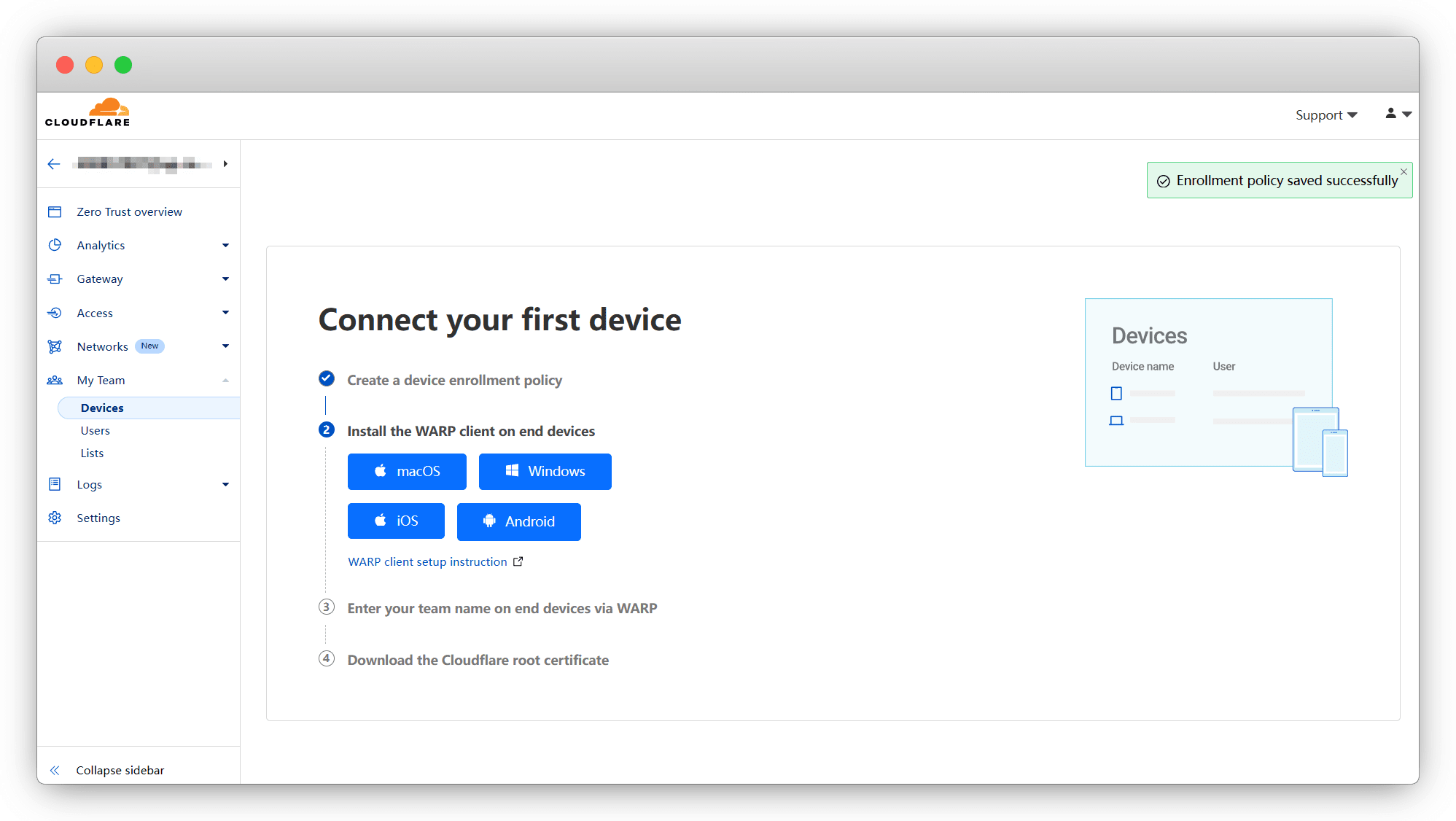
然后要选择一个客户端,我就选 Windows 吧,必须要点一下!!!
不需要下载,等会我们统一使用其他客户端

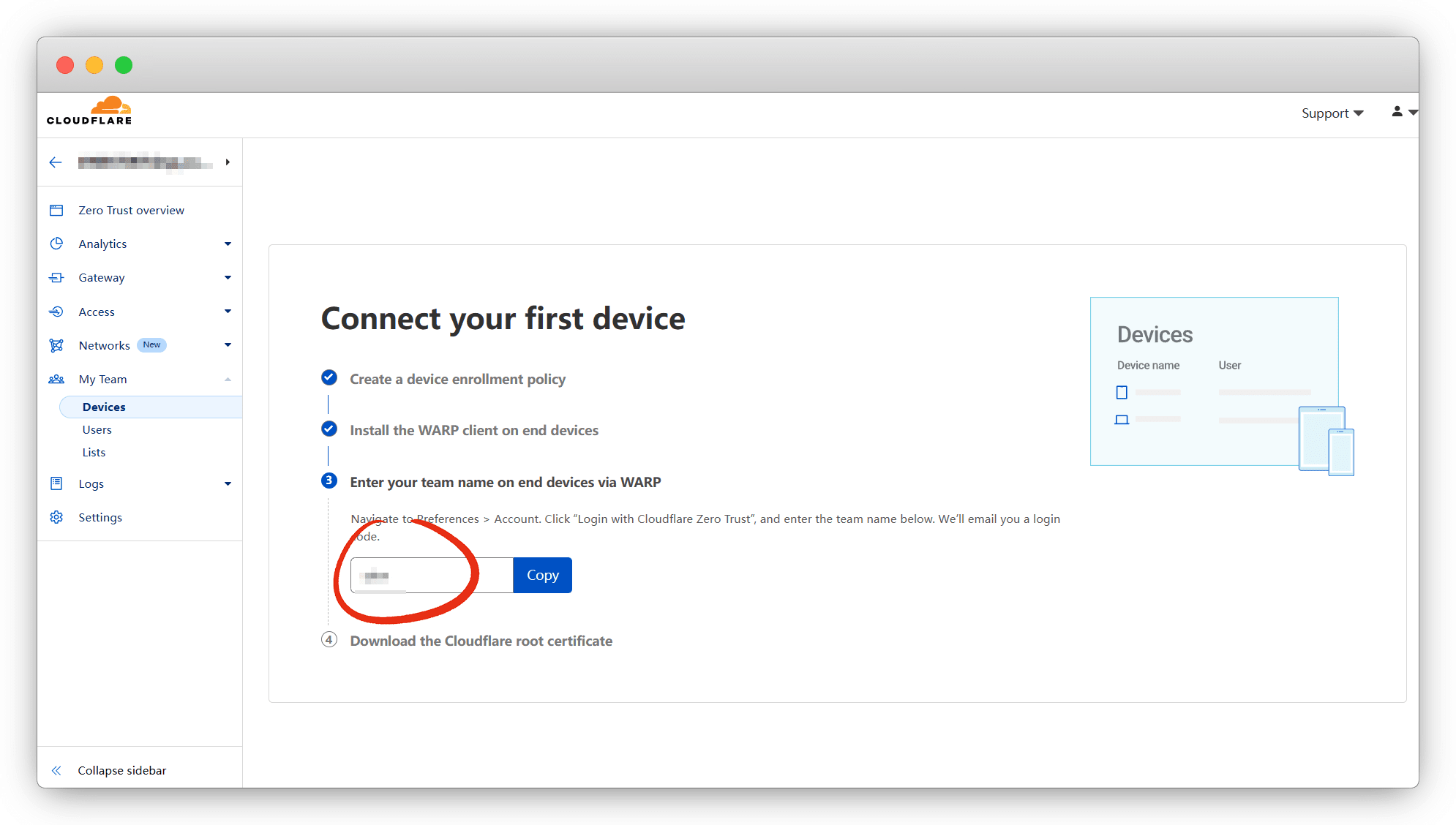
接下来会跳出你的团队名,点一个 copy,必须要点一下!!!
团队名找回或修改
Zero Trust - Settings - Custom Pages - Team domain

最后下载根证书,点一下就行了,不用其他操作了

不管刚刚跳转的客户端是什么,都推荐使用 1.1.1.1
为什么使用1.1.1.1
它本是Cloudflared的DNS服务,通过全球的CDN提高访问网站时的速度
而后官方集成了WARP,推出了这款应用程序
官网:https://1.1.1.1/,网站打开需要 科学上网

下载完成点安装
关于手机端的使用
使用方式基本一致,是在搞不懂可以参照 WARP的使用教程

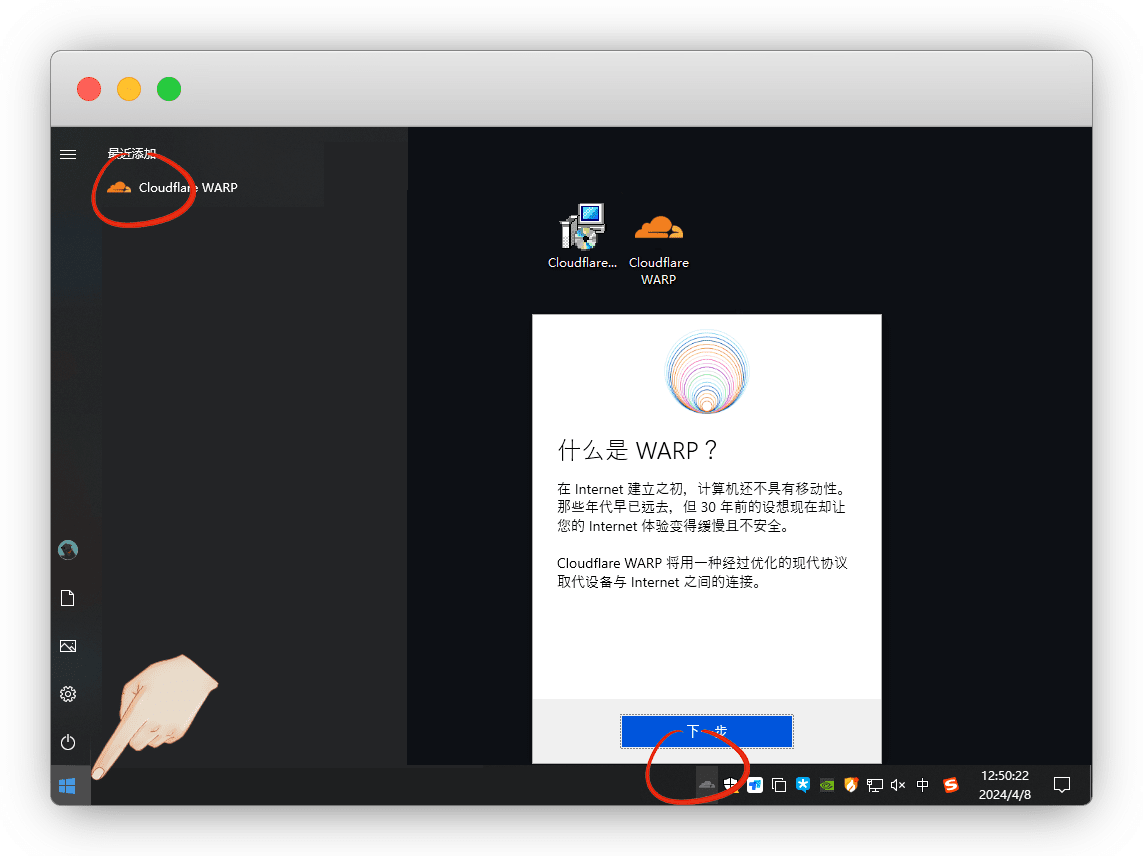
安装完成没有桌面快捷方式,可以在开始菜单中找到,打开后再桌面右下角有小图标

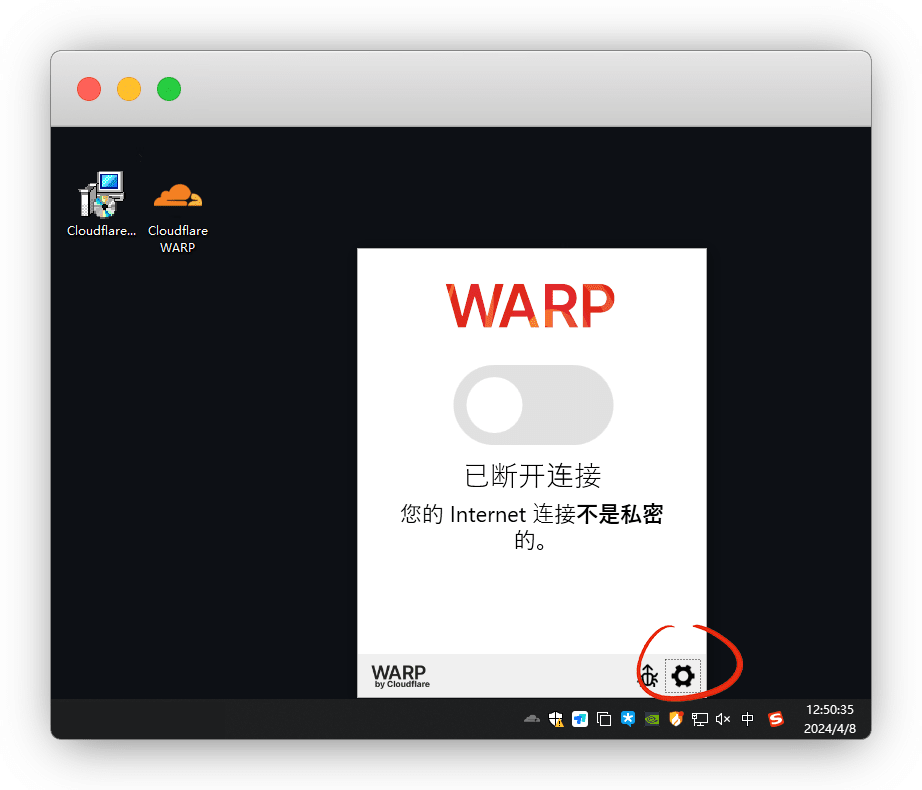
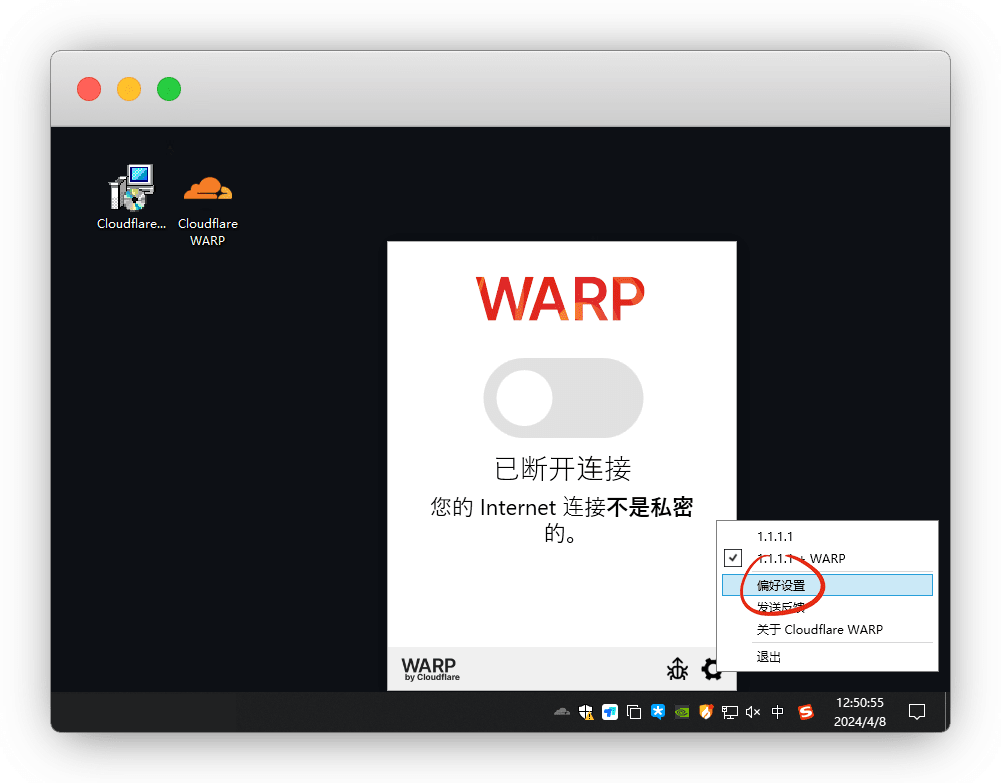
现在不能直接用,需要配置账户,我们点击小齿轮

偏好设置

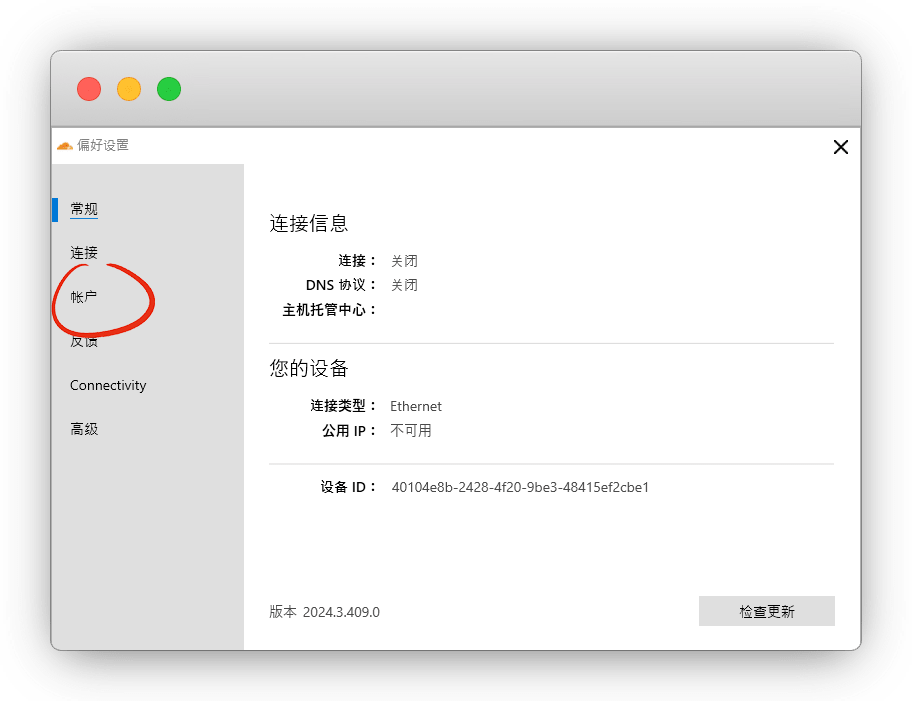
账户

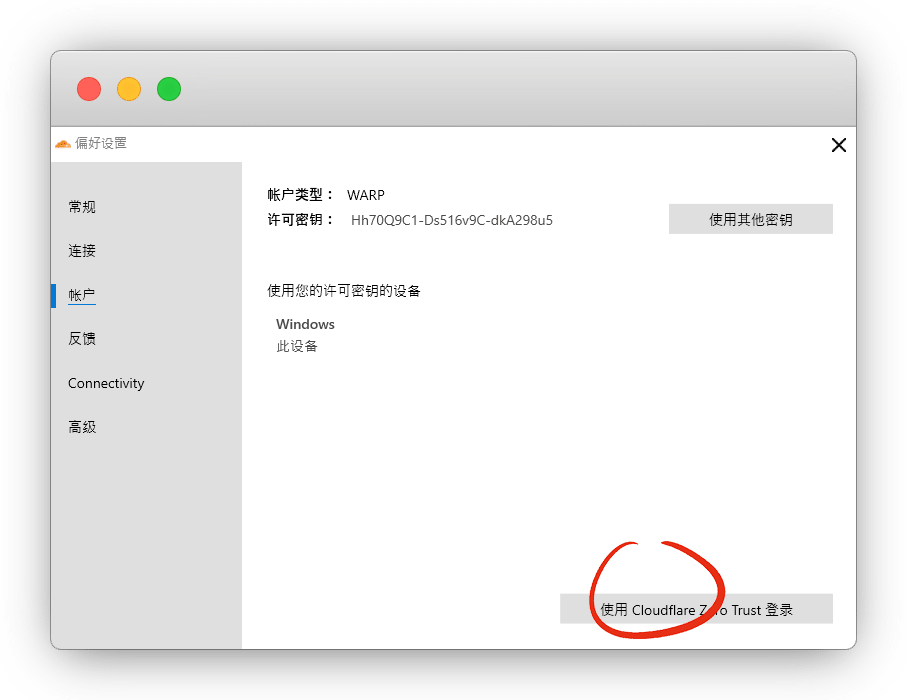
使用 Cloudflare Zero Trust 登录

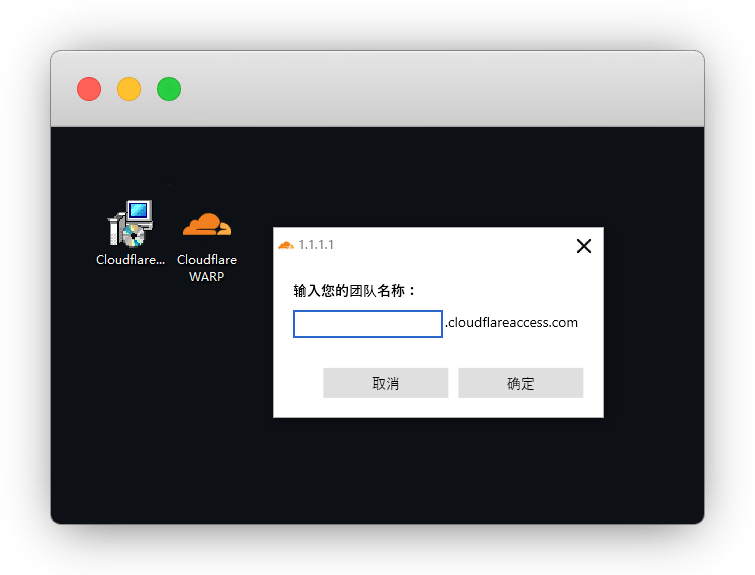
团队名输入你直接创建的账户名

输入你的邮箱账号,填写验证码
没有验证码
请确保你的填写的邮箱账户,与之前写的邮箱后缀名一致!
如果你是添加了信用卡的付费用户,在Zero Trust/Settings/Warp Client/Device enrollment/Policies 中添加邮箱后缀

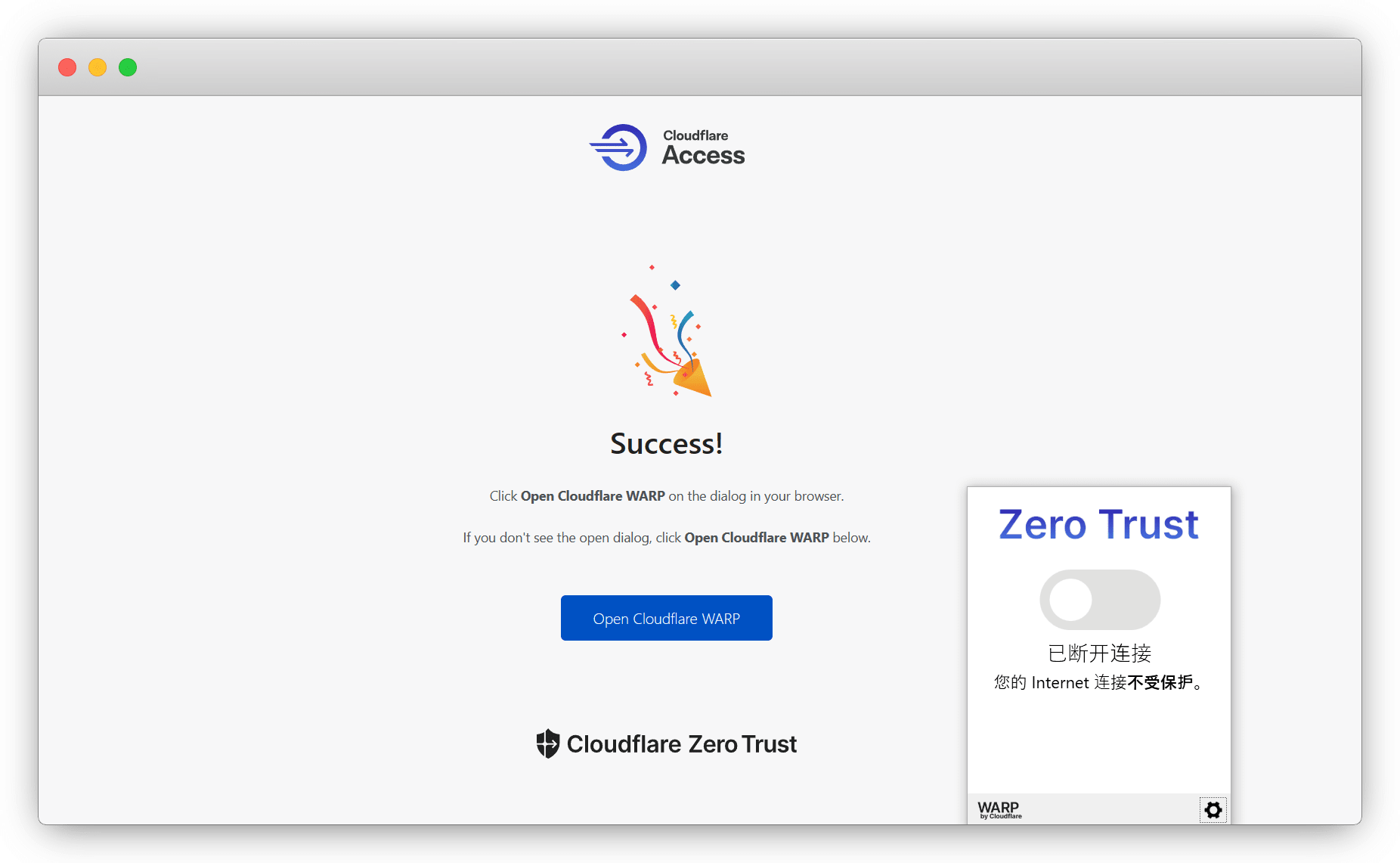
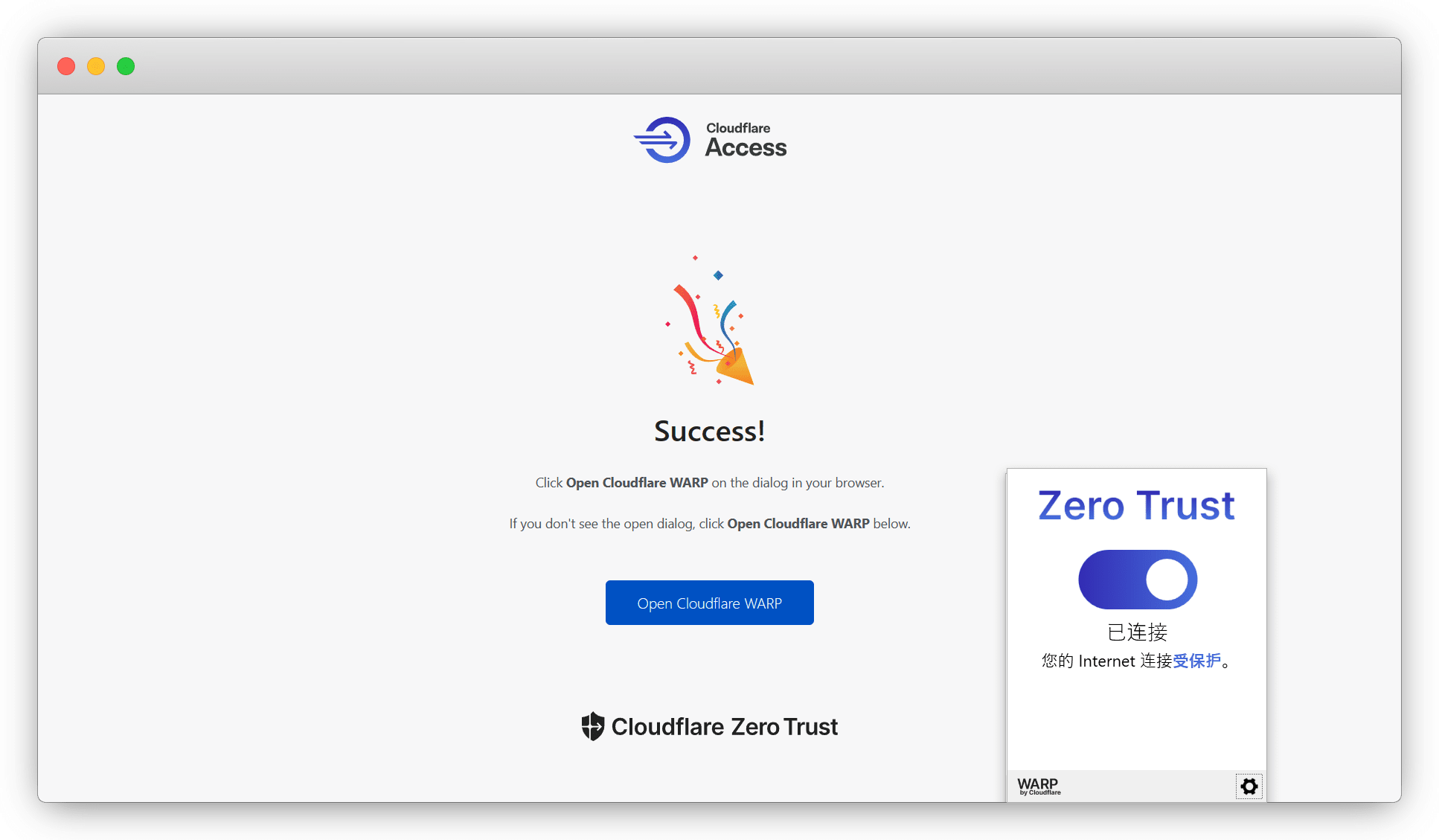
注册成功后,WARP会变为 Zero Trust 显示

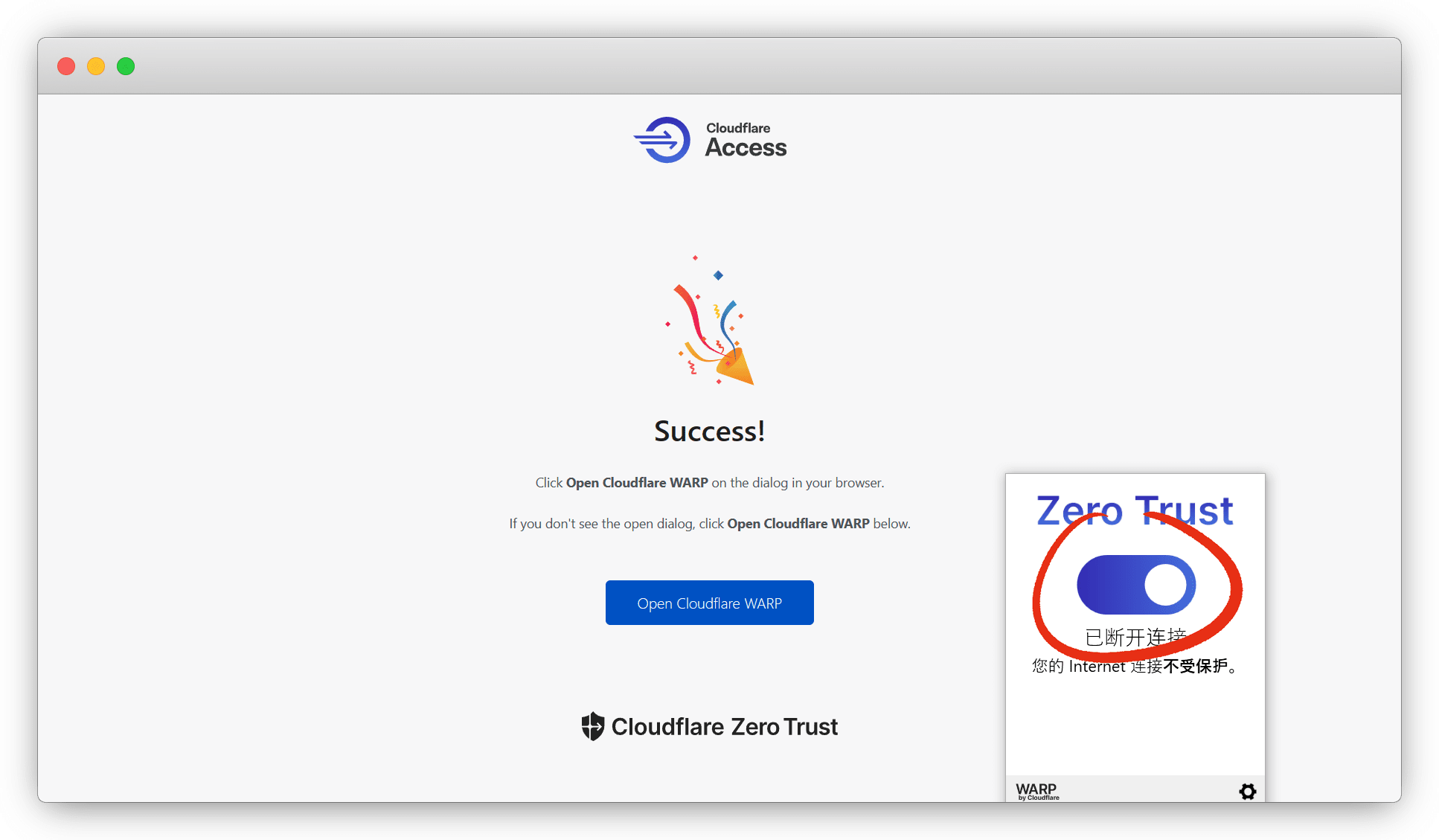
打开开关,但是下面的提示仍然是不受保护

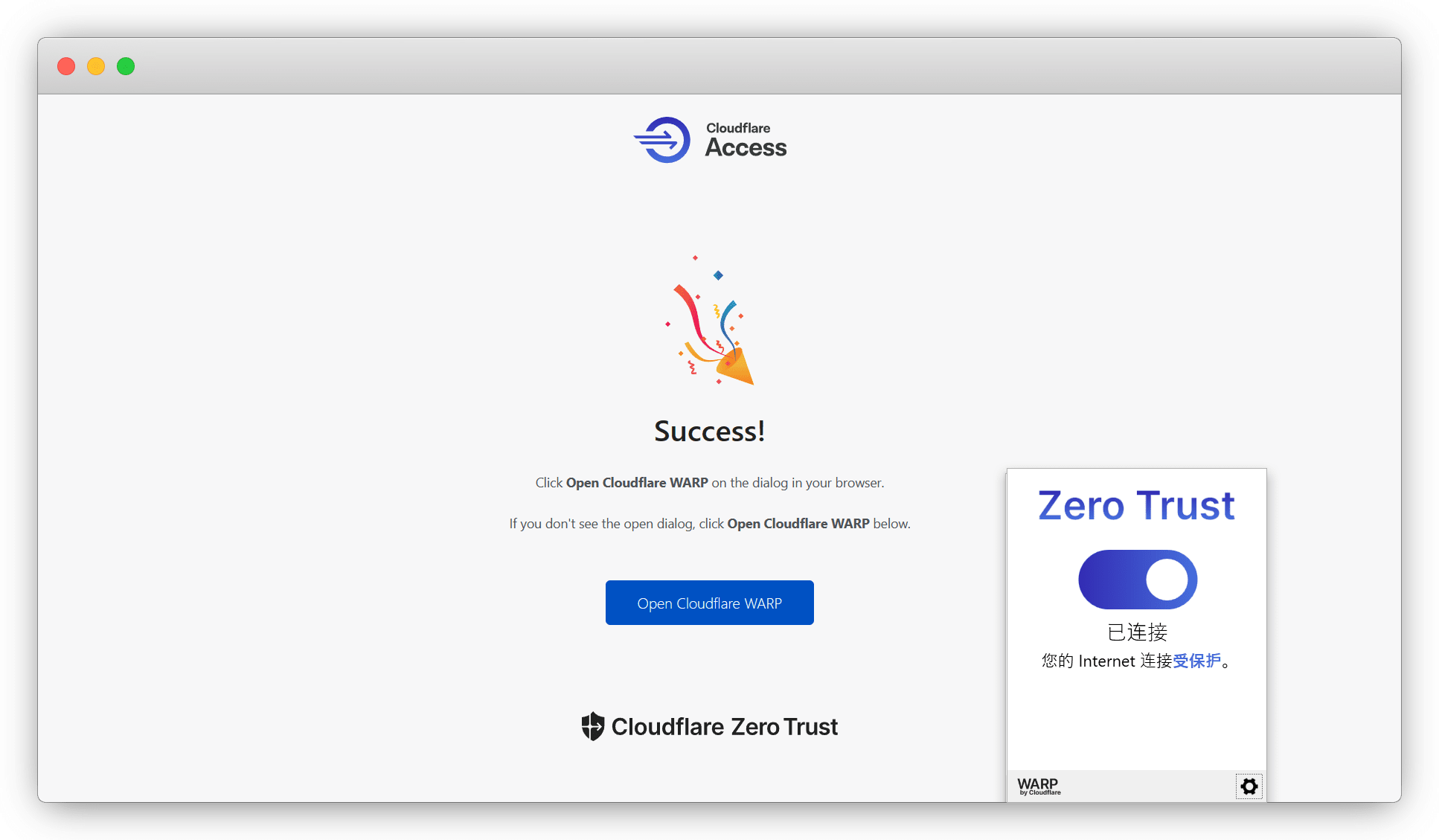
关闭后再次打开即可

访问 谷歌 自动给我跳转到了 谷歌香港,应该是使用的台湾或香港节点

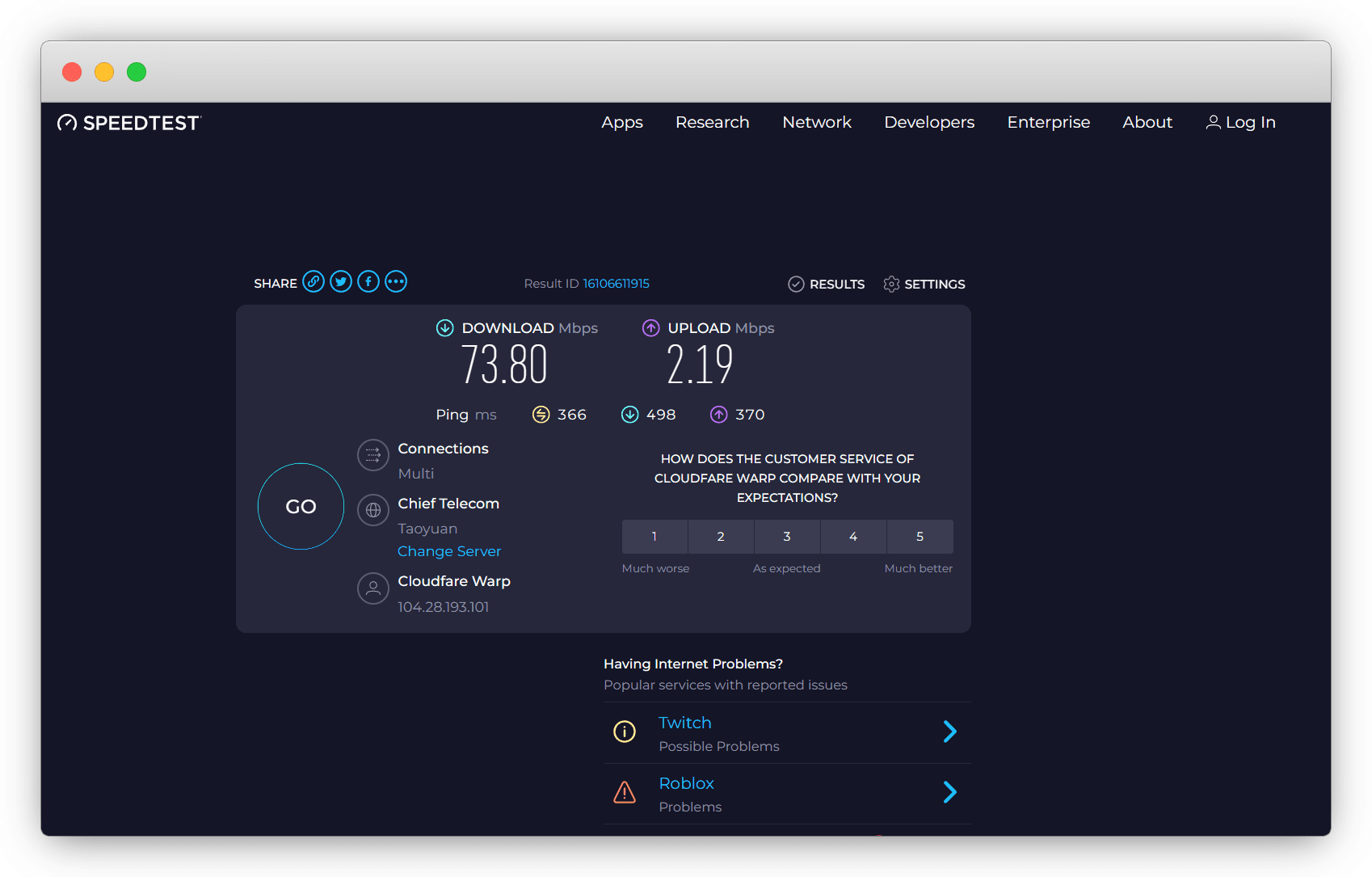
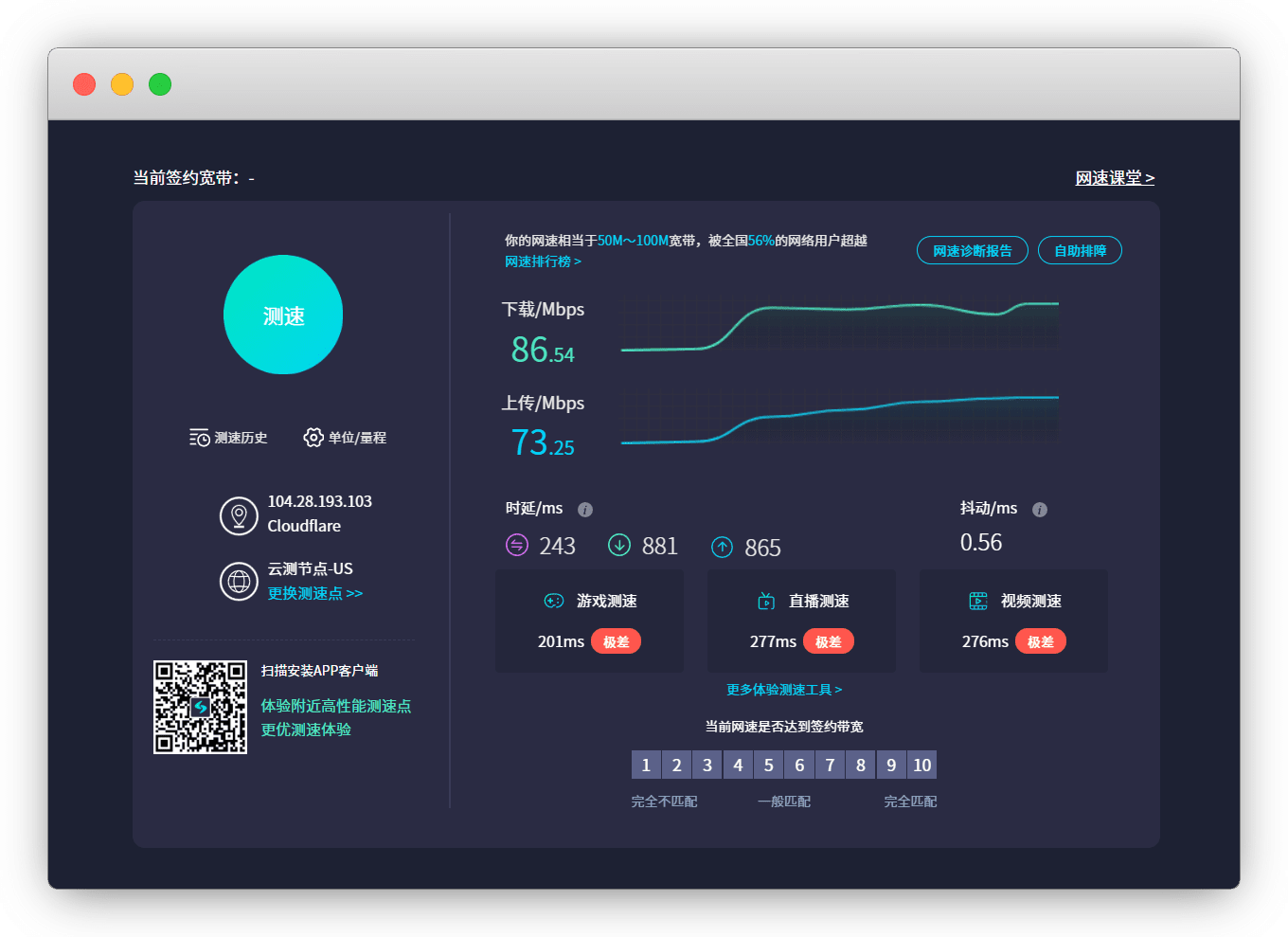
最后 测一下速

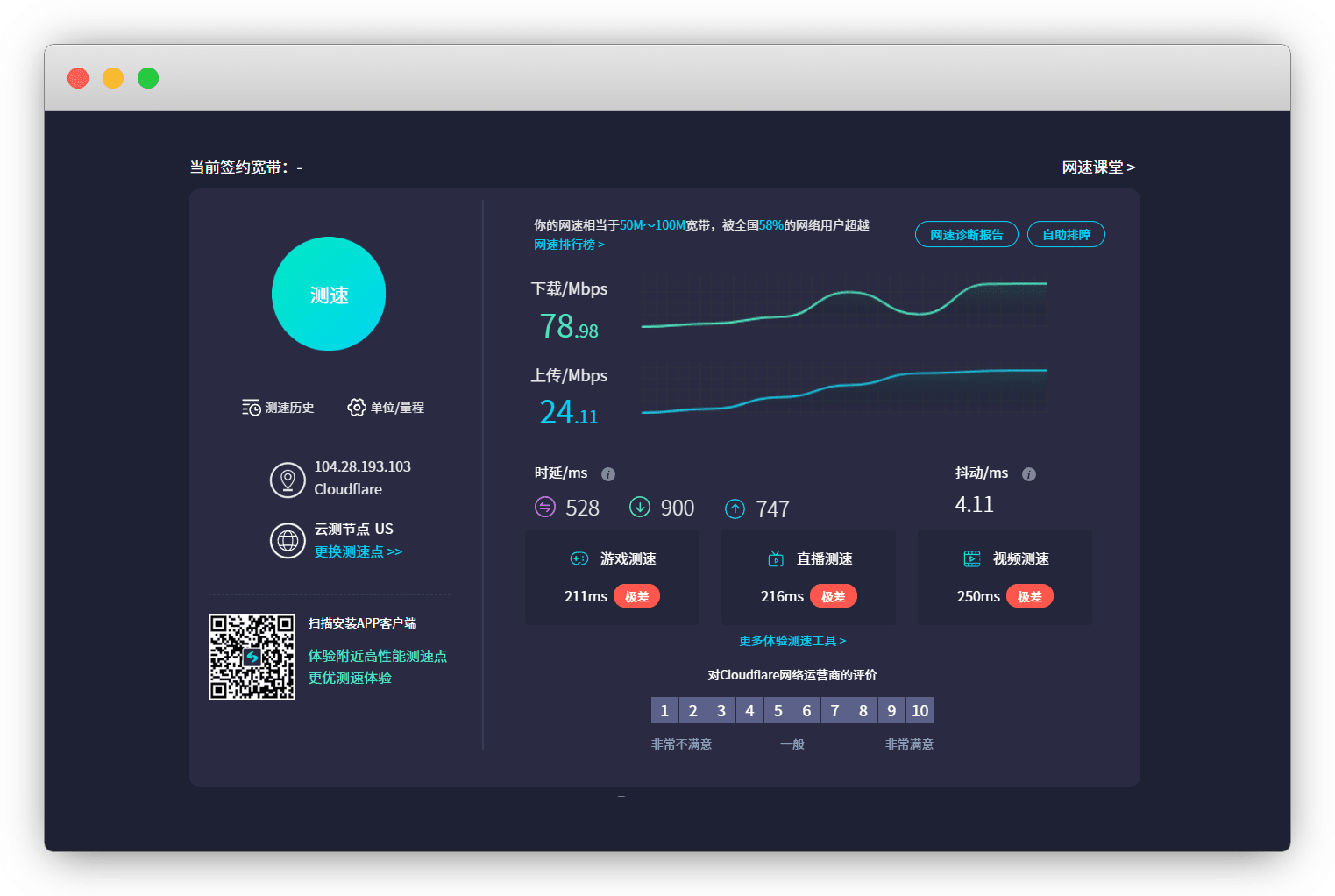
或者使用 国内的 测速网,速度不快,延迟也高,只能说勉强能用
说明
下载:900KB/s
上传:747KB/s
延迟:528ms

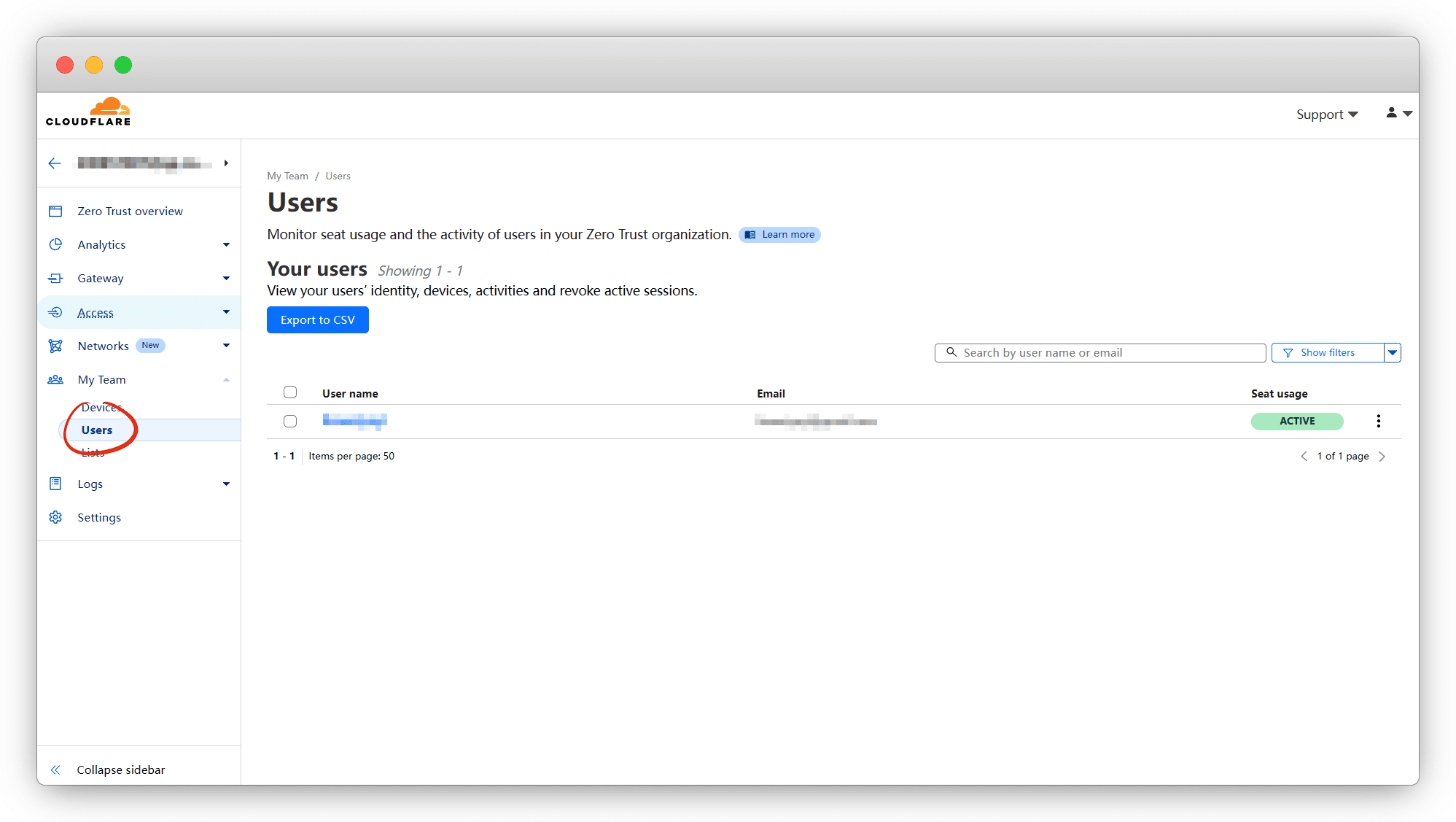
在 Zero Trust - 团队 - 用户列表也能看到加入的用户

针对网络延迟高,我们可以通过优选一下IP来解决
说明
这里的优选IP是 优选WARP ,不是 优选Cloudflare
开始前请先断开WARP以及所有VPN

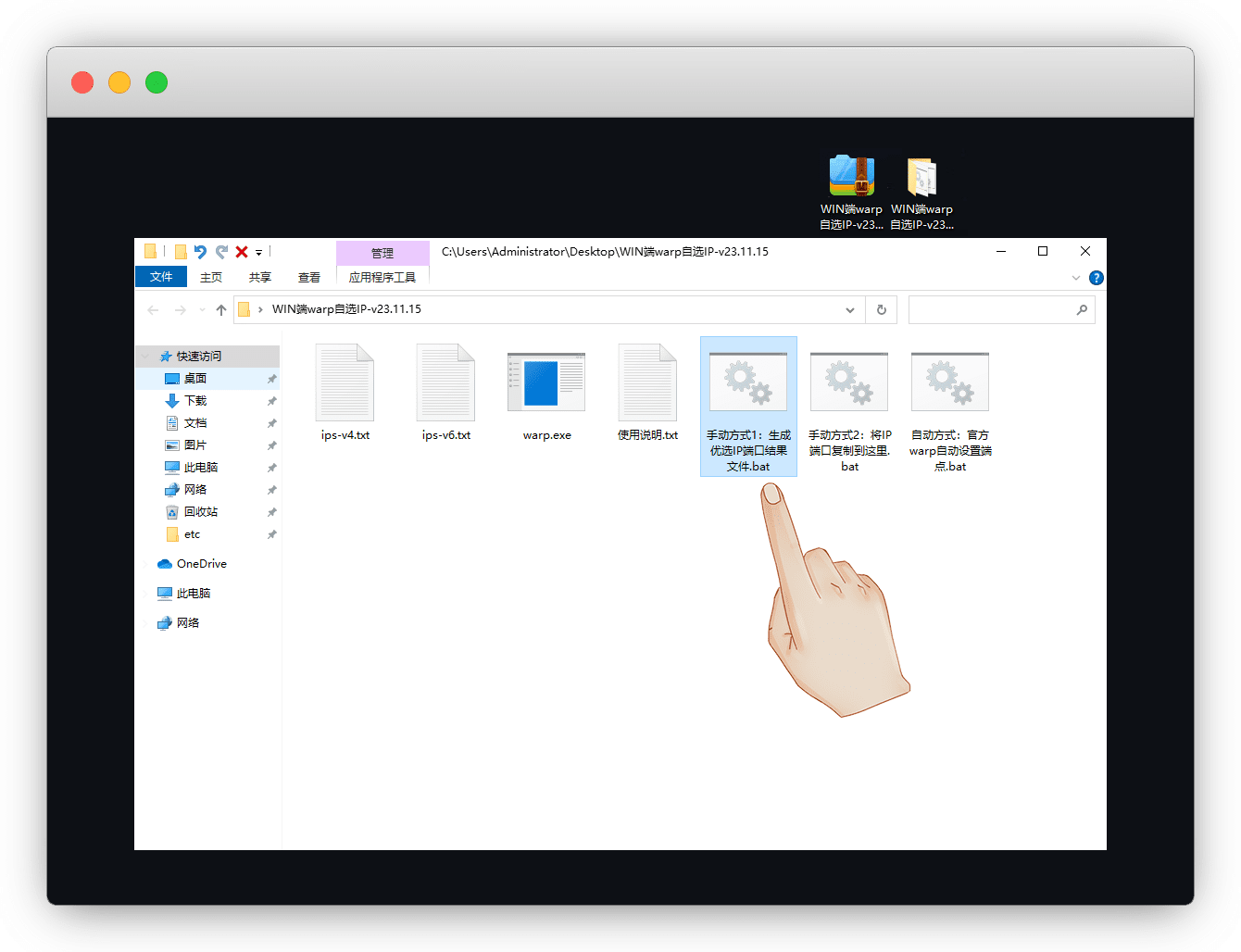
下载解压 @甬哥 的 WIN端warp自选IP-v23.11.15.zip
解压后运行 手动方式1:生成优选IP端口结果文件.bat

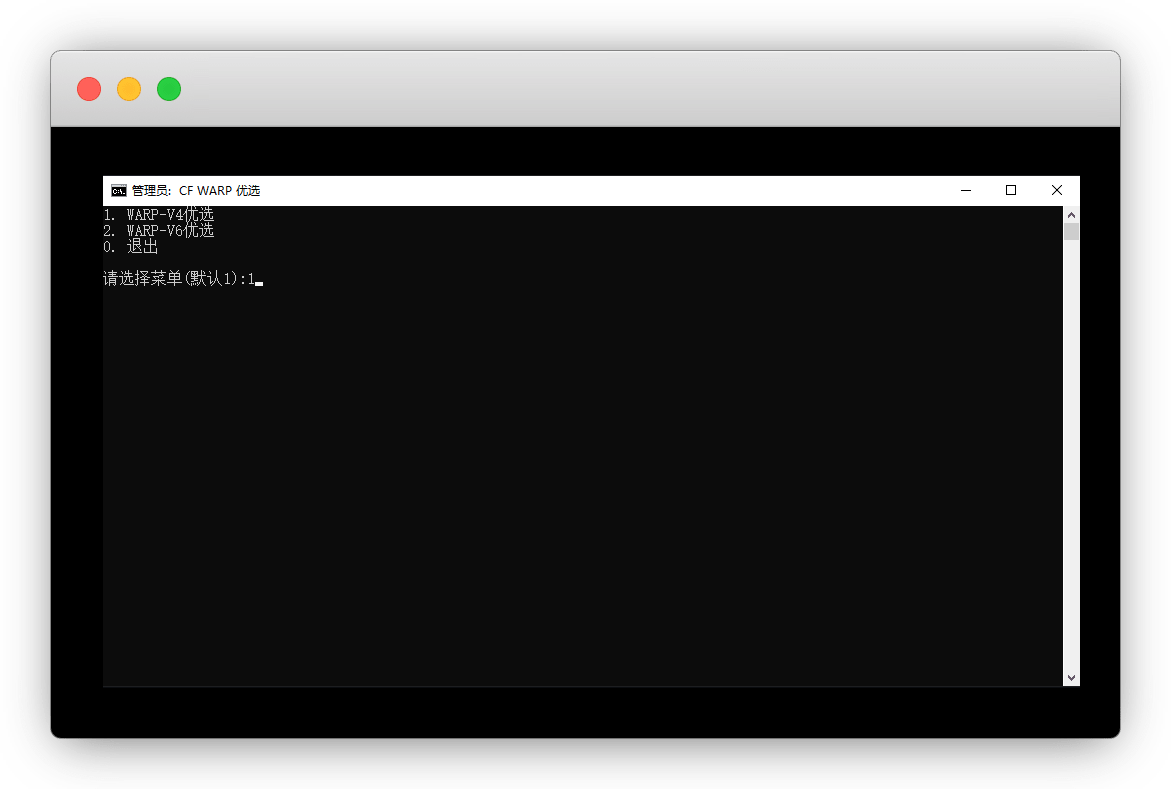
这里我们输入 1 ,回车

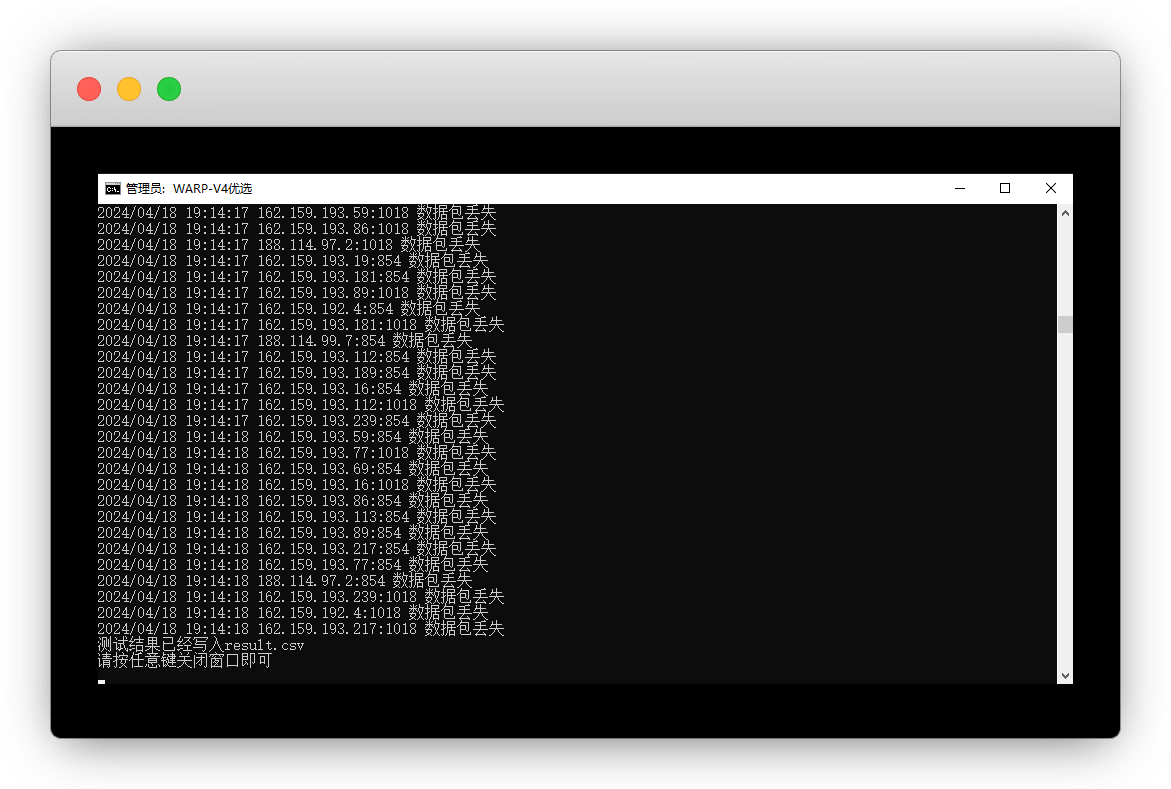
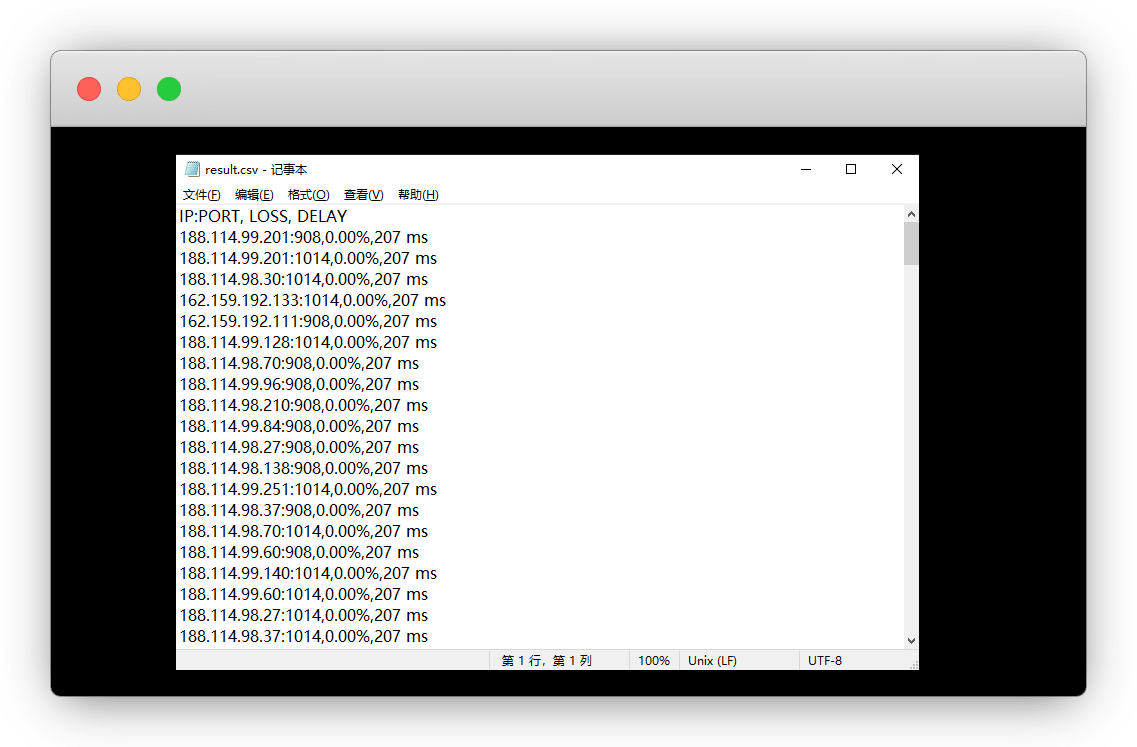
优选的结果自动生成了 result.csv 文件,按任意键退出

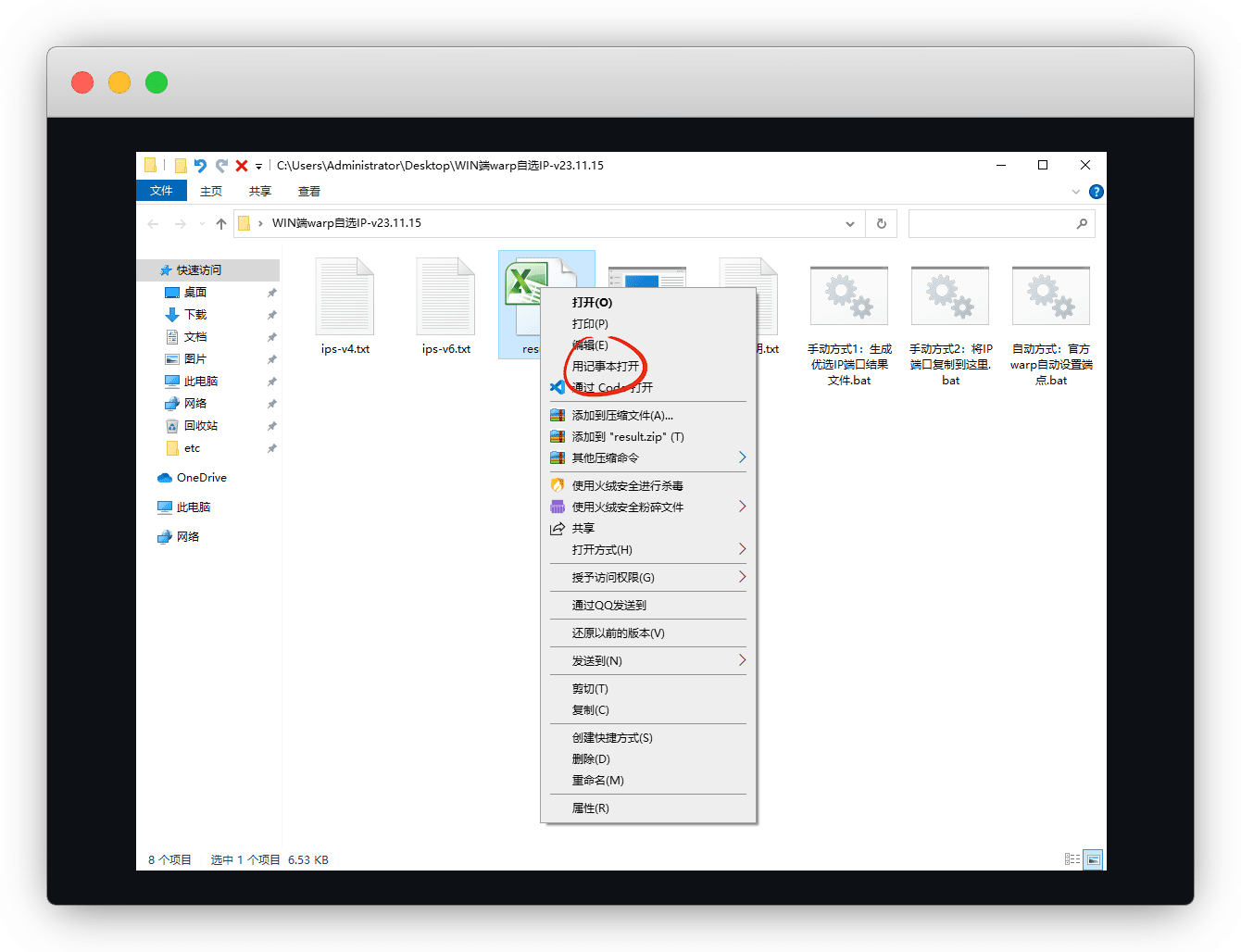
鼠标对着 result.csv 右键,用 记事本打开


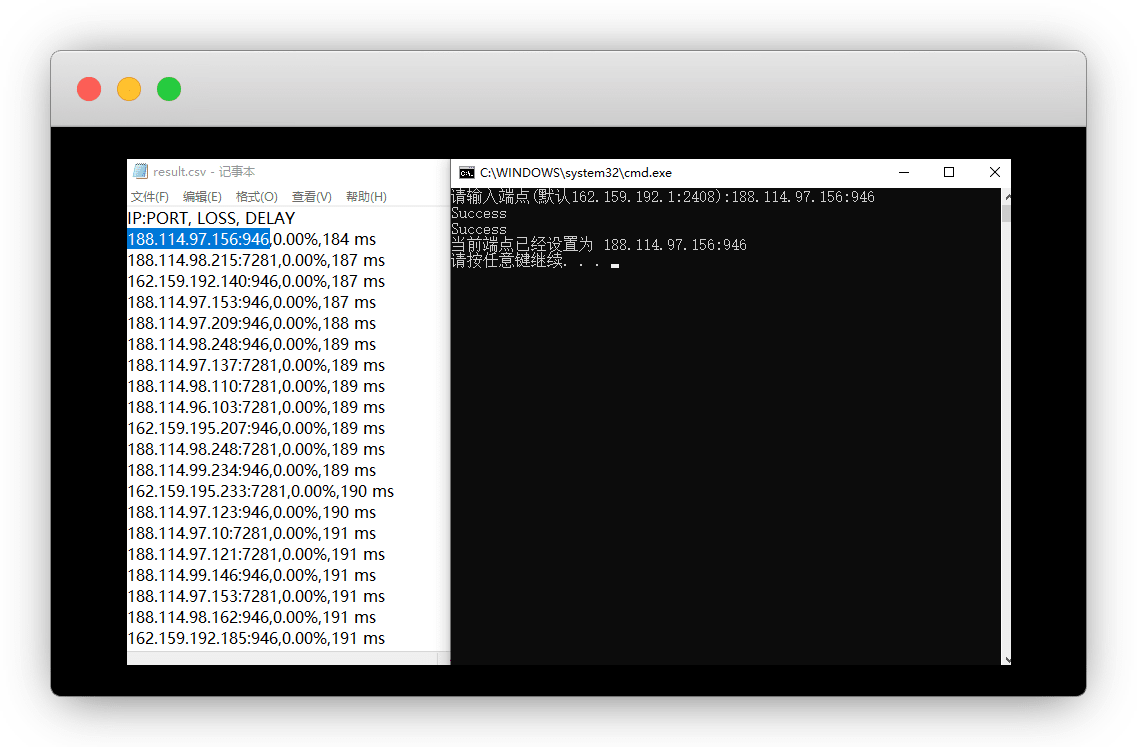
点击运行 手动方式2:将IP端口复制到这里.bat
将筛选出来的IP和端口,填入bat命令行中,回车
没有效果?
将 手动方式2:将IP端口复制到这里.bat 复制到Cloudflare WARP文件夹中后运行
默认路径:C:\Program Files\Cloudflare\Cloudflare WARP
或者使用 自动方式:官方warp自动设置端点.bat
其他:
桌面快捷方式查看:鼠标右键 - 属性 - 打开文件所在位置
没有桌面快捷方式:开始 - 最近
Cloudflare WARP- 右键更多- 打开文件位置,鼠标右键 - 发送到桌面快捷方式

重新打开WARP开关

再次 测速 ,会发现已经变的好多了
说明
上传下载没什么提升,但是延迟确实有降低
日常用基本满足

搭建节点
搭建Github镜像站
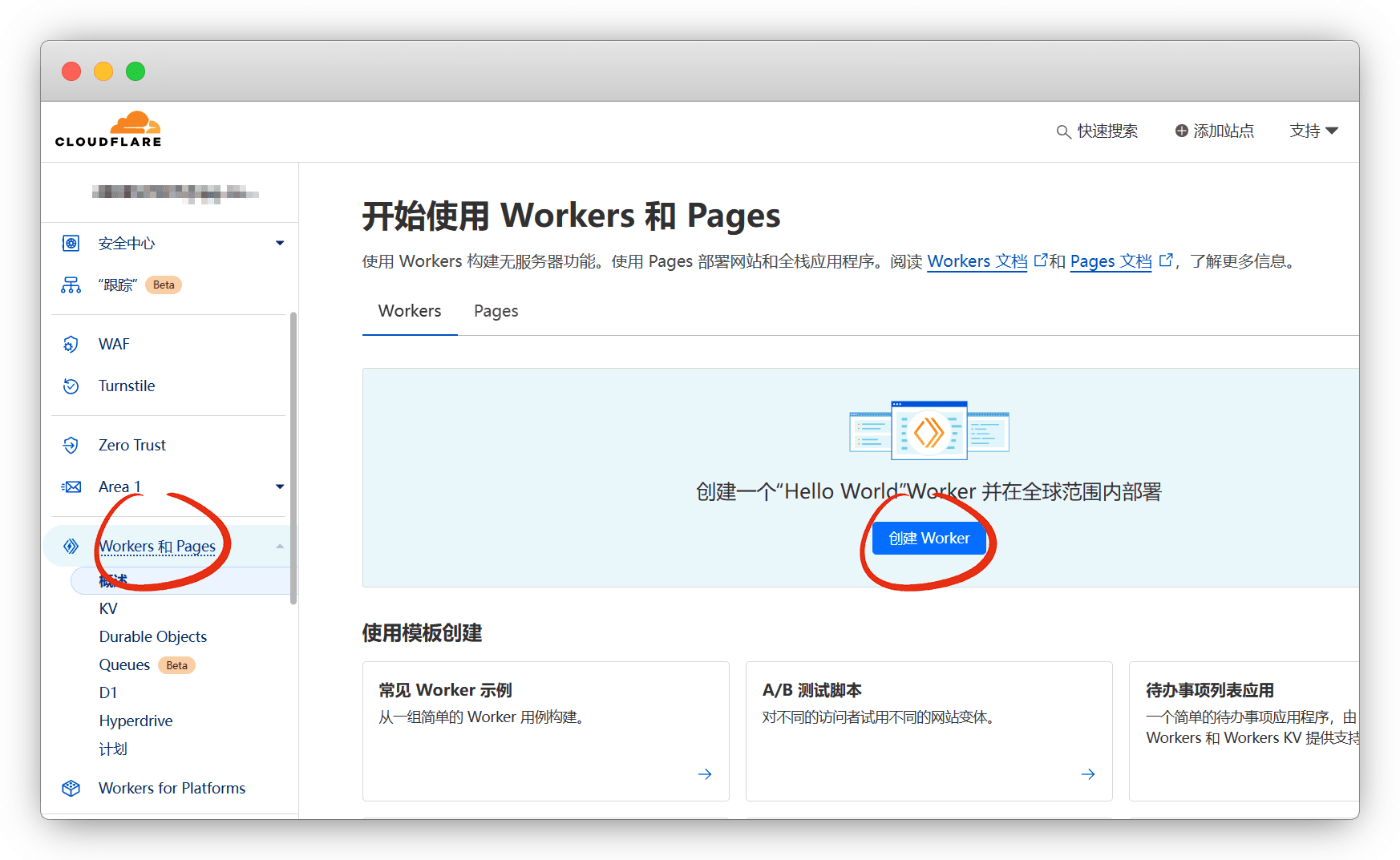
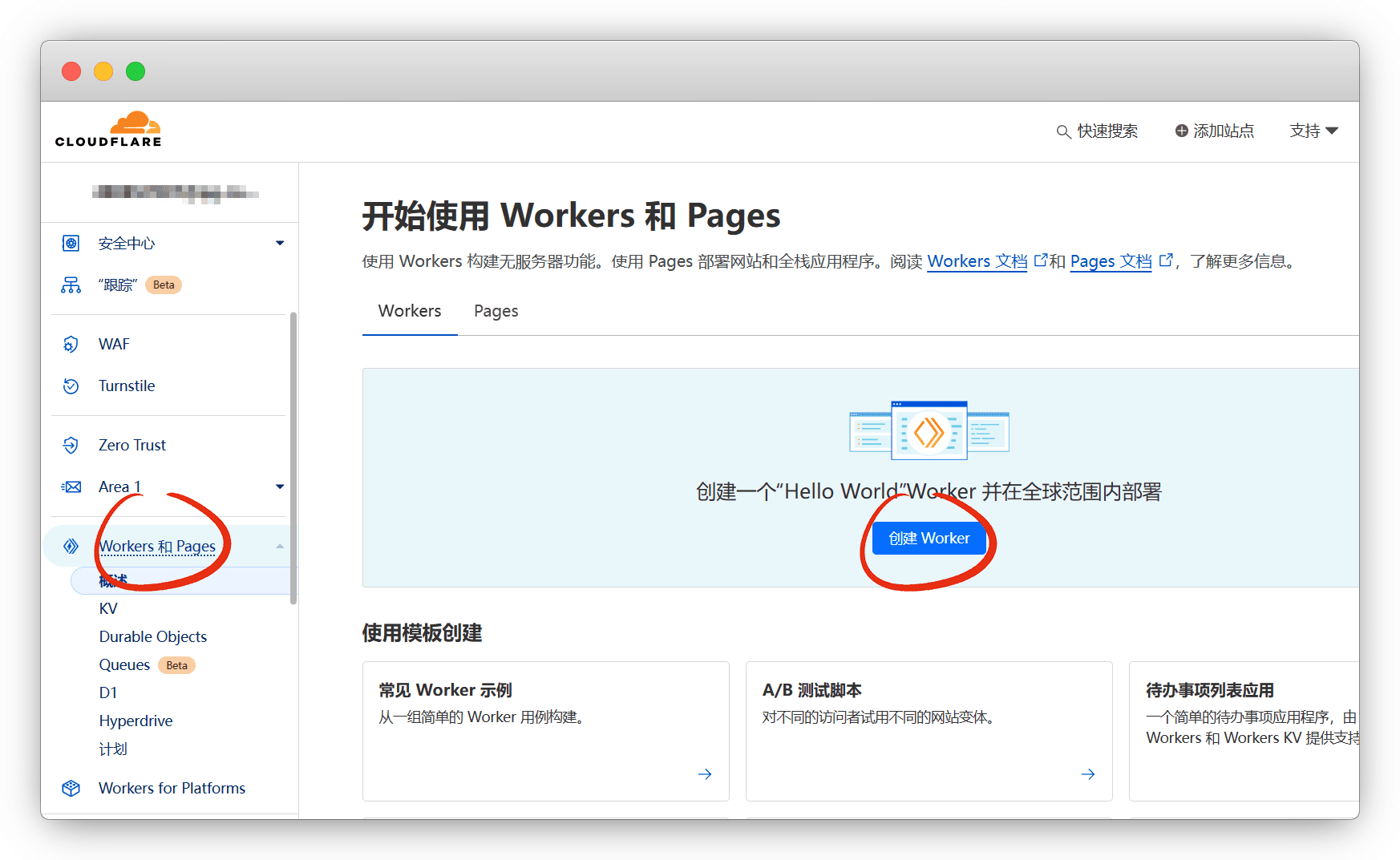
进入 Cloudfare仪表盘 点击 Workers 和 Pages - 创建Worker

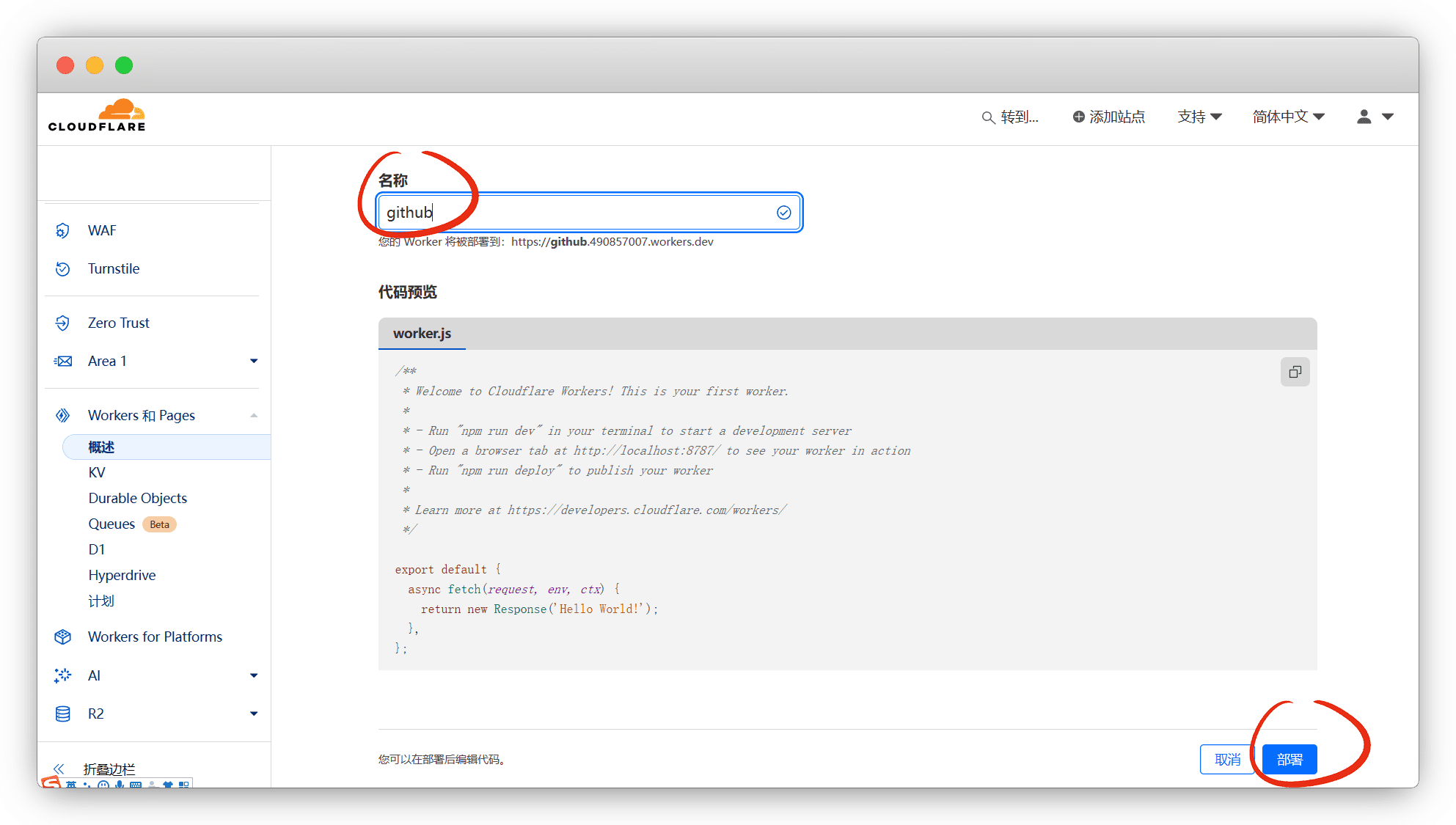
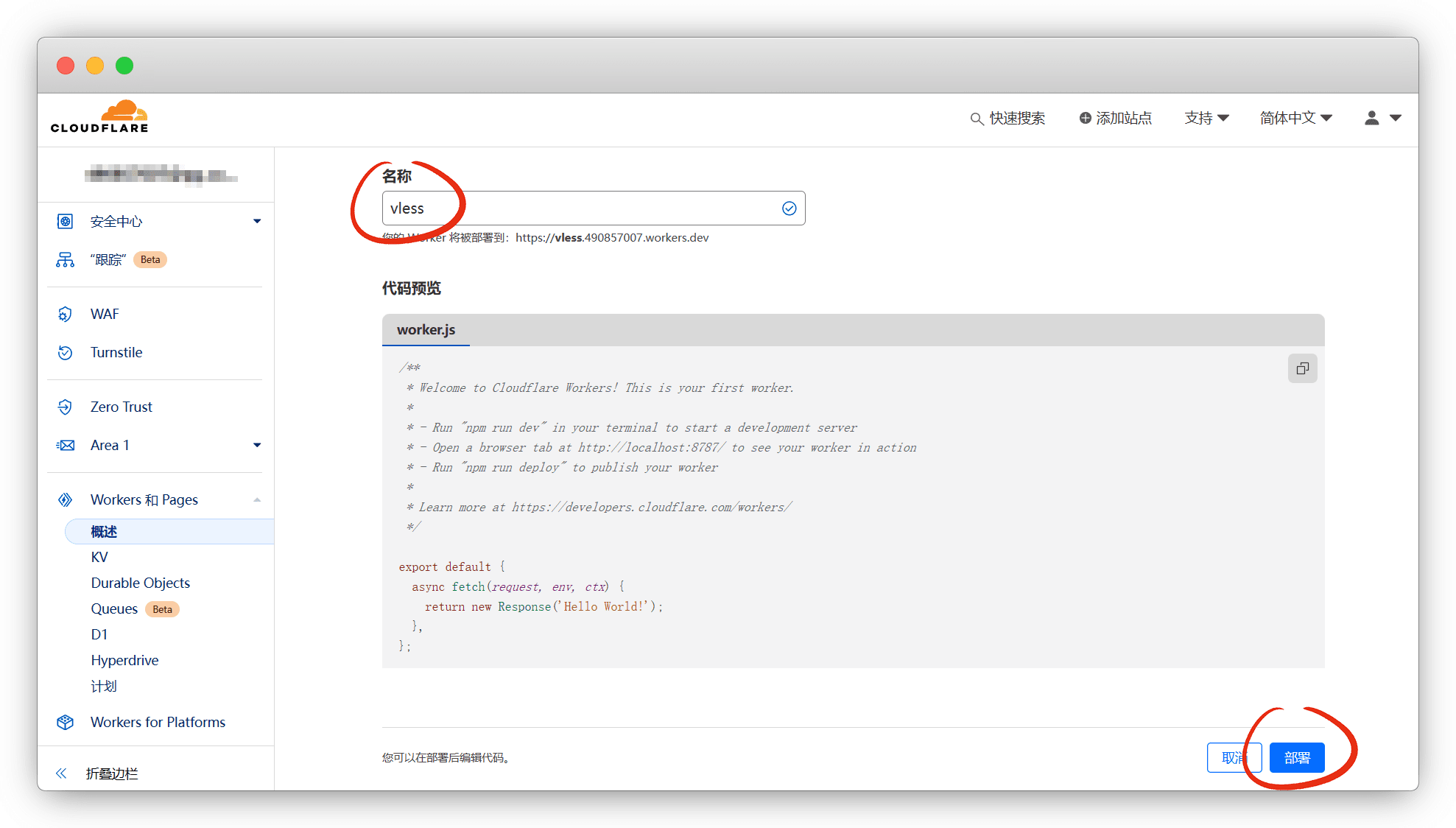
名称随便,我这里就写成github,点 部署

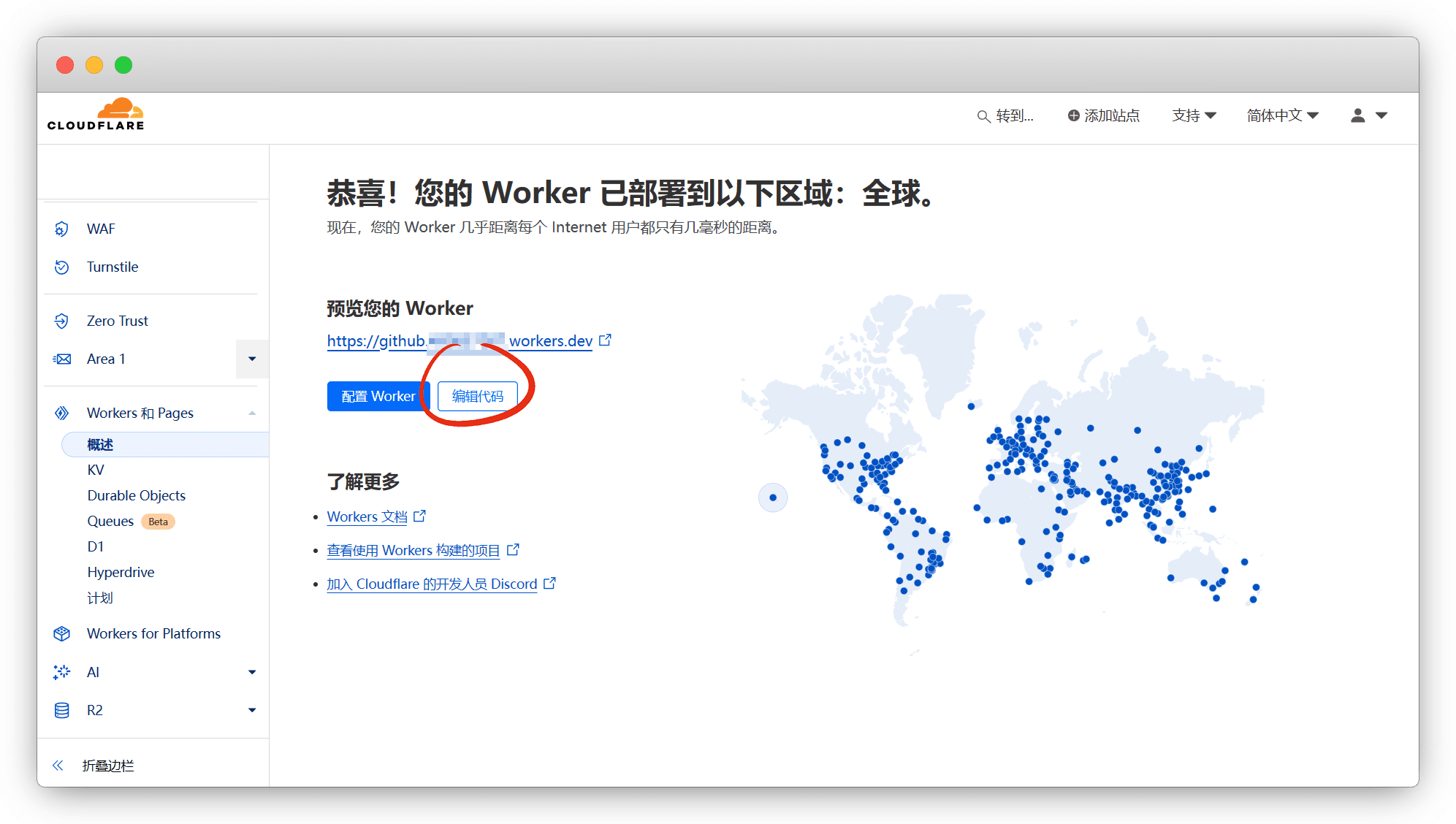
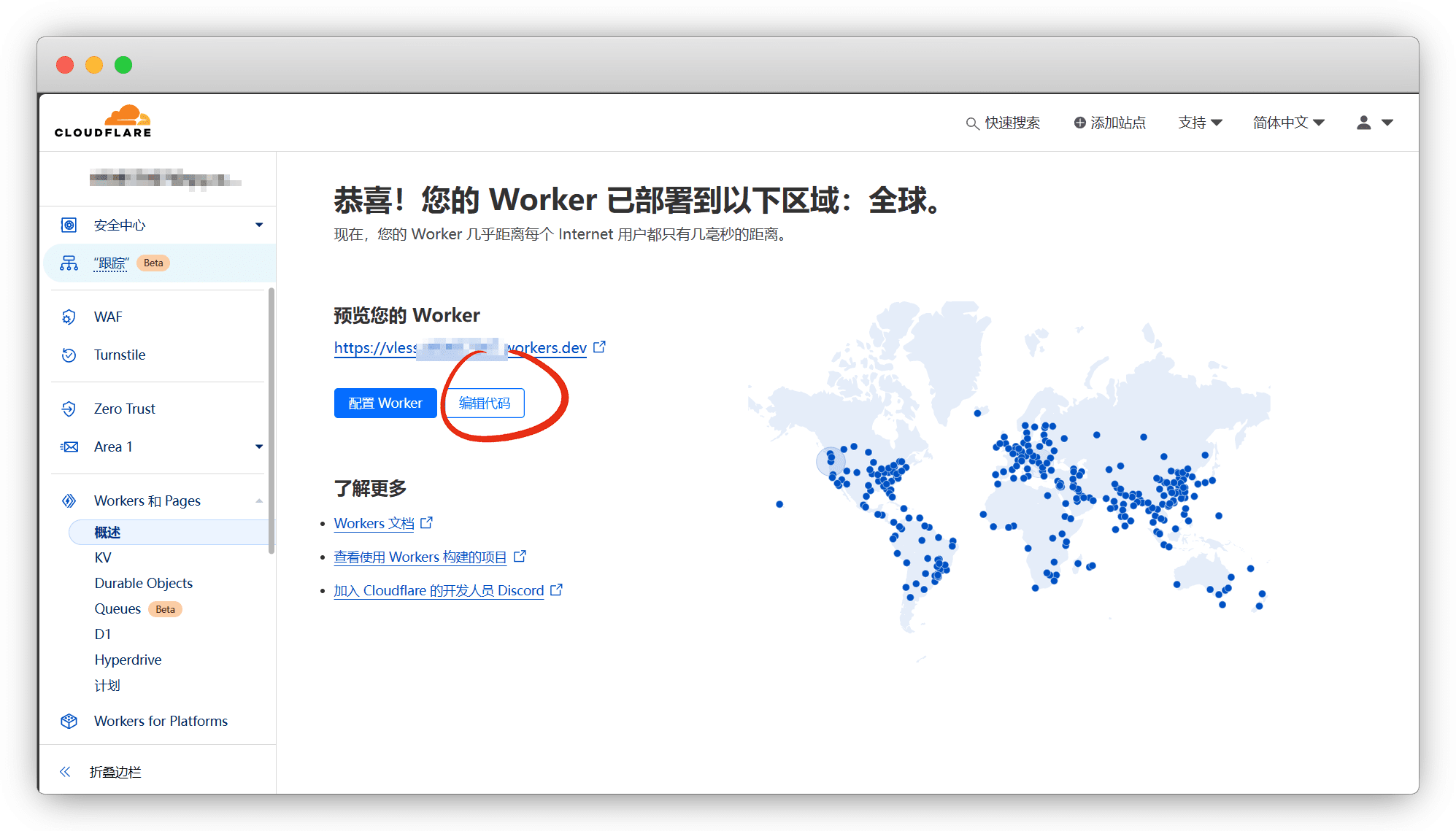
成功后,我们的链接也有了,先点 编辑

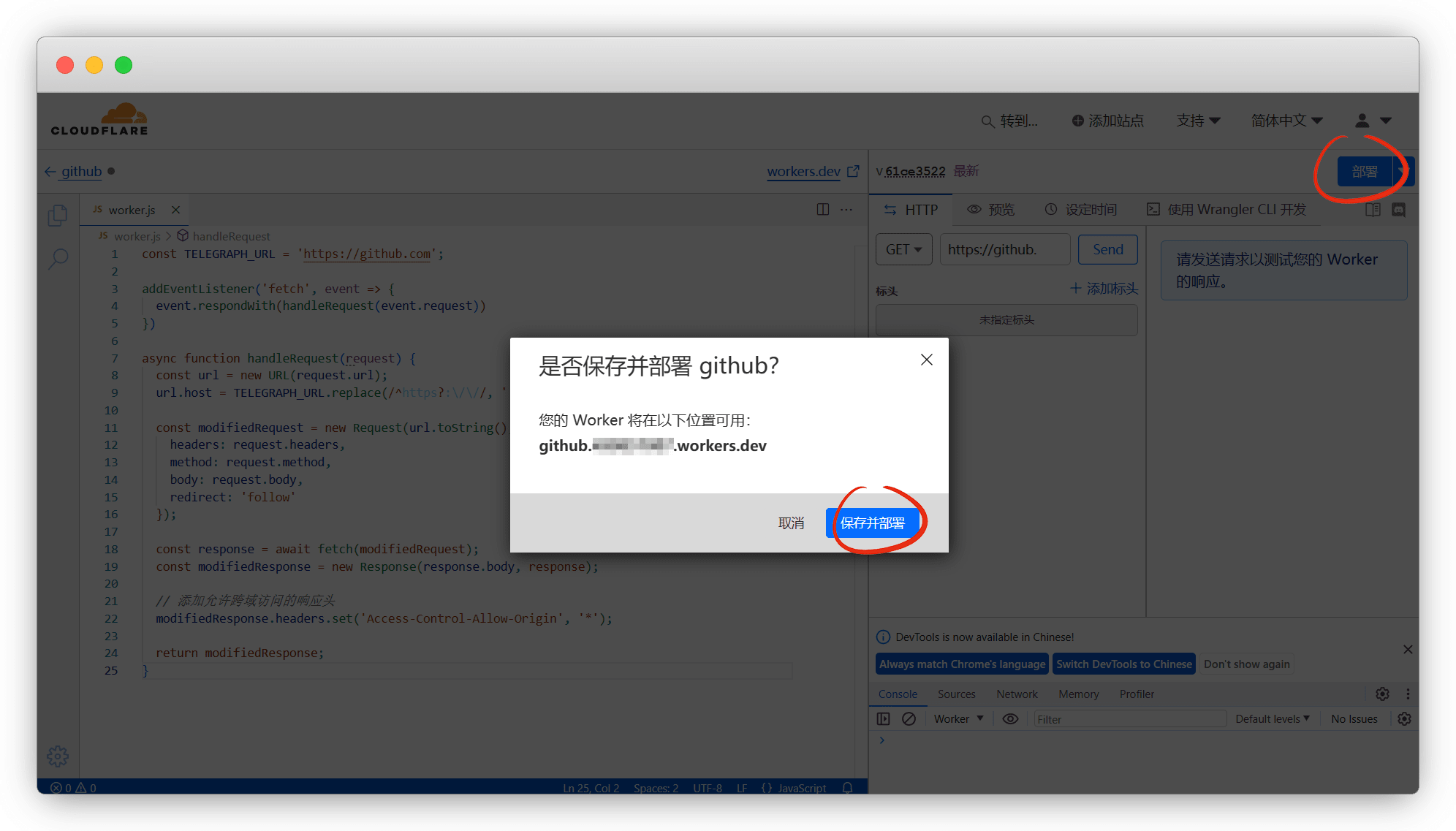
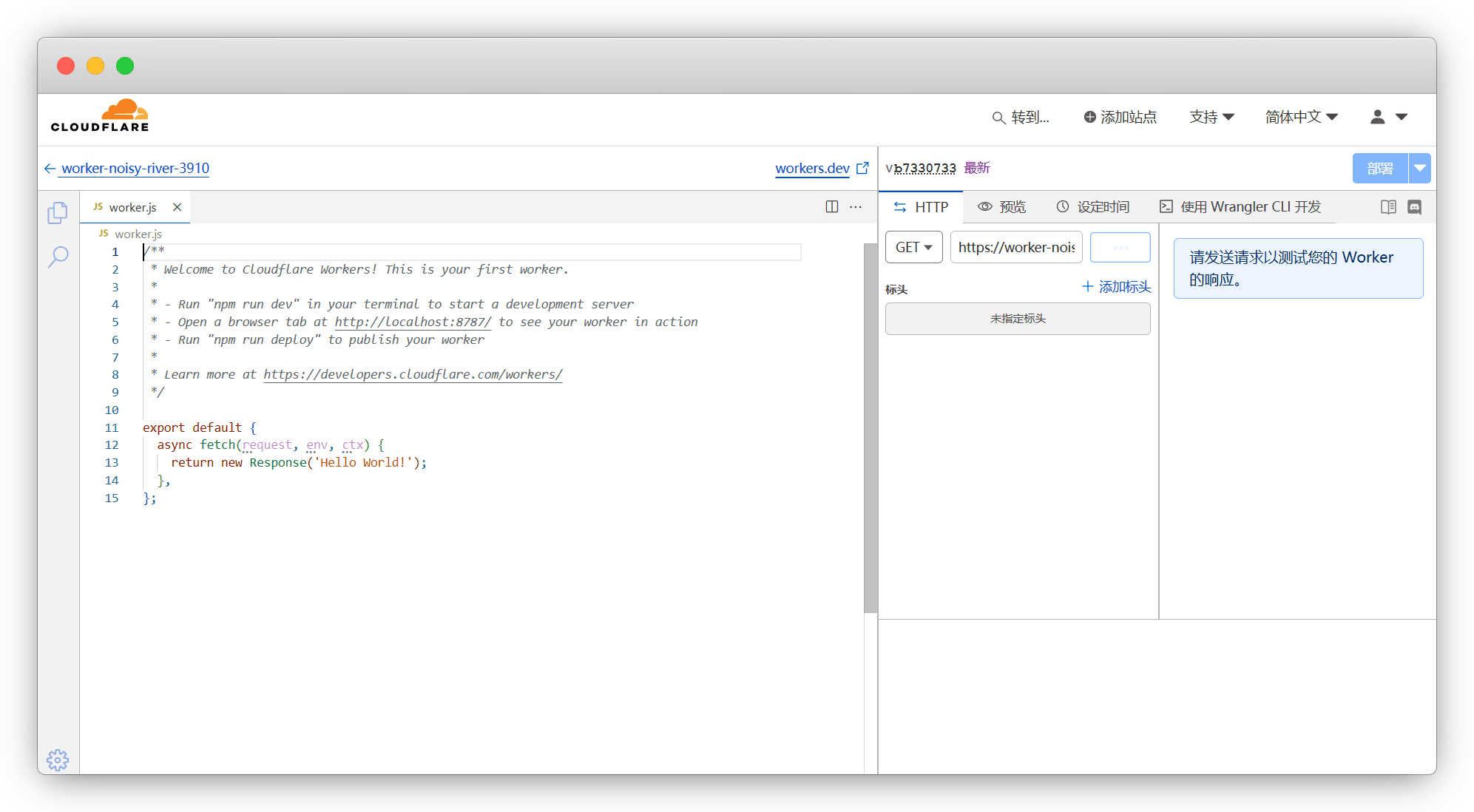
这里的代码先 全部删掉 ,复制下面代码粘贴进去,部署
点我查看详细代码
// 你要镜像的网站.
const upstream = 'github.com'
// 镜像网站的目录,比如你想镜像某个网站的二级目录则填写二级目录的目录名,镜像 google 用不到,默认即可.
const upstream_path = '/'
// 镜像站是否有手机访问专用网址,没有则填一样的.
const upstream_mobile = 'github.com'
// 屏蔽国家和地区.
const blocked_region = ['KP', 'SY', 'PK', 'CU']
// 屏蔽 IP 地址.
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
// 镜像站是否开启 HTTPS.
const https = true
// 文本替换.
const replace_dict = {'$upstream': '$custom_domain', '//github.com': ''}
// 以下保持默认,不要动
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request))
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase()
const ip_address = request.headers.get('cf-connecting-ip')
const user_agent = request.headers.get('user-agent')
let response = null
let url = new URL(request.url)
let url_hostname = url.hostname
if (https == true) {
url.protocol = 'https:'
} else {
url.protocol = 'http:'
}
if (await device_status(user_agent)) {
var upstream_domain = upstream
} else {
var upstream_domain = upstream_mobile
}
url.host = upstream_domain
if (url.pathname == '/') {
url.pathname = upstream_path
} else {
url.pathname = upstream_path + url.pathname
}
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
})
} else if (blocked_ip_address.includes(ip_address)) {
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
})
} else {
let method = request.method
let request_headers = request.headers
let new_request_headers = new Headers(request_headers)
new_request_headers.set('Host', url.hostname)
new_request_headers.set('Referer', url.hostname)
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
let original_response_clone = original_response.clone()
let original_text = null
let response_headers = original_response.headers
let new_response_headers = new Headers(response_headers)
let status = original_response.status
new_response_headers.set('access-control-allow-origin', '*')
new_response_headers.set('access-control-allow-credentials', true)
new_response_headers.delete('content-security-policy')
new_response_headers.delete('content-security-policy-report-only')
new_response_headers.delete('clear-site-data')
const content_type = new_response_headers.get('content-type')
if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_hostname)
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j)
}
return text
}
async function device_status(user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"]
var flag = true
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false
break
}
}
return flag
}
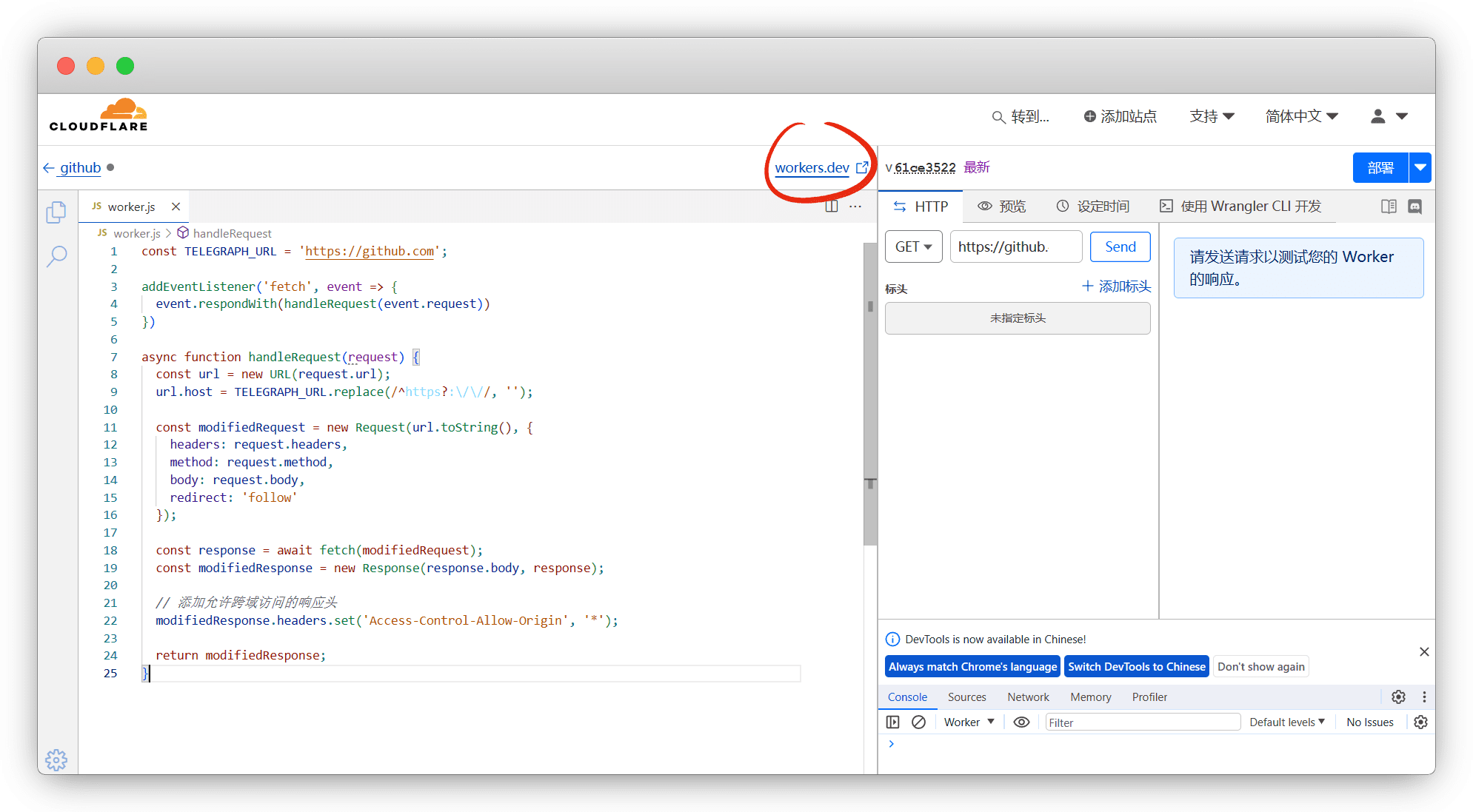
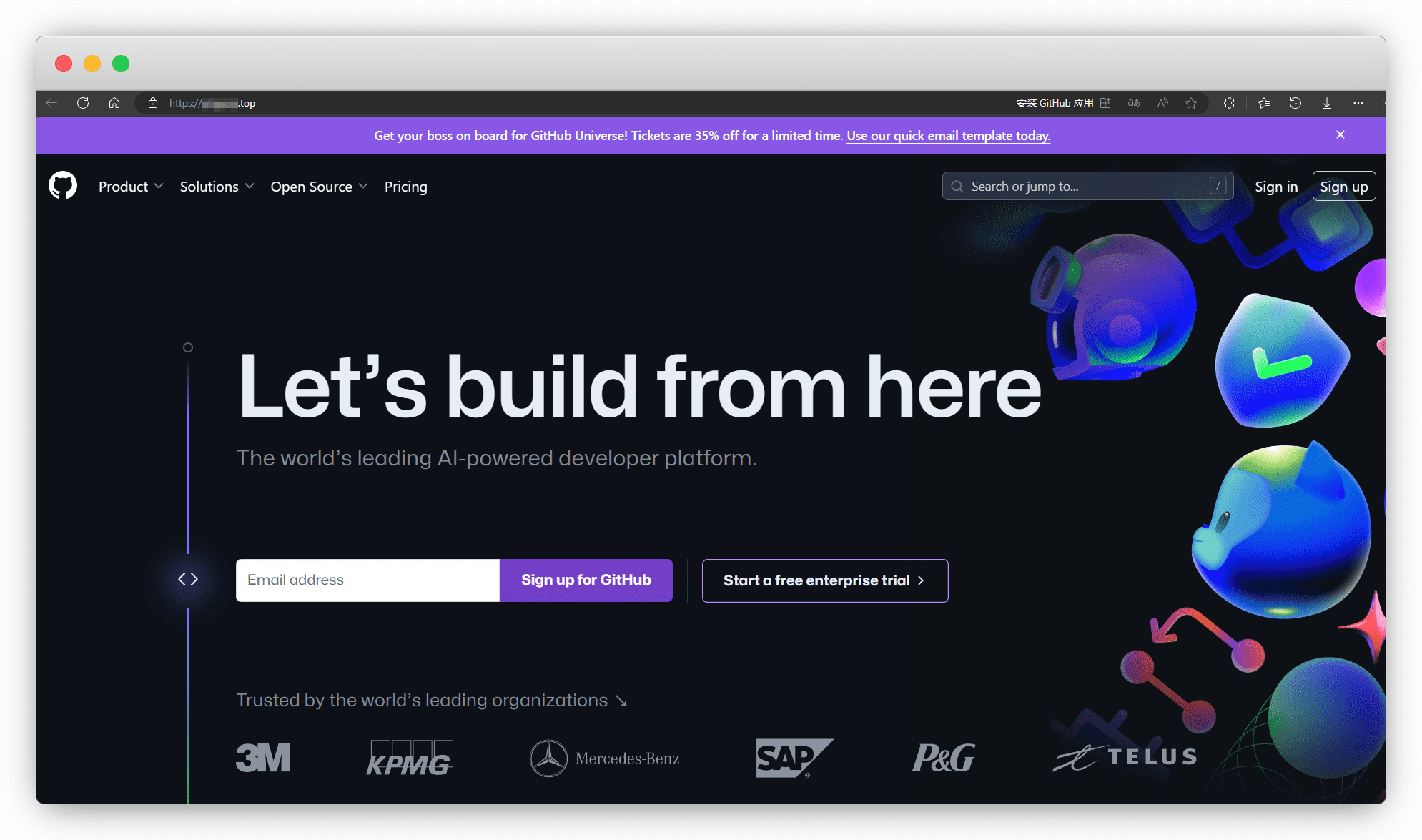
点连接查看,是否成功


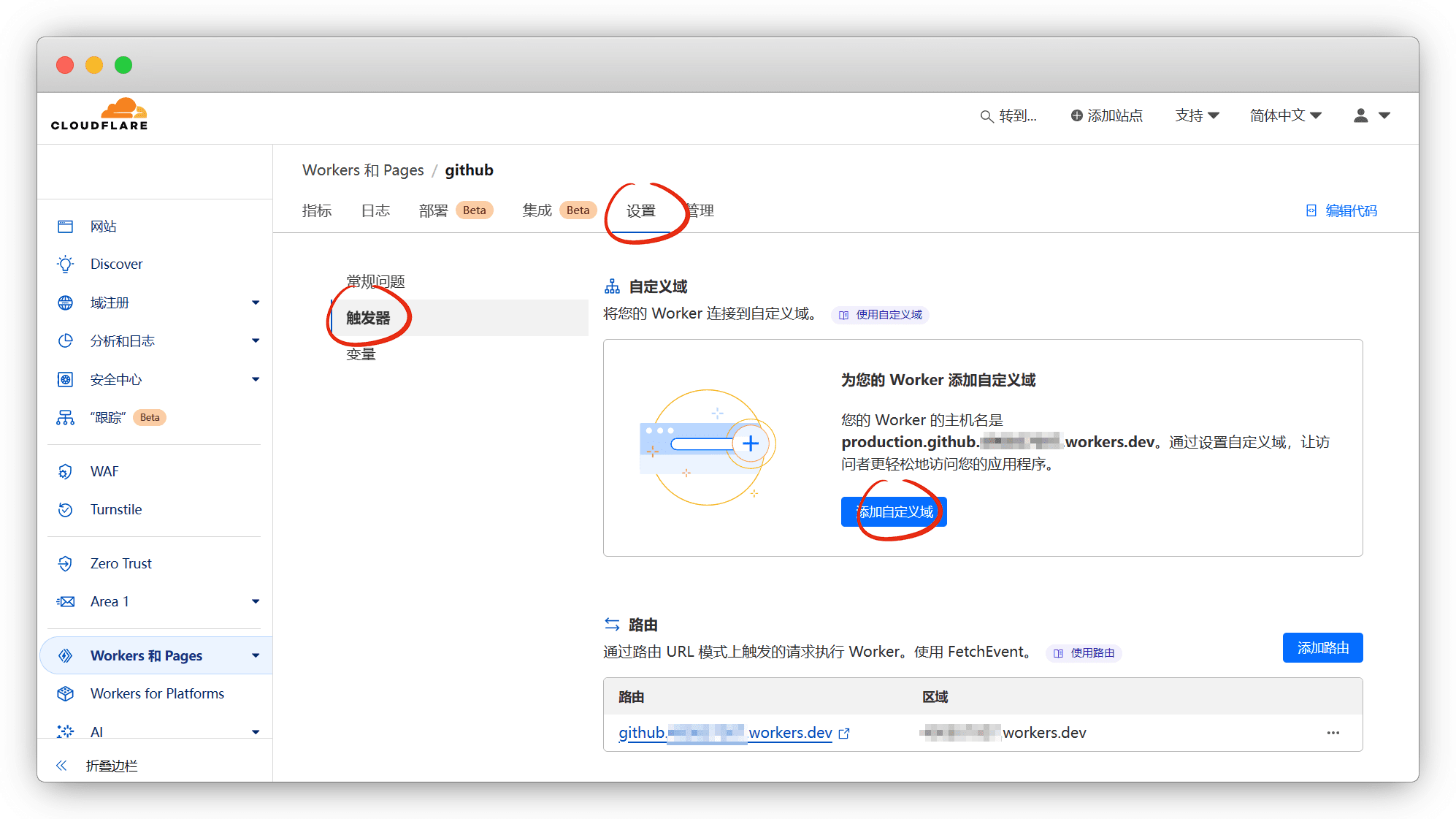
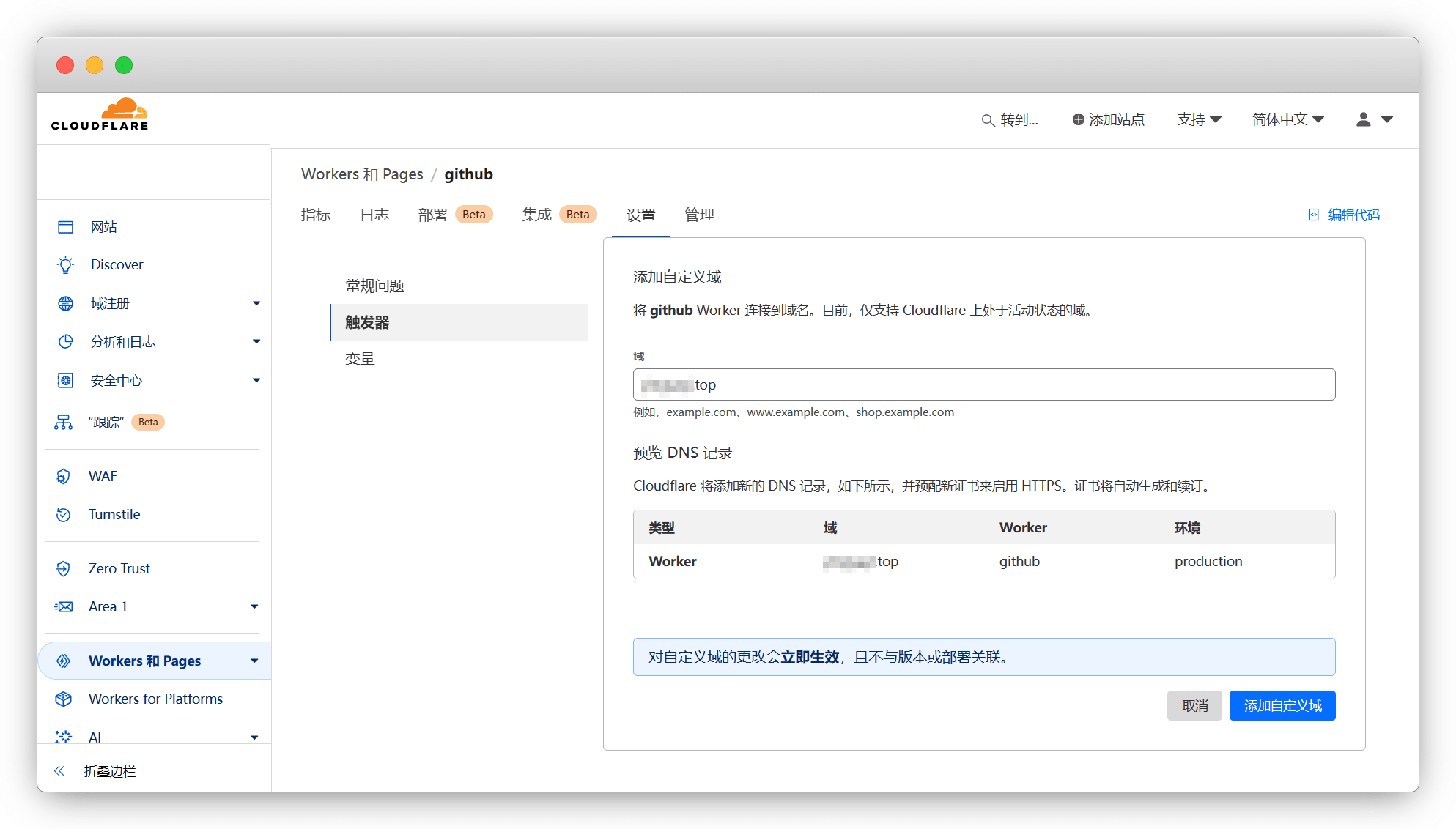
由于works域名国内无法访问,我们可以添加一个自己的域名
设置 - 触发器 - 添加自定义域

注意:你的 域名必须已经解析在Cloudflare 上

再次使用绑定的域名访问即可
关于缺点
无法登录账号 和 进入raw.githubusercontent.com 页面
其实就是利用了一个反代功能,理论上可以镜像所有网站

搭建vless节点
进入 Cloudfare仪表盘 点击 Workers 和 Pages - 创建Worker
Workers 和 Pages 有什么区别
Workers:仅修改
workws.js代码即可,可选择是否开启tlsPages:需要将
_workws.js文件放入文件夹中上传,默认开启tls,不可关闭

名称随便,我这里就写成vless,点 部署

成功后,我们的链接也有了,先点 编辑

这里的代码先 全部删掉 ,去找搭建脚本替换上去

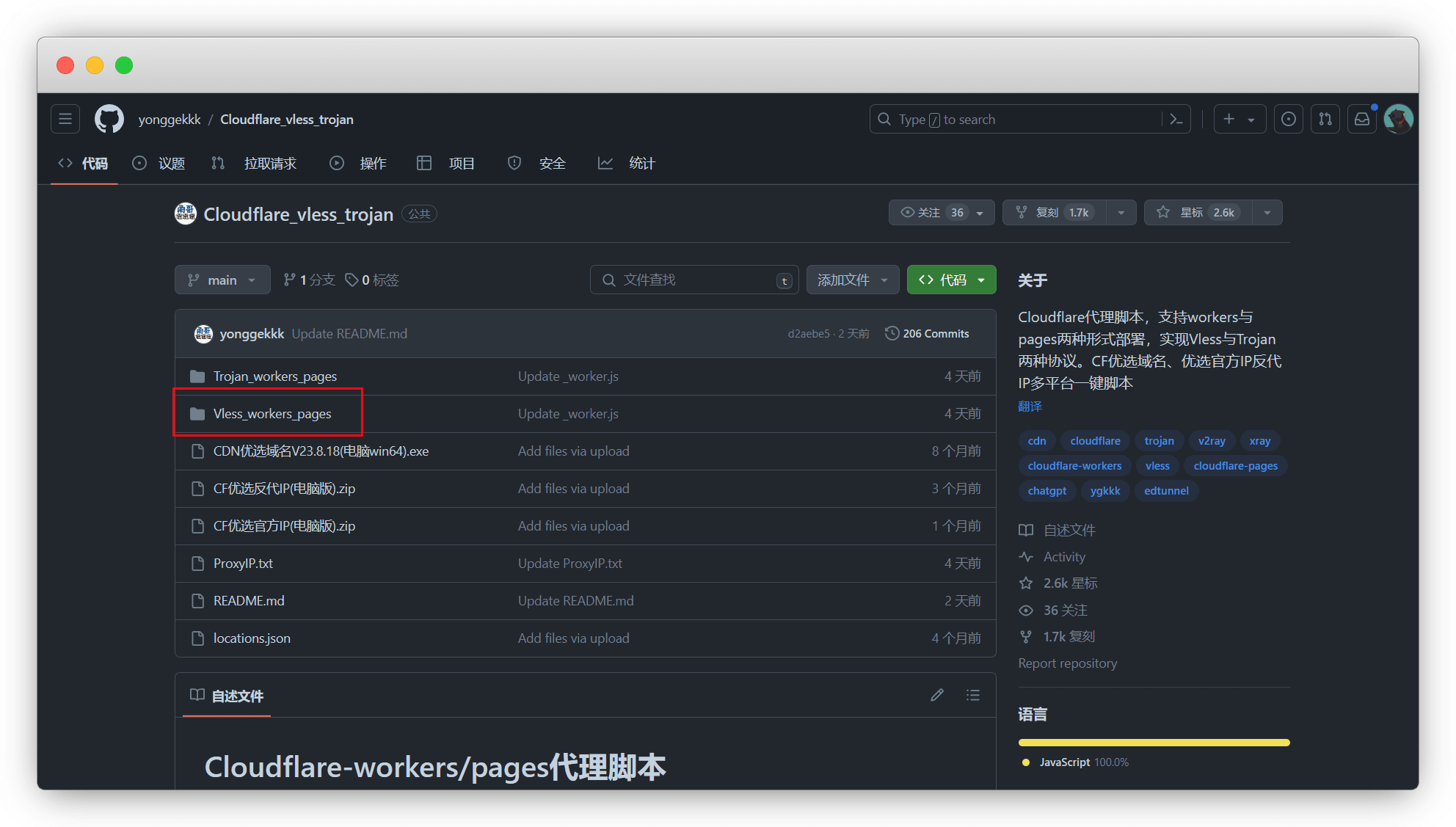
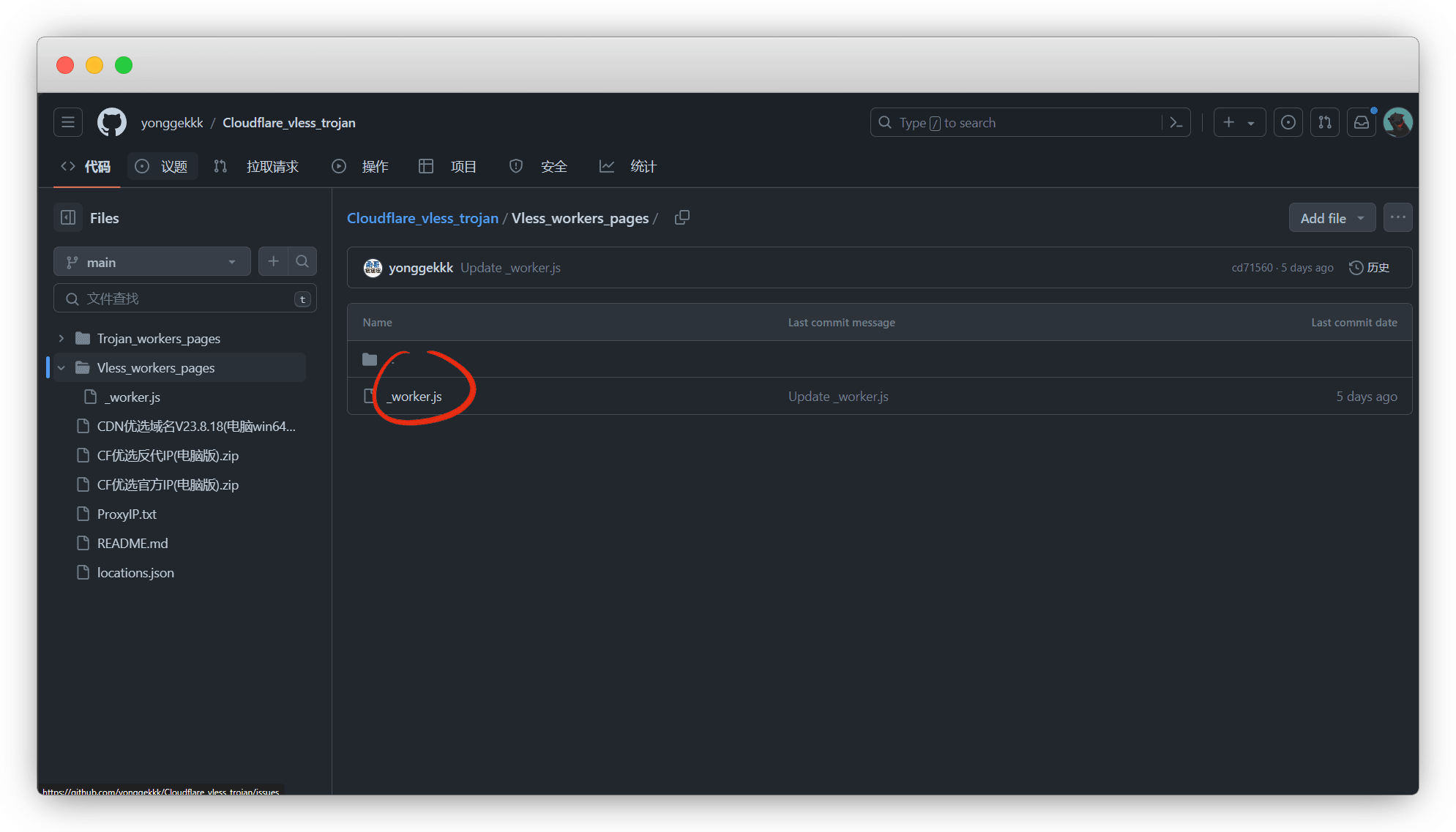
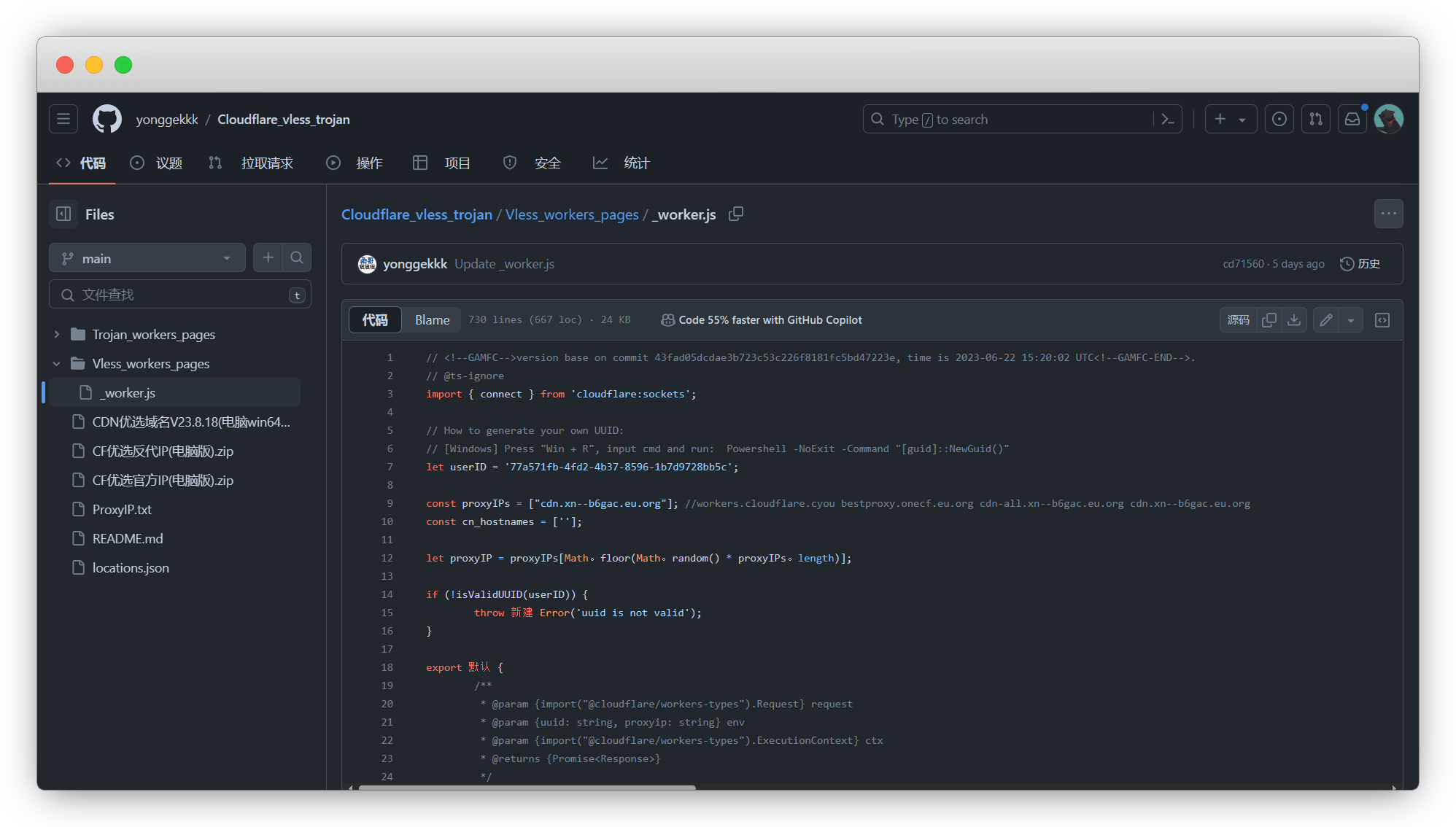
这里用 @甬哥的脚本:Cloudflare_vless_trojan 演示,进入文件夹 vless_workers_pages

点击 _worker.js

CTRL+A全选代码,复制

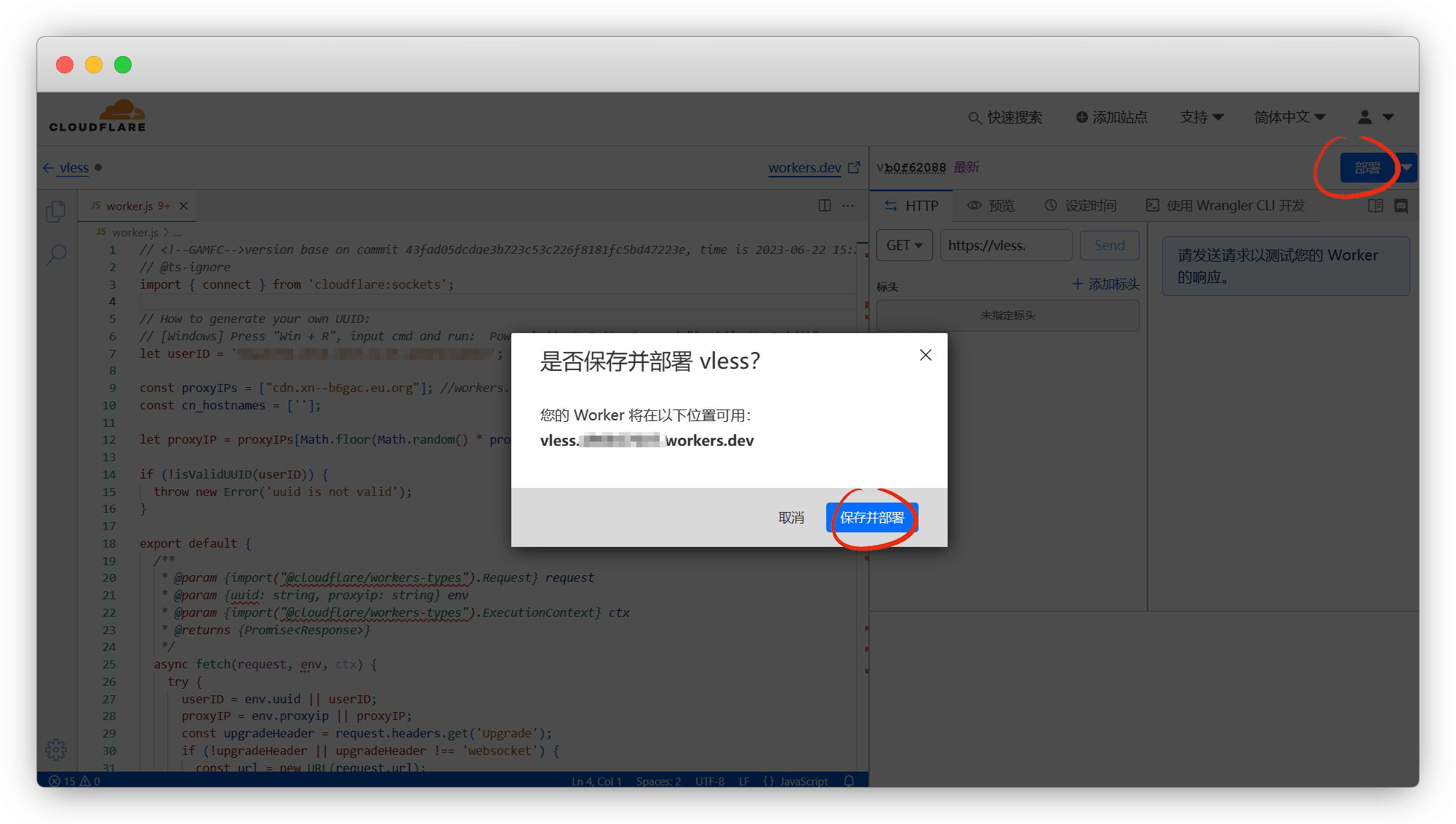
删除自带的原代码,将复制的代码粘贴到 Worker.js 中并部署

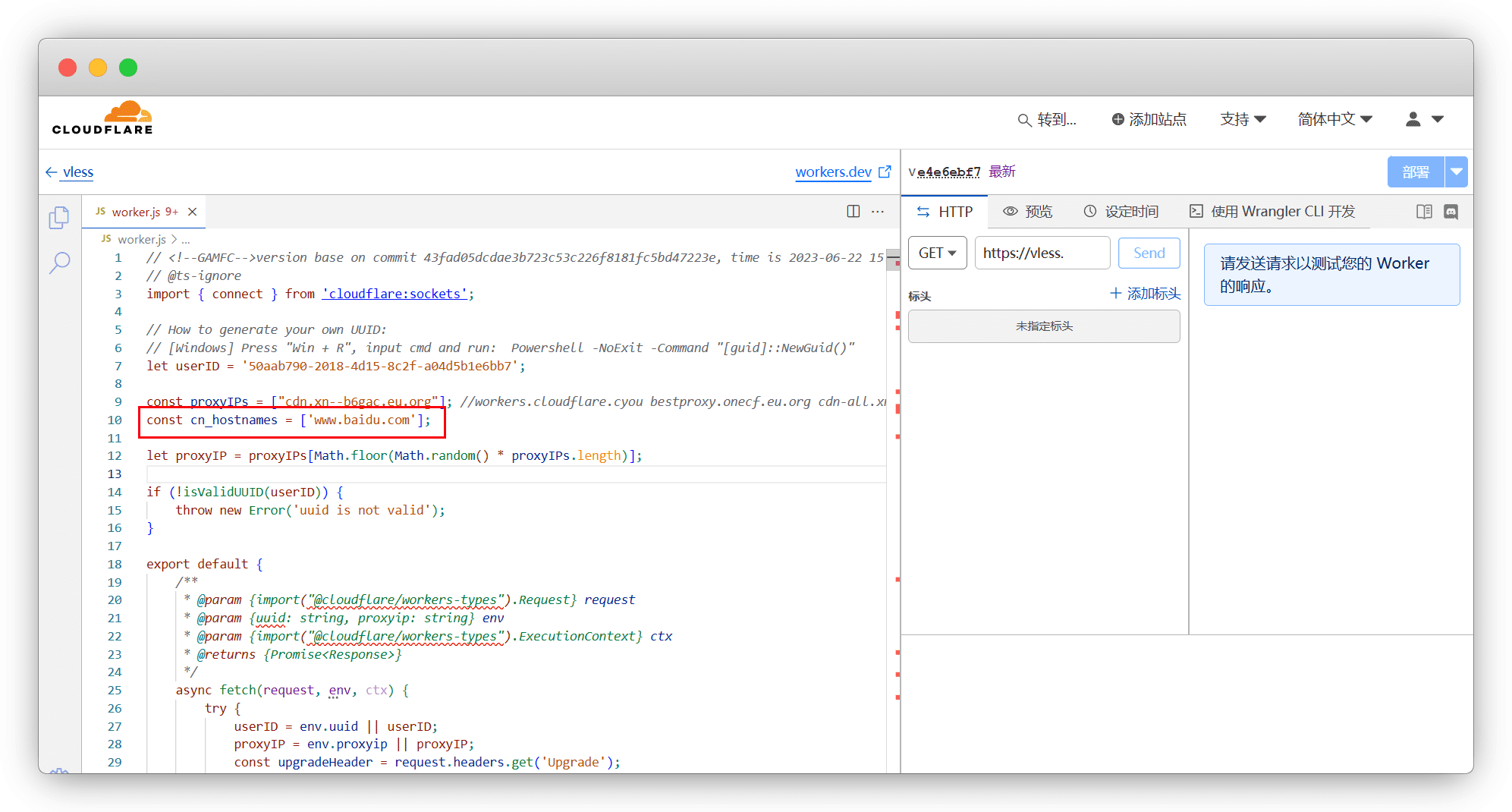
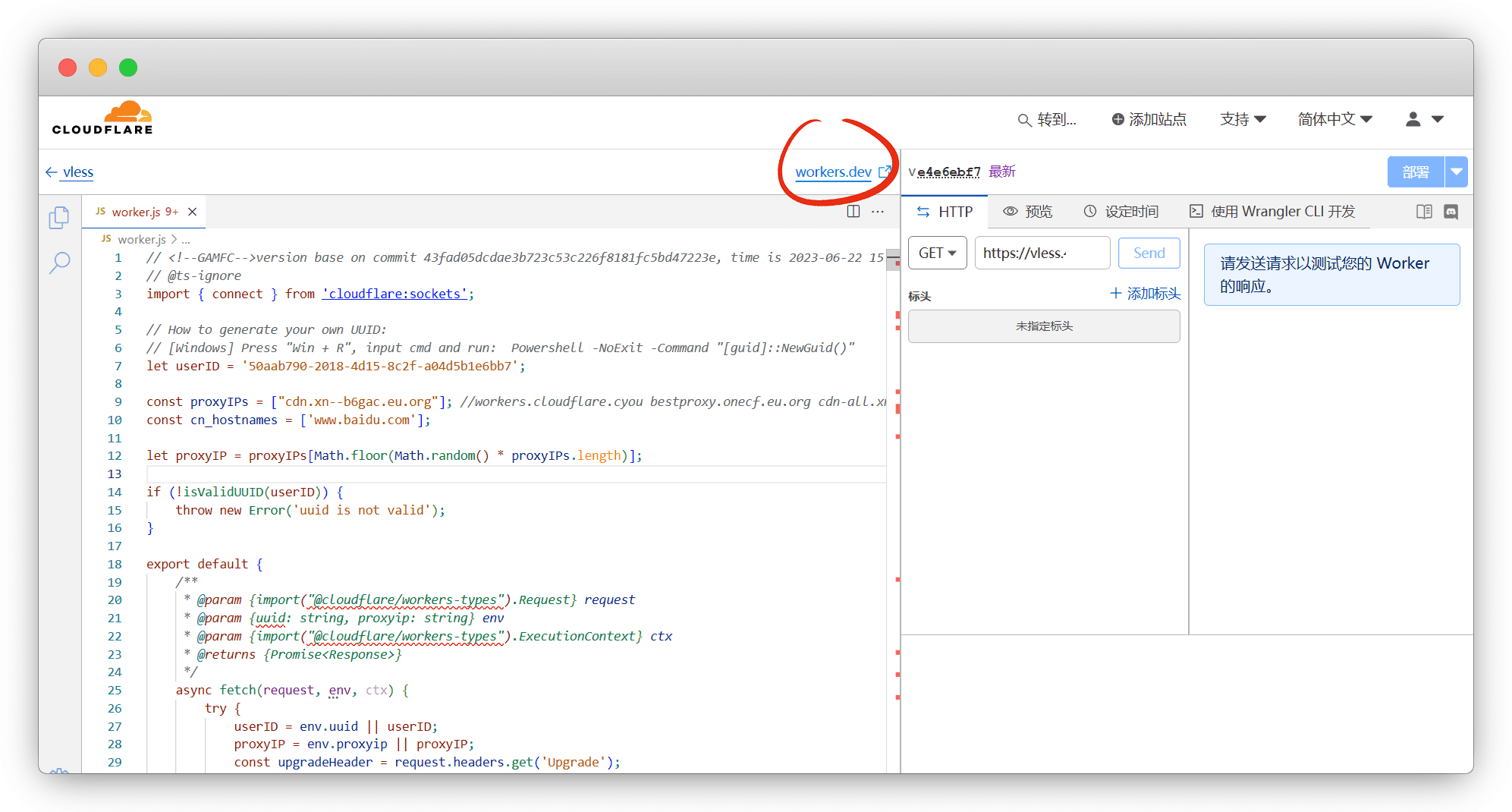
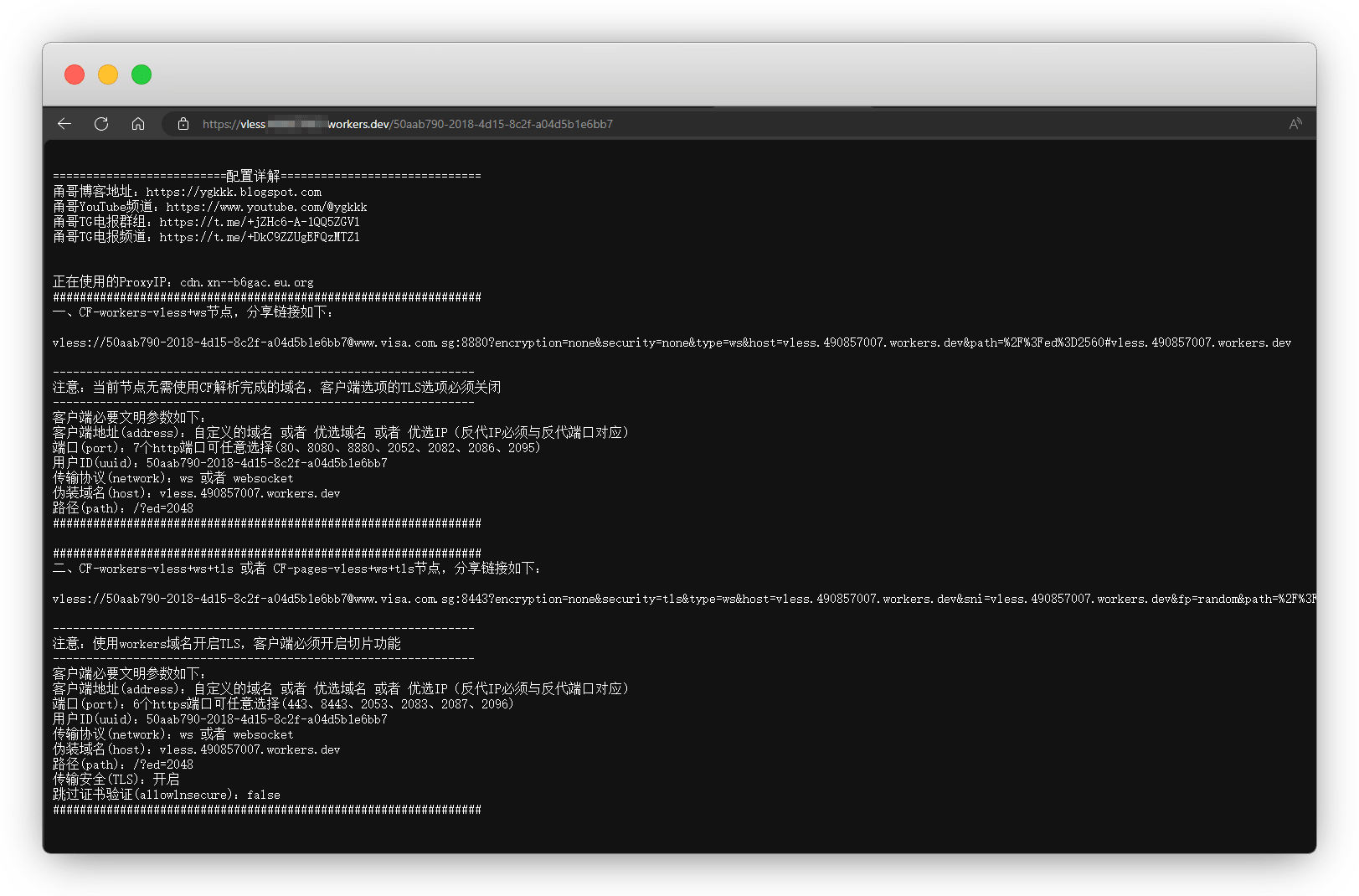
部署成功后,点击访问

就得到了这样一个页面

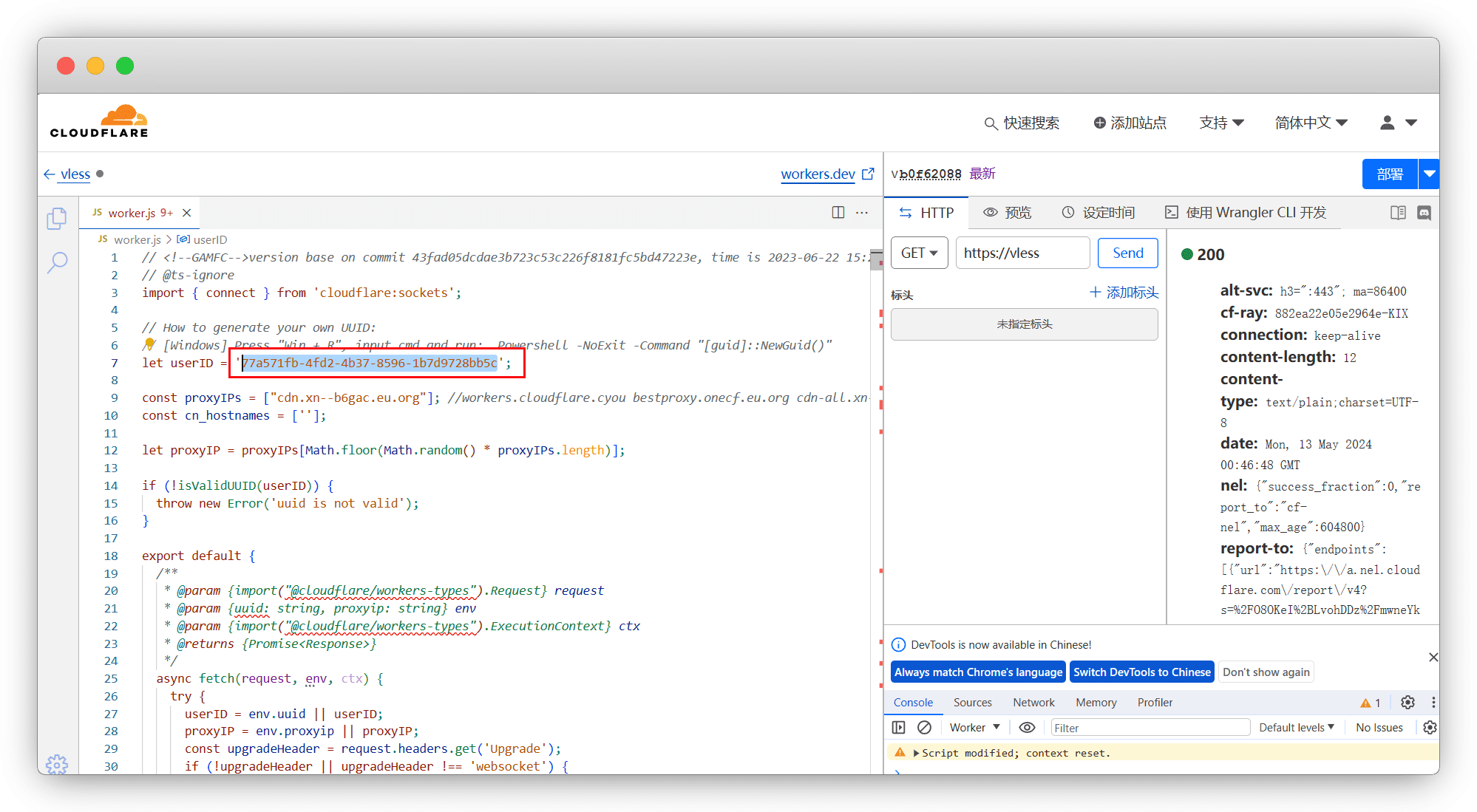
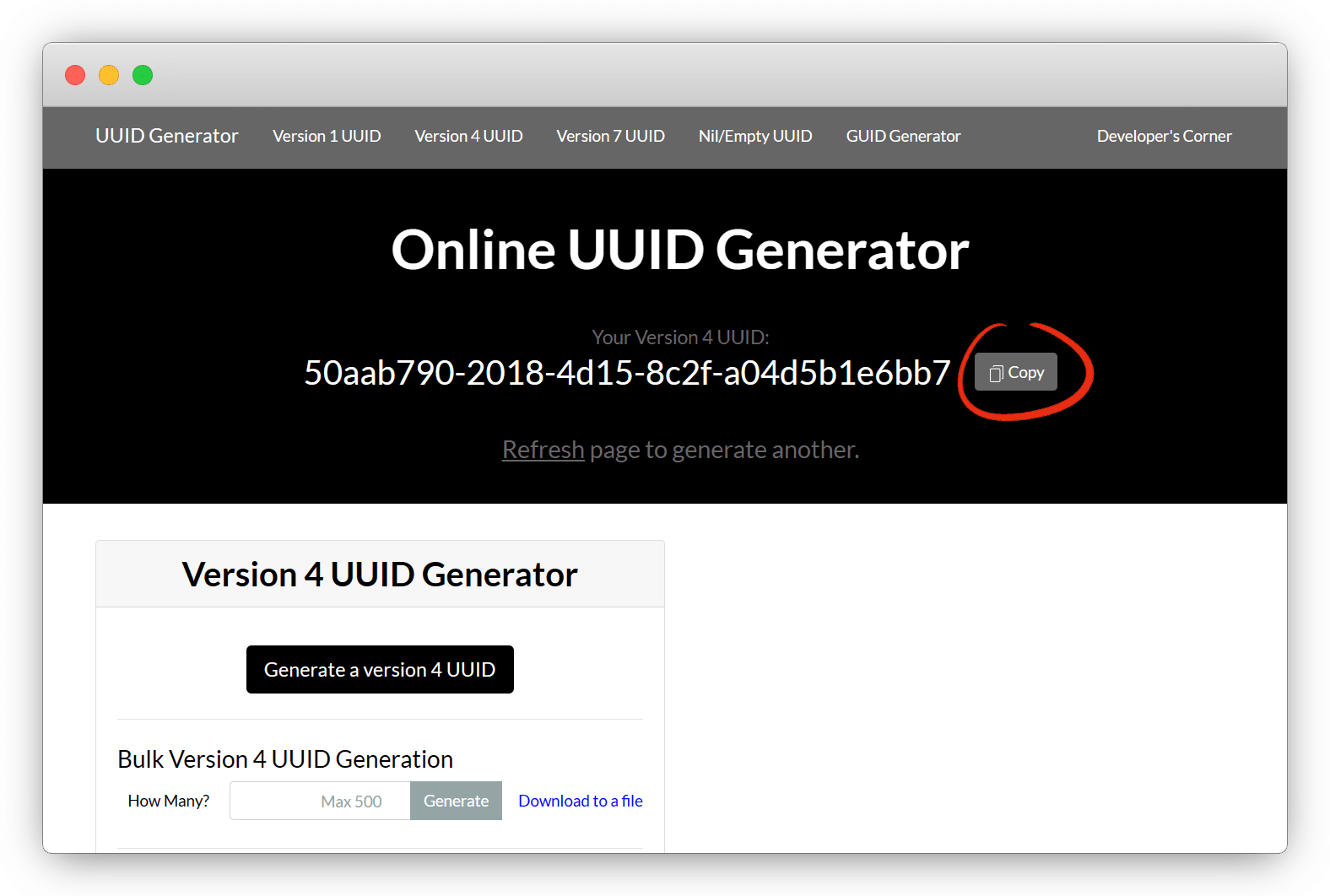
我们根据 @甬哥的文档 说明改一下uuid

在 workjs 项目中,设置 - 变量和机密 - 添加

类型就为文本,变量名称为 uuid ,值填入新的UUID即可


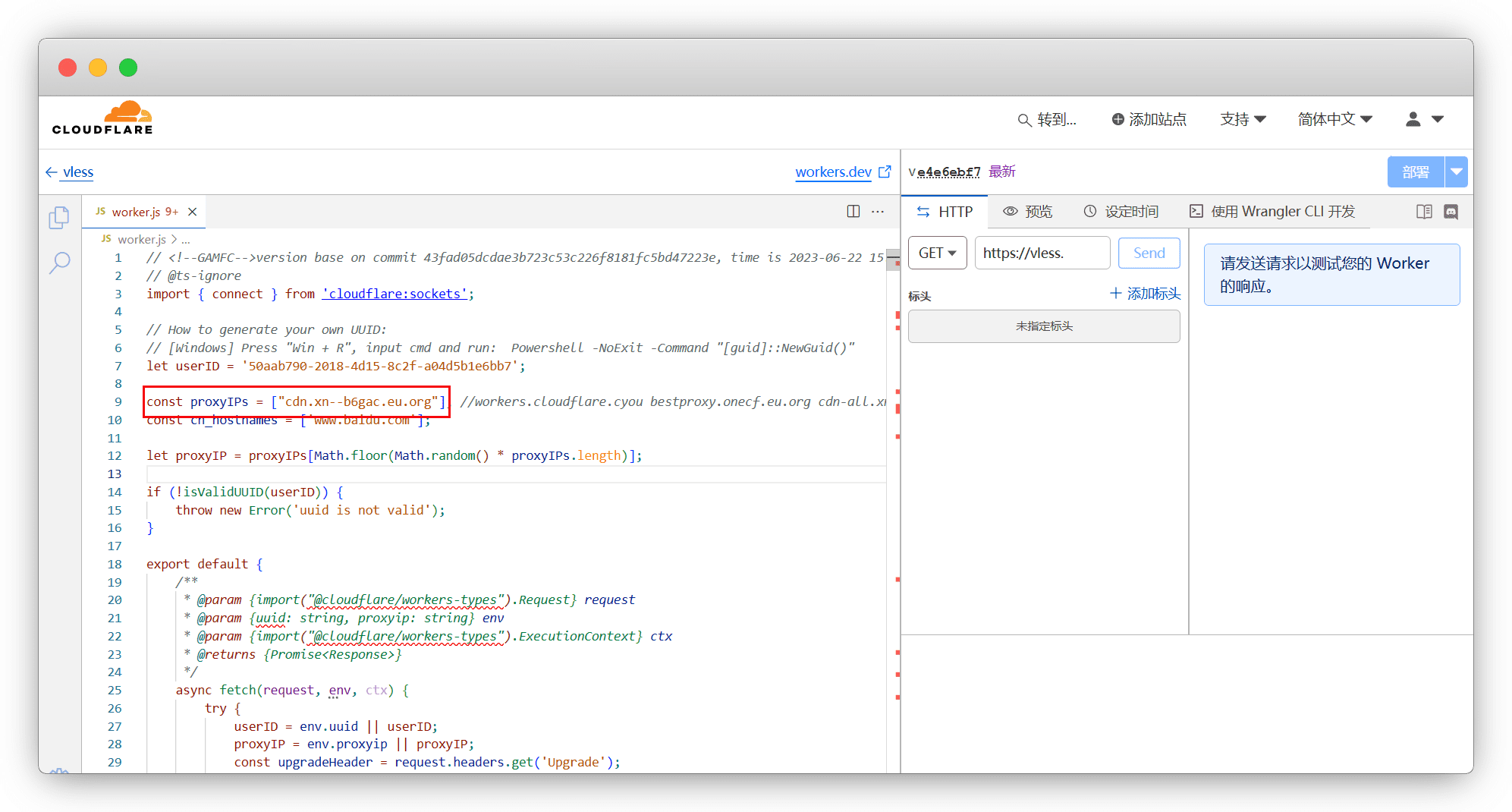
另一个可选的 proxyip 变量 已经默认填好了,可以不用管
@3Kmfi6HP 大佬提供的proxyip:
cdn-all.xn--b6gac.eu.org
cdn.xn--b6gac.eu.org
cdn-b100.xn--b6gac.eu.org
edgetunnel.anycast.eu.org
cdn.anycast.eu.org我们在网址后加 /你的uuid 回车进入节点页面

节点有两个,一个是关闭了TLS加密,一个是启用了TLS加密,区别如下
| 类型 | HTTP | HTTPS |
|---|---|---|
| 节点 | vless+ws | vless+ws+tls |
| 端口 | 80、8080、8880、2052、2082、2086、2095 | 443、8843、2053、2083、2087、2096 |
| TLS | 关闭 | 开启 |
| 域名 | 非必须提供 | 必须提供 |
| 安全 | 低 | 高 |
没有域名,直接使用第一个关闭了TLS的;有域名的,看我步骤添加自定义域名
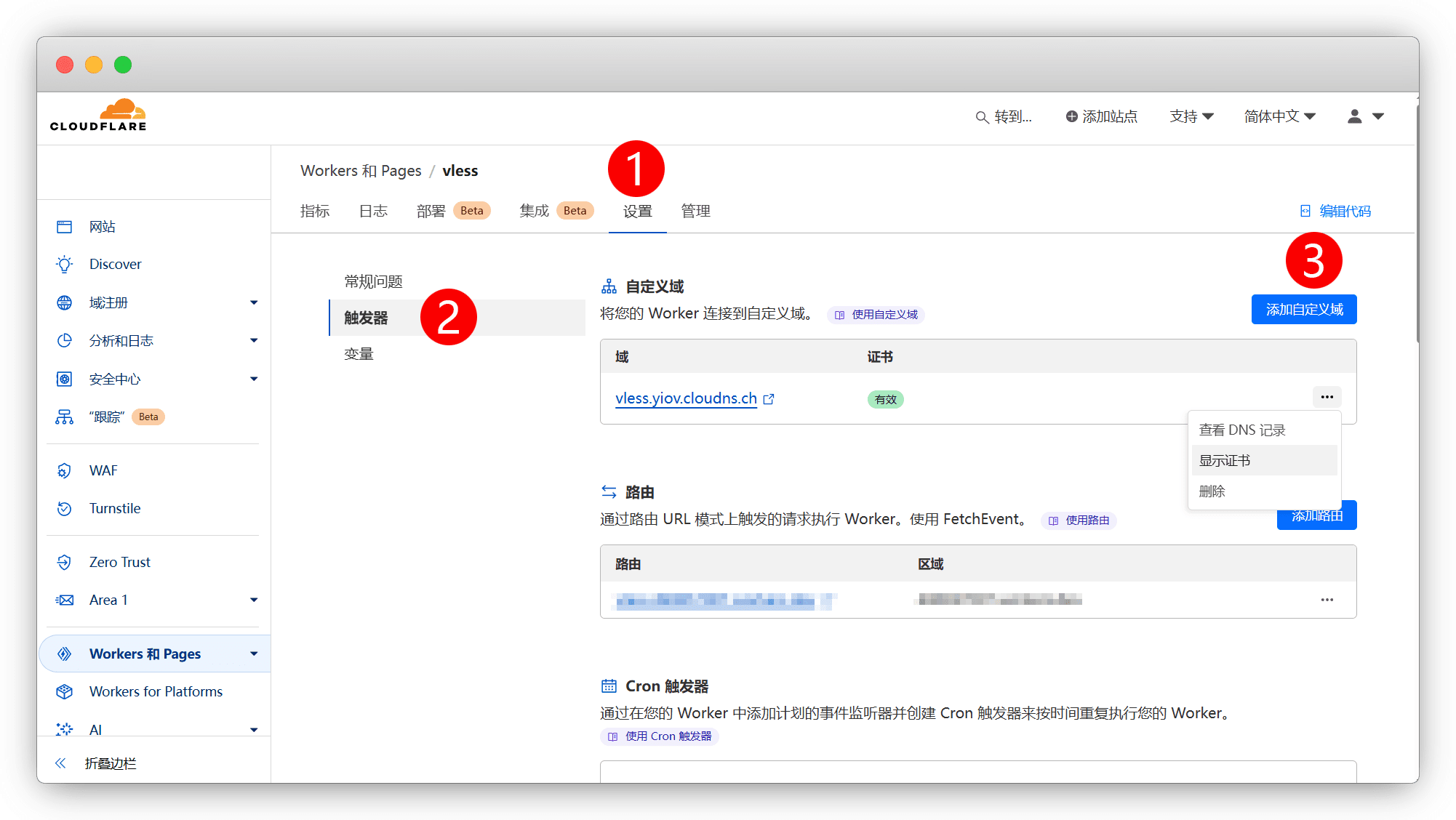
在当前Worker中,设置 - 域名和路由 - 添加

自定义域,填入你已解析在Cloudfare上的域名


这样就添加成功了

点击复制链接,Vless:// 开头的那一长串
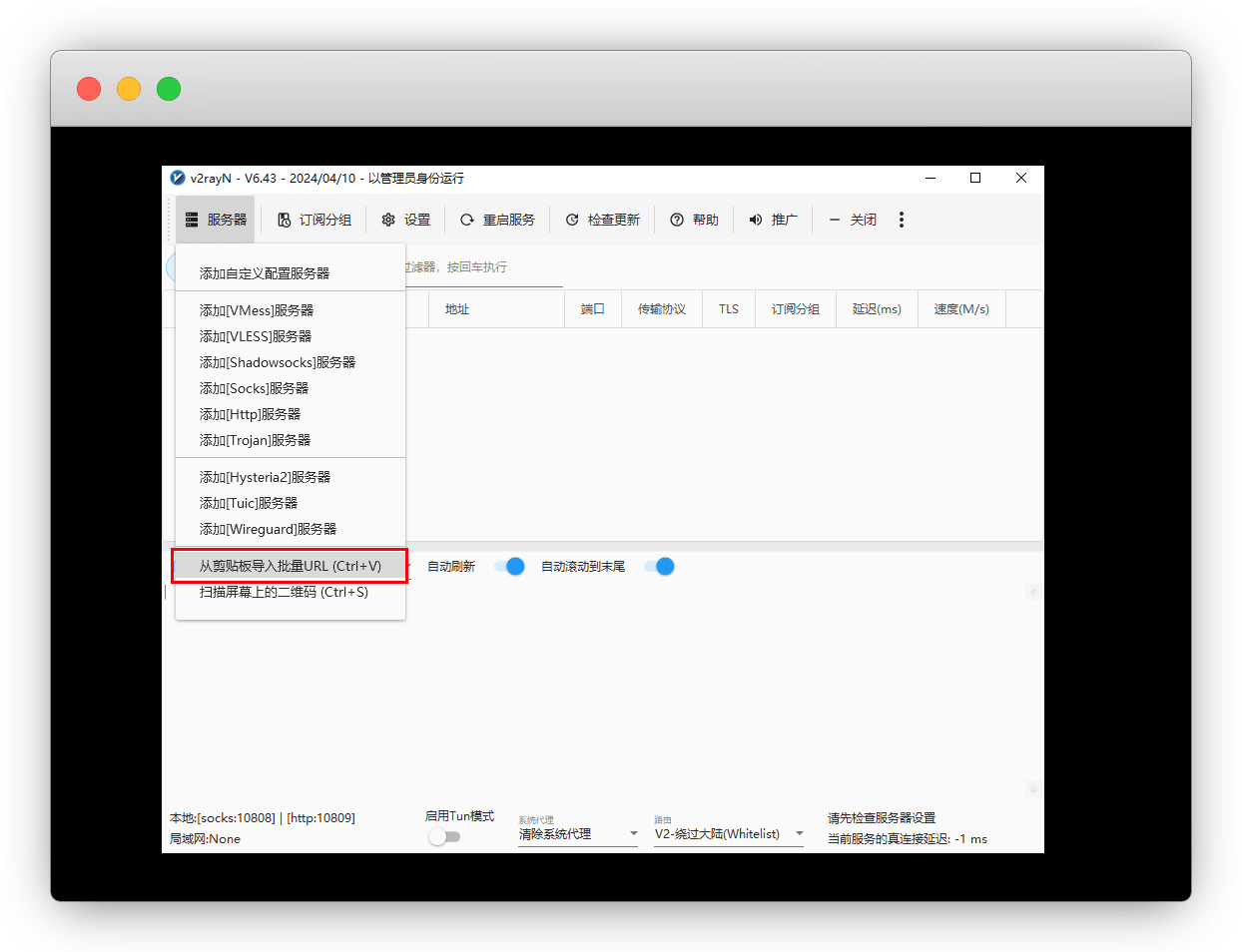
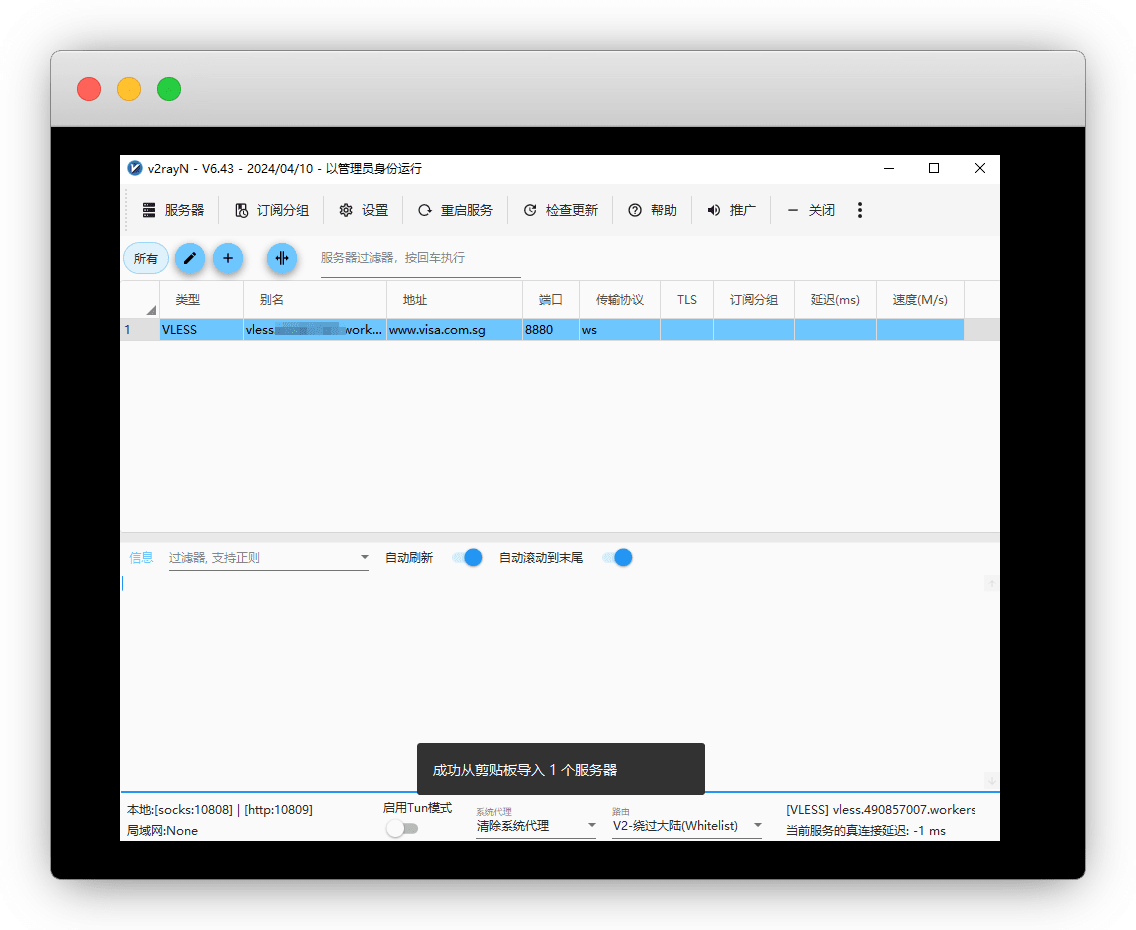
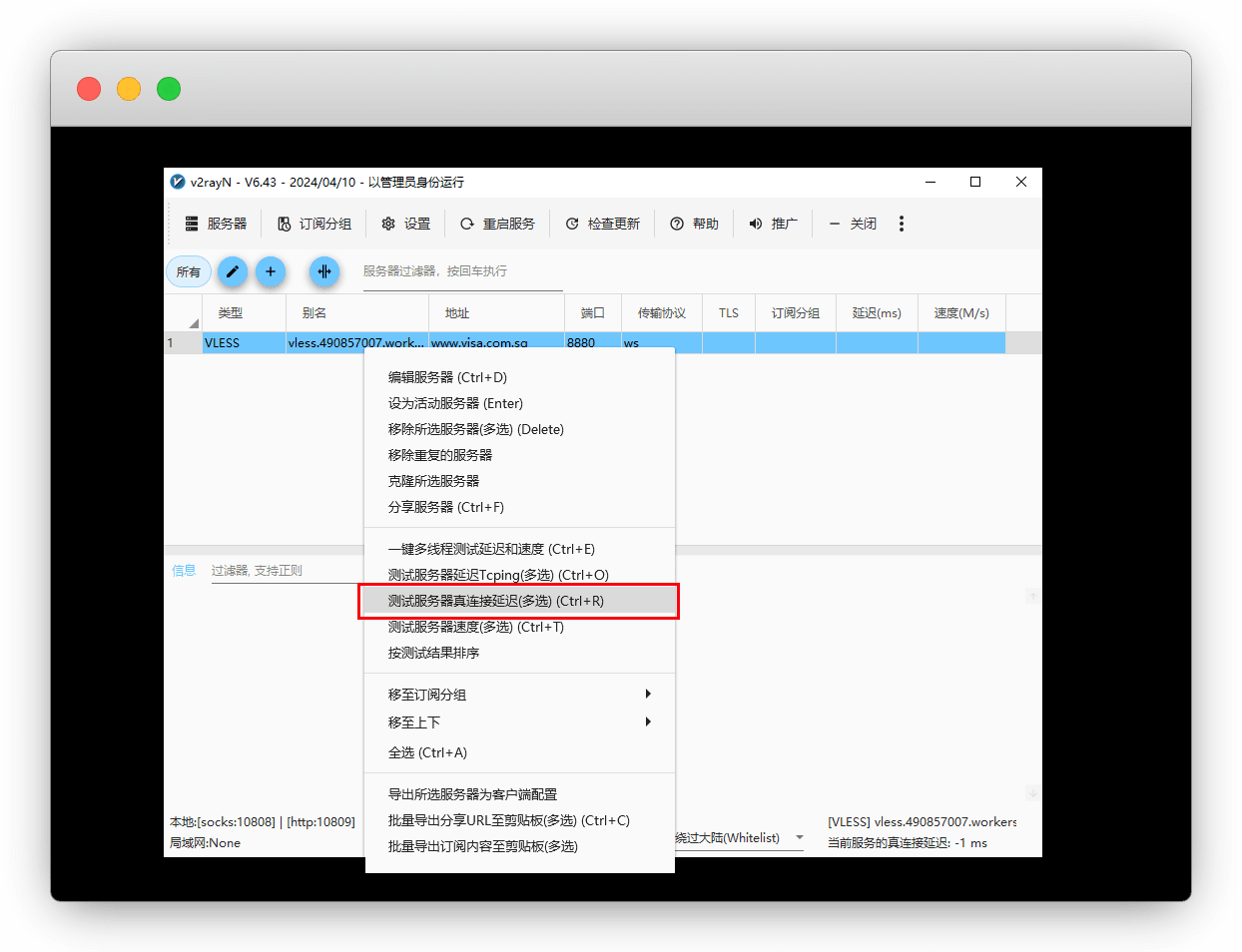
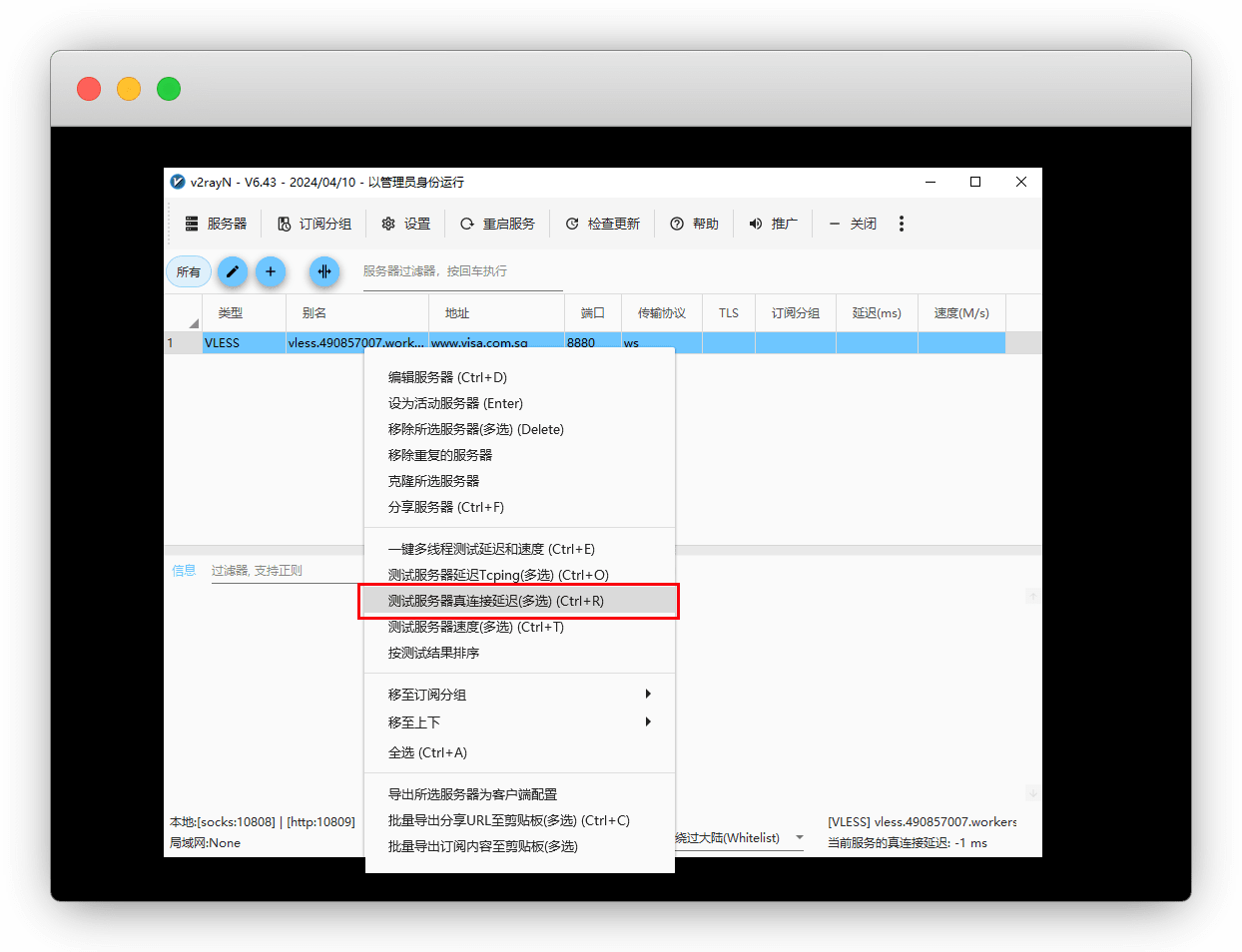
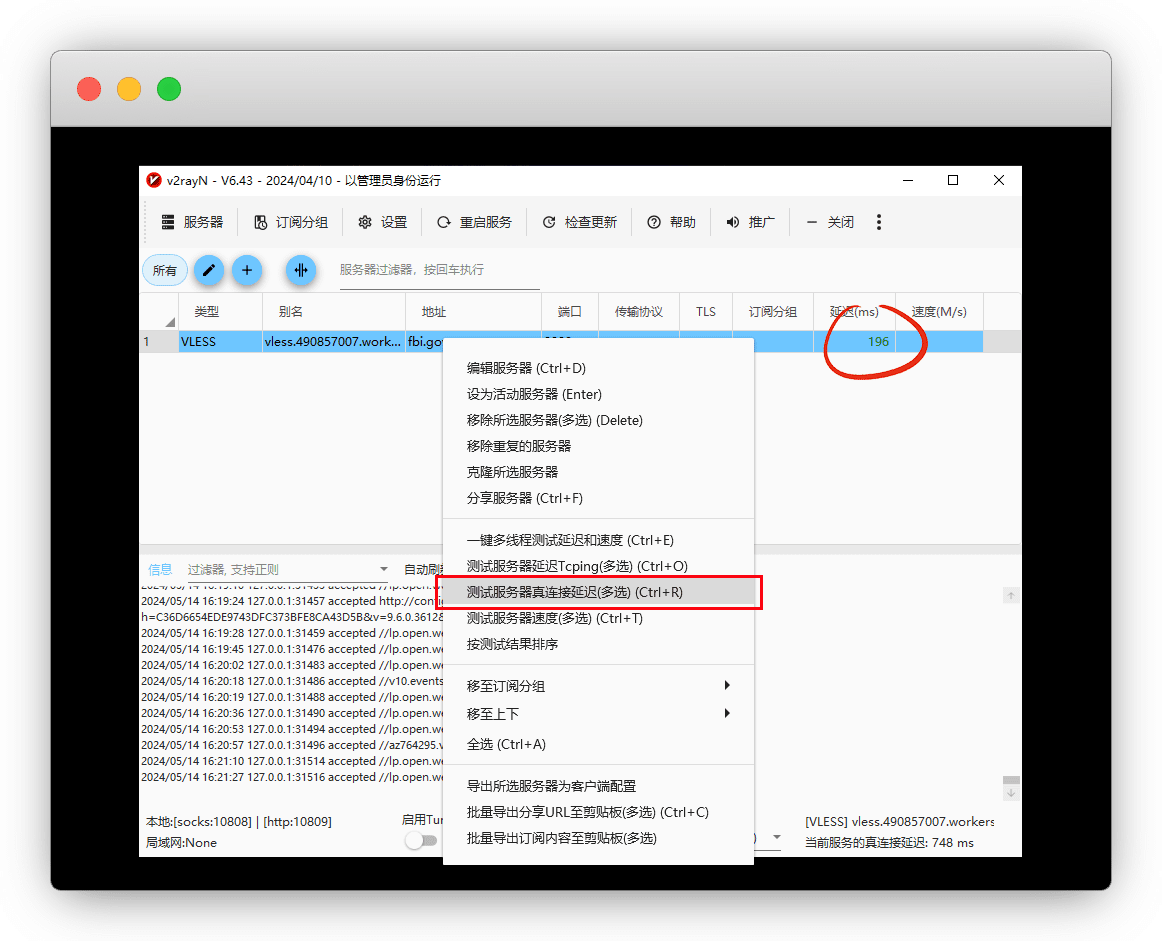
使用任意一款支持Vless协议的 科学上网工具 从剪切板导入,比如 V2rayN


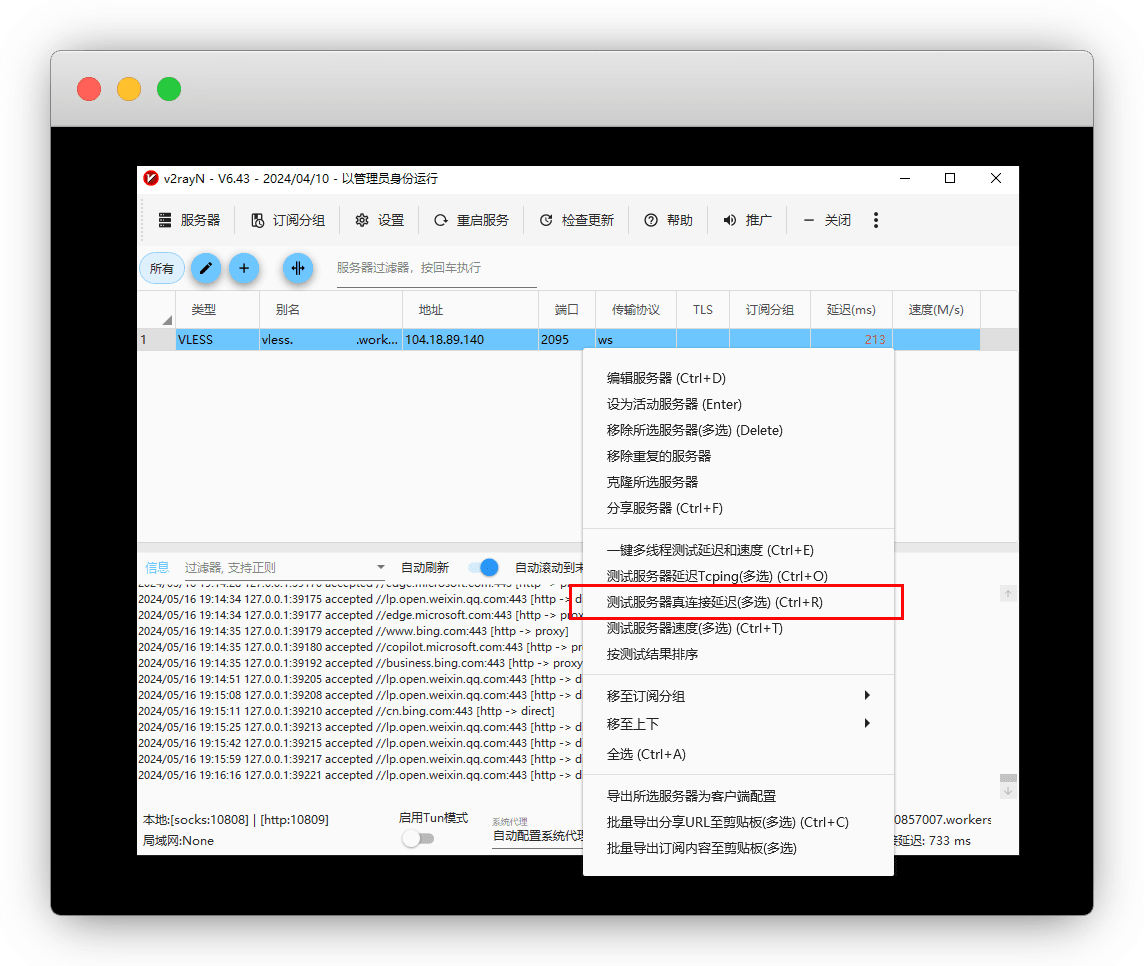
然后右键测速,真连接延迟,有数字就可以
延迟显示 -1ms
检查配置是否正确,或更换proxyIP后尝试

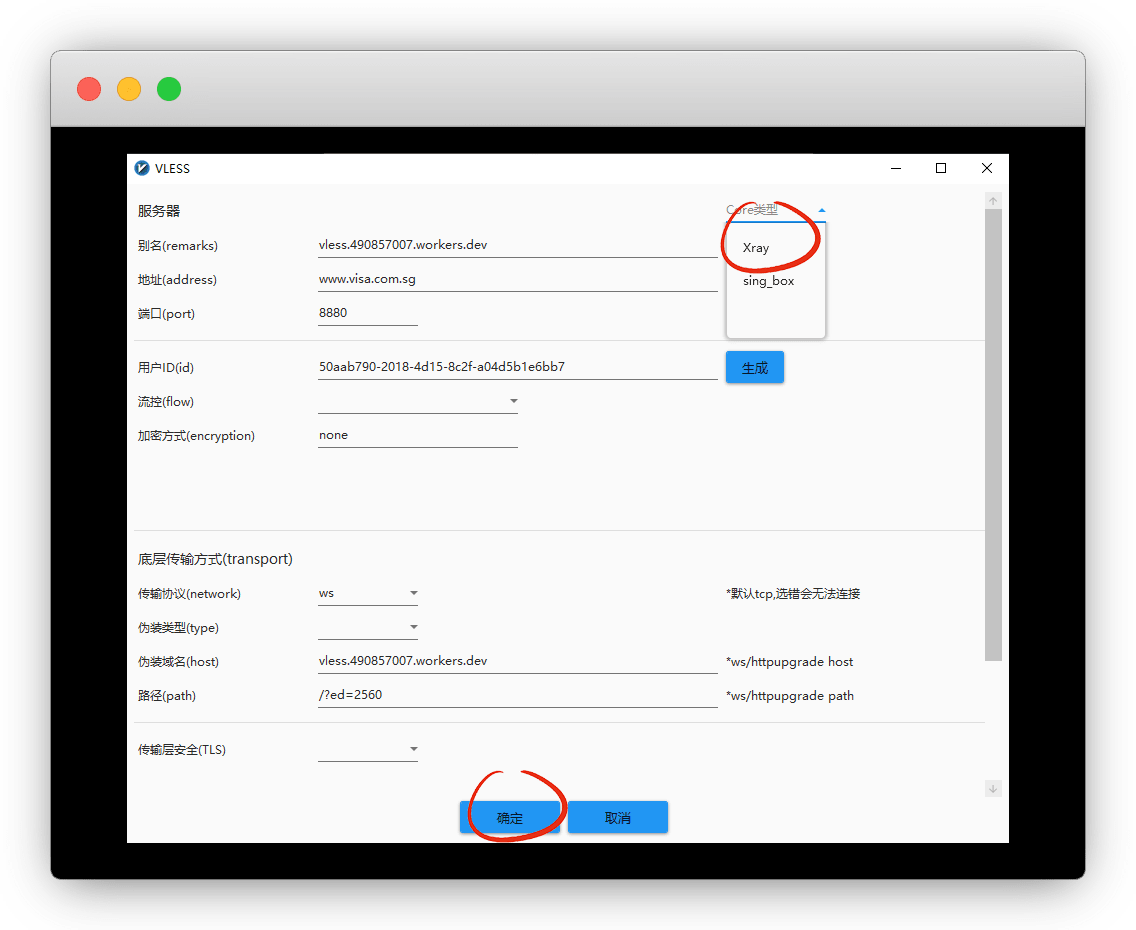
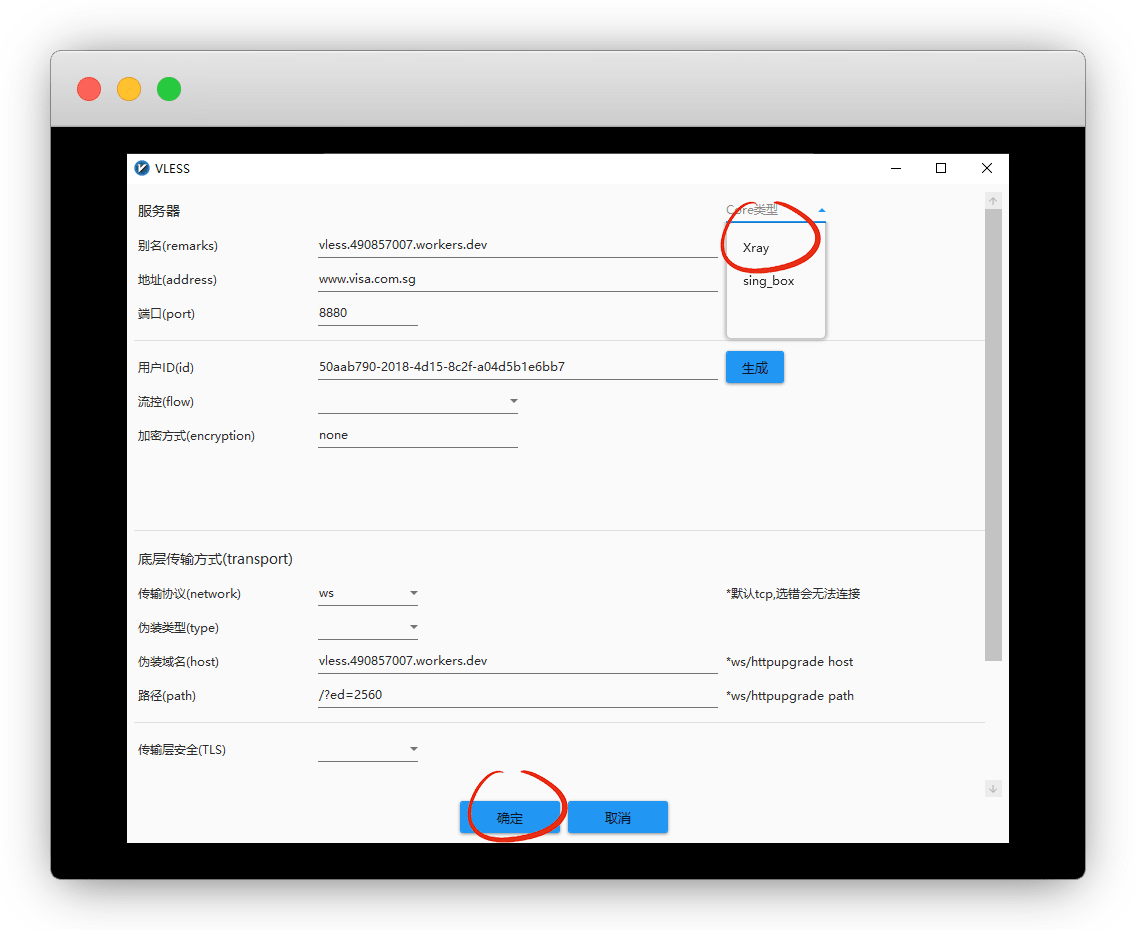
现在还是连不了,双击节点打开配置,右上角切换为Xray核心

再次尝试访问 谷歌 看看

优选域名
主要是对大型网站的服务器筛选,非常稳,但是速度不快
只能填在科学上网工具的 服务器地址 中
搭建节点补充:优选域名(windows端)
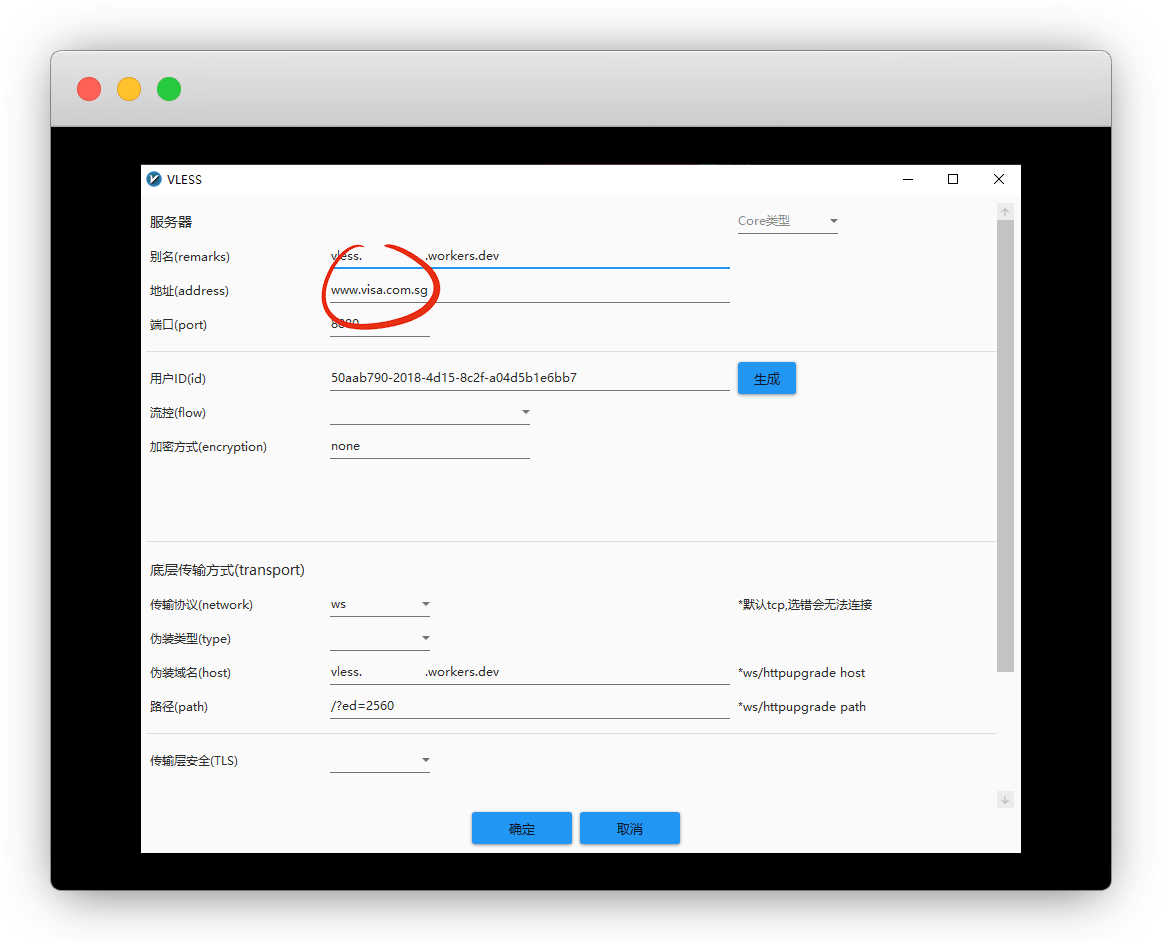
在节点上服务器地址,这个网址是什么

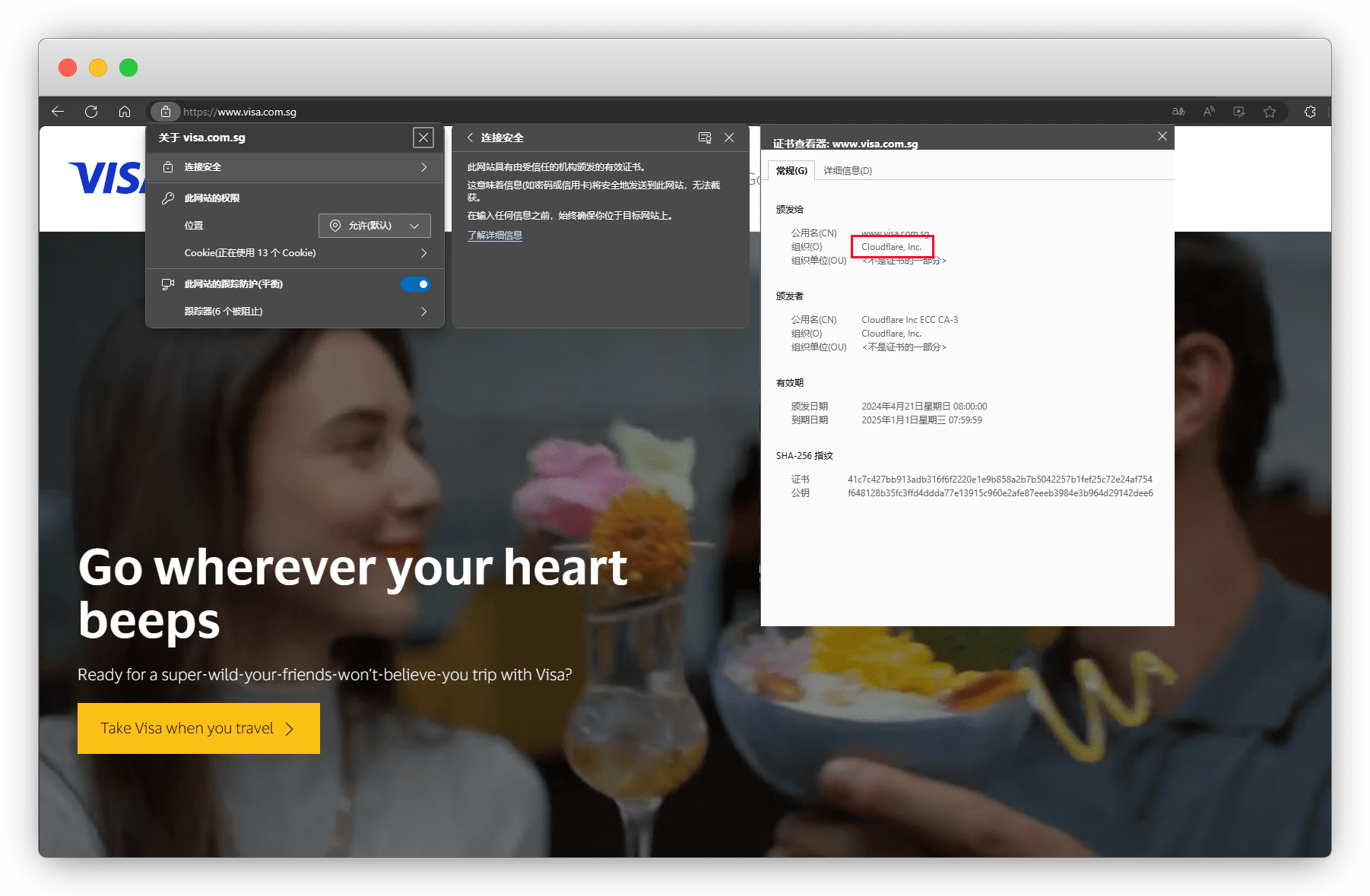
我们访问这个网址 VISA,点击小锁查看证书,发现是 Cloufare 颁发的
也就是利用了 Cloudfare 的CDN特性,来降低延迟

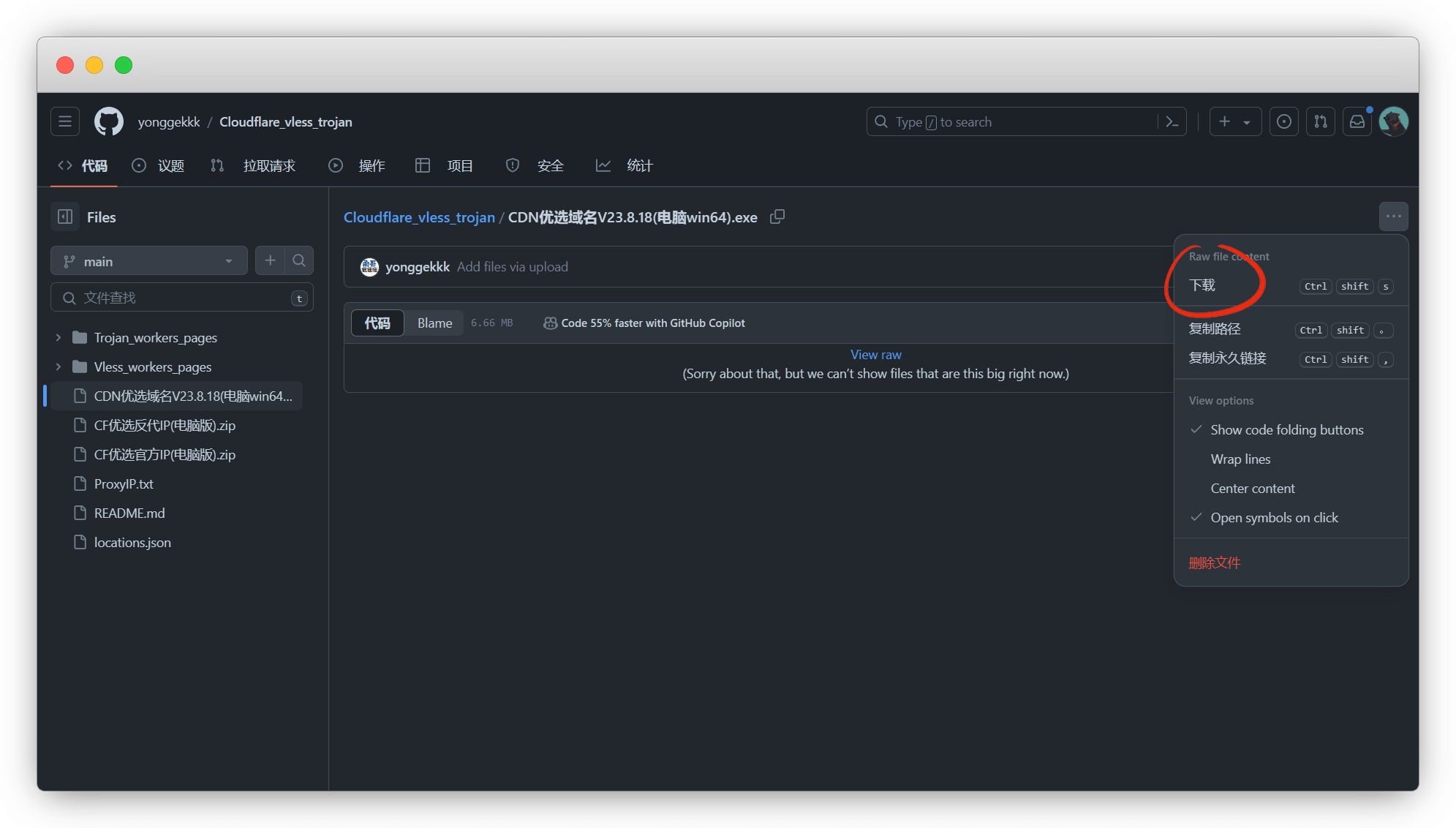
这里用 @甬哥的工具:CDN优选域名V23.8.18(电脑win64).exe 来筛选最优域名

开始前,请先断开所有代理!!!否则不准!!!
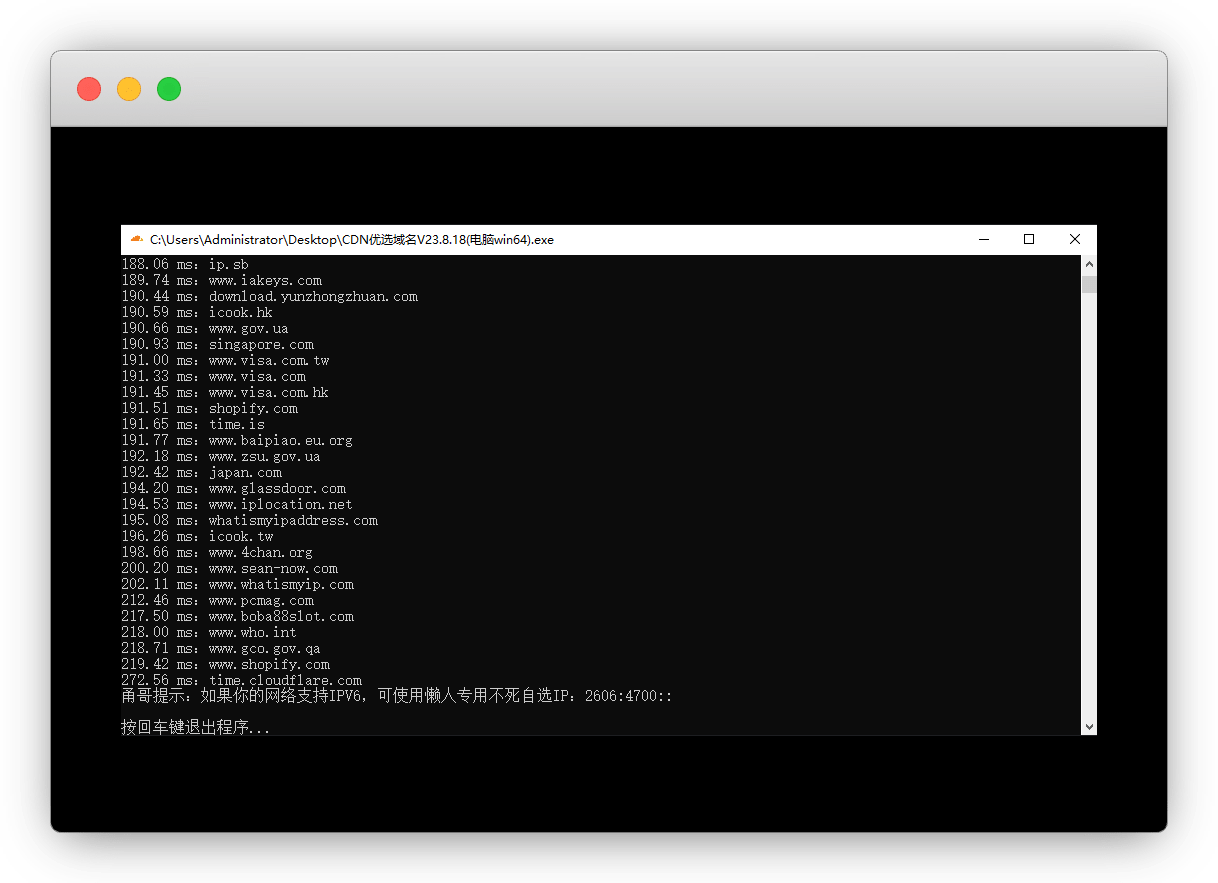
双击打开运行,耐心等待一会

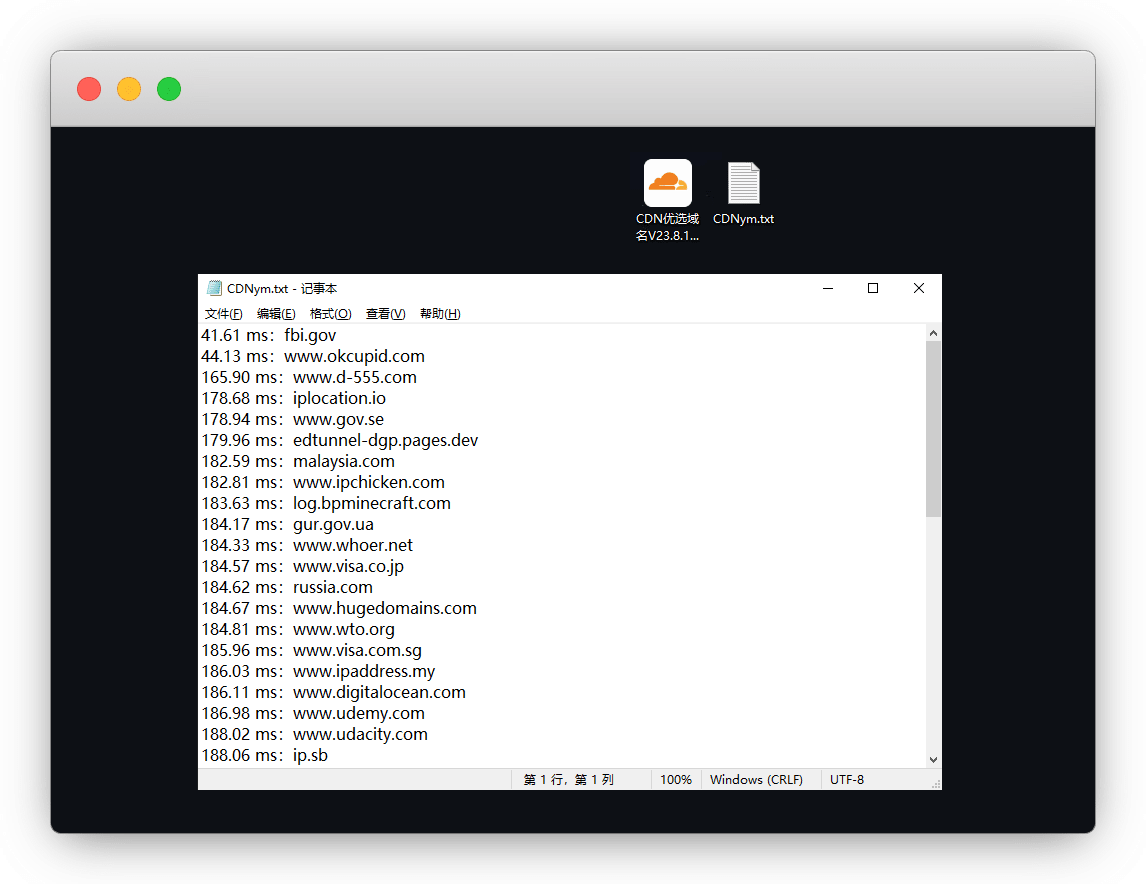
跑完后会自动生成一个 CDNym.txt 文件

打开文件,复制延迟最低的网址

粘贴到代理软件,开启代理,测速真连接延迟明显降低

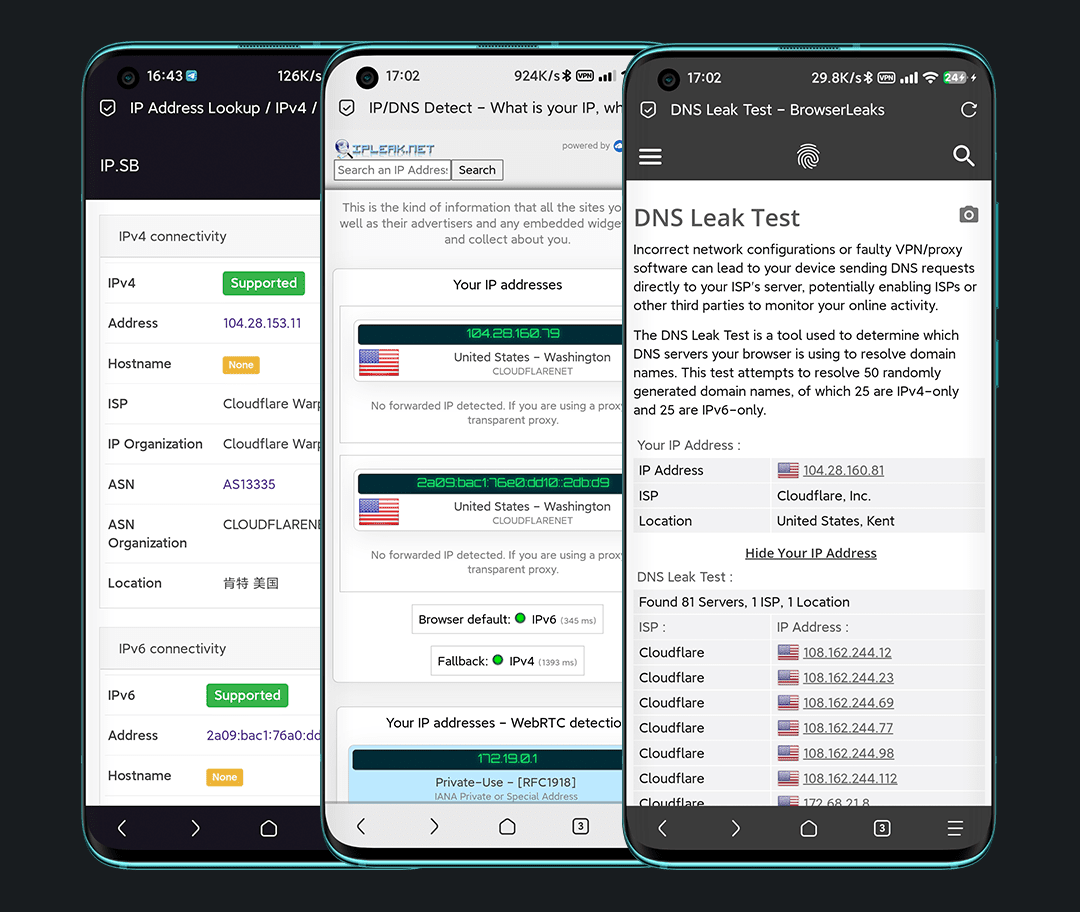
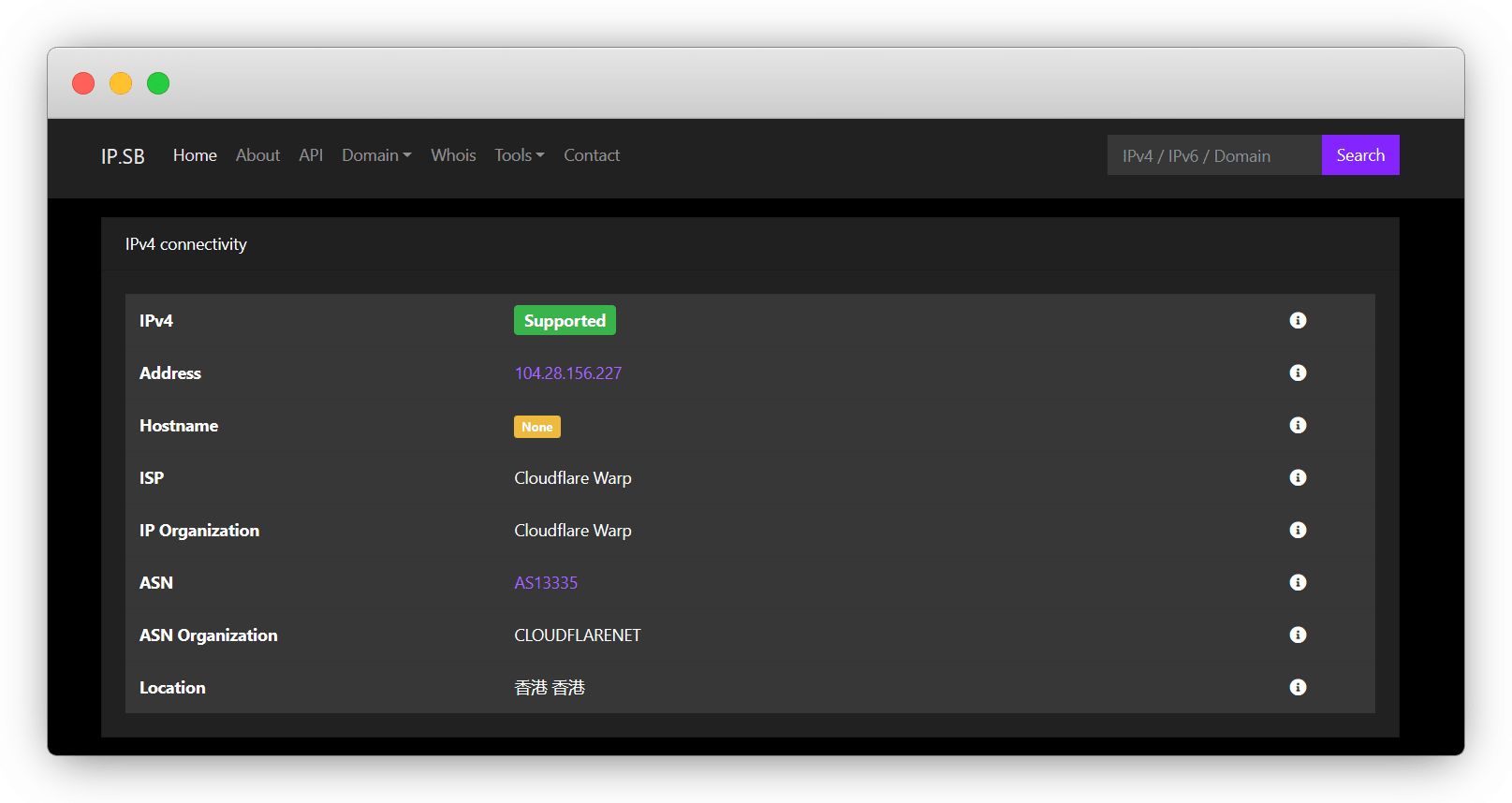
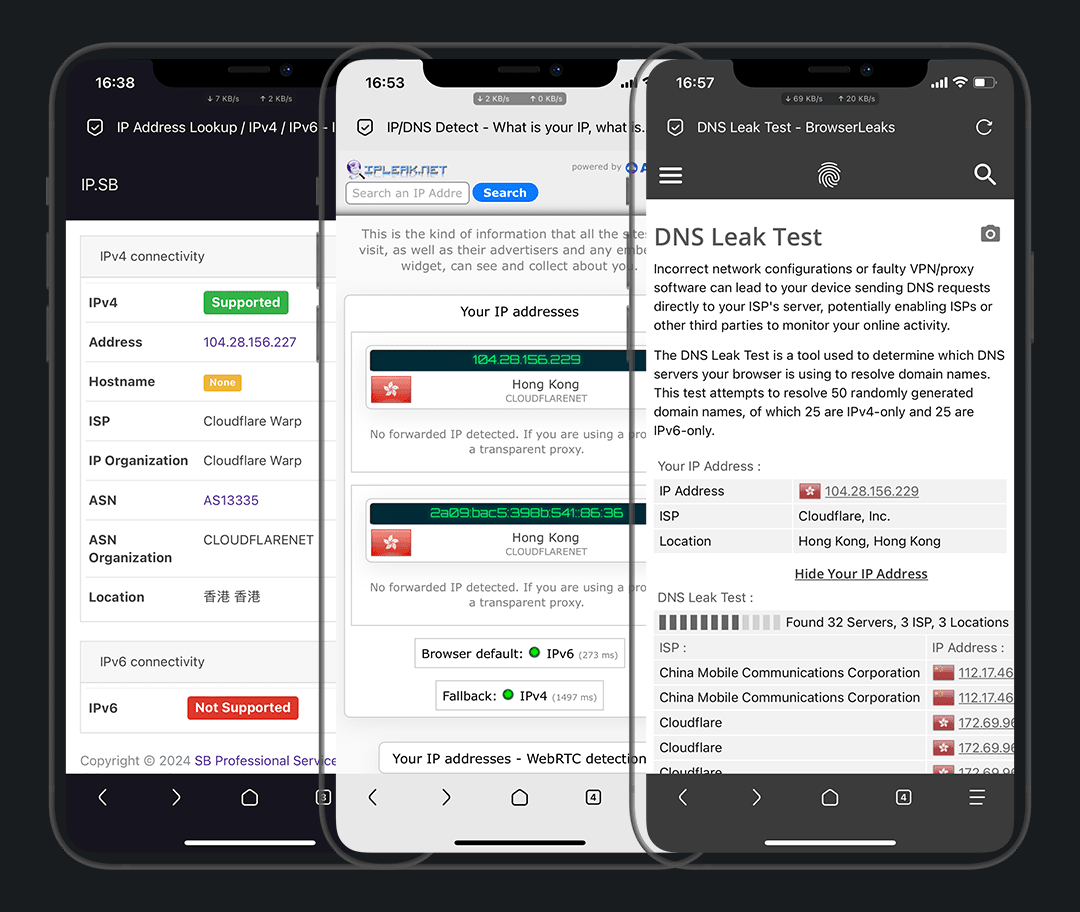
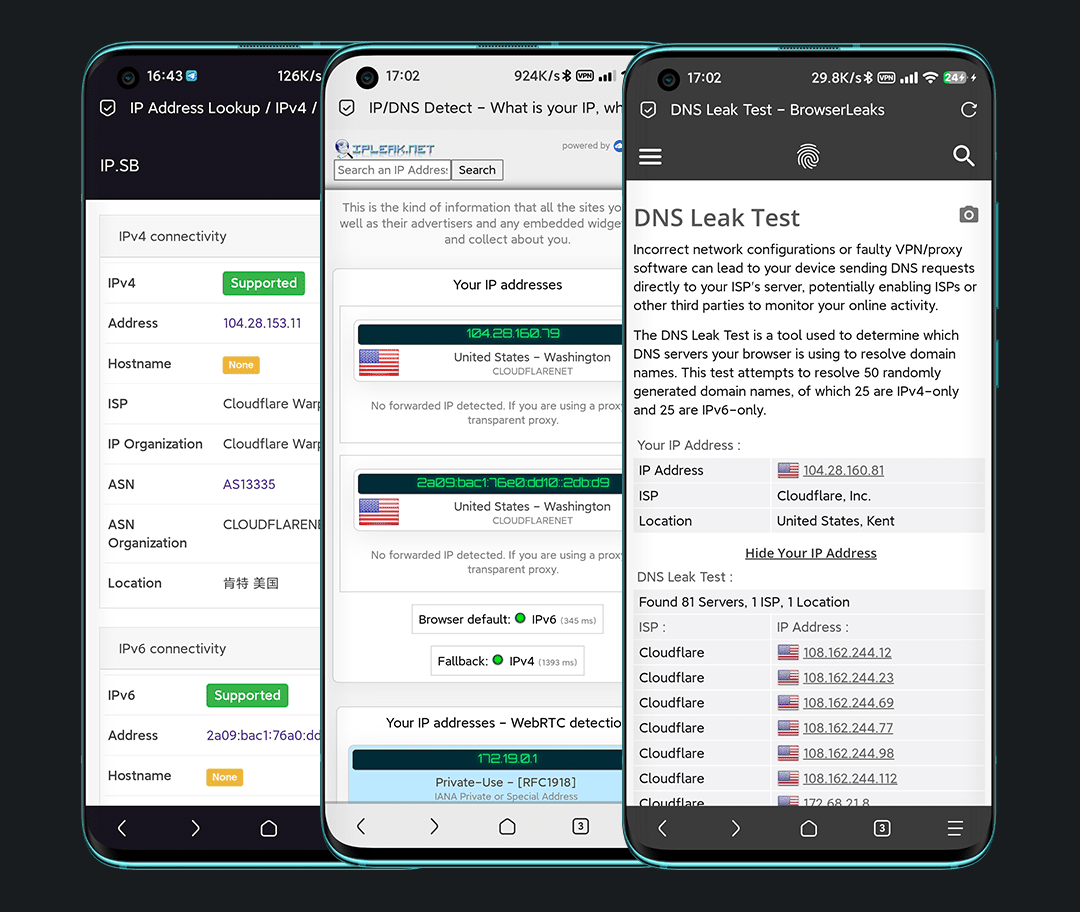
开启代理,通过访问 ip.gs 、ipleak.net、BrowserLeaks,IP是在一个范围内跳动,不是永久固定的

搭建节点补充:优选域名(iOS端)
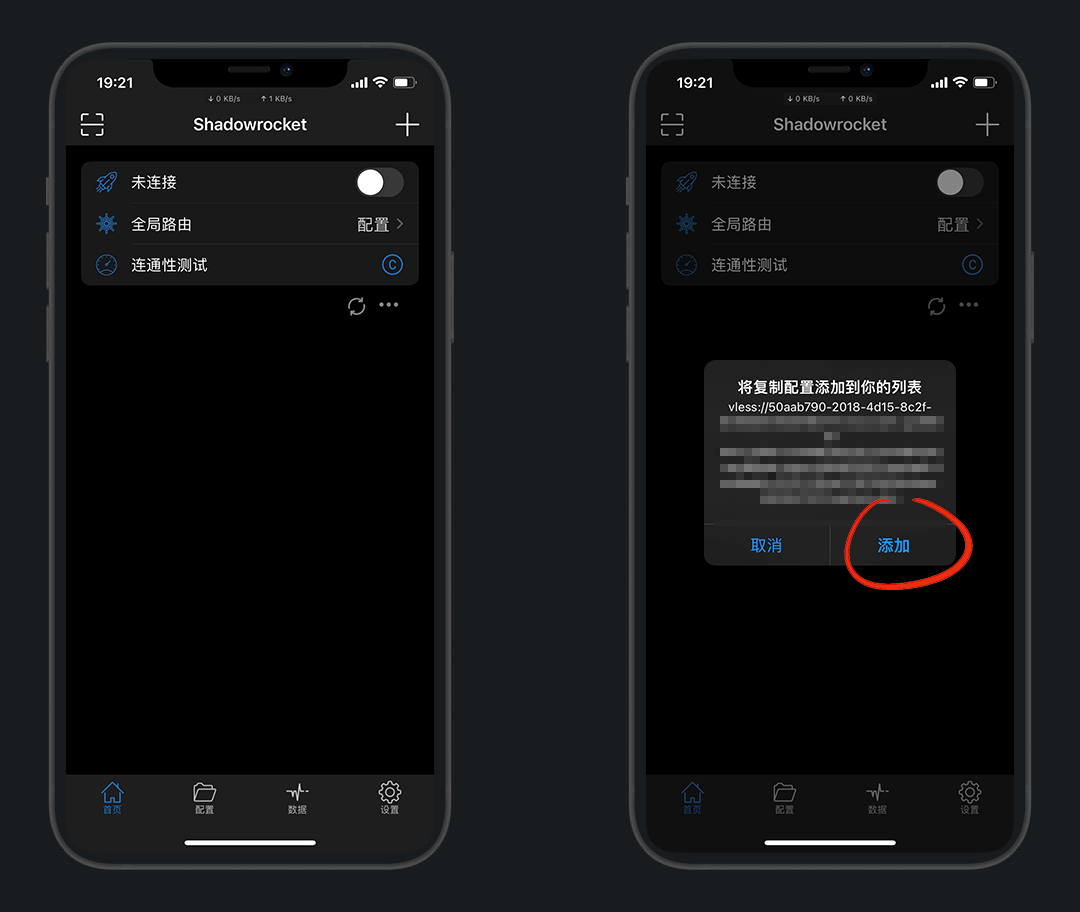
我用小火箭演示,复制节点打开小火箭添加

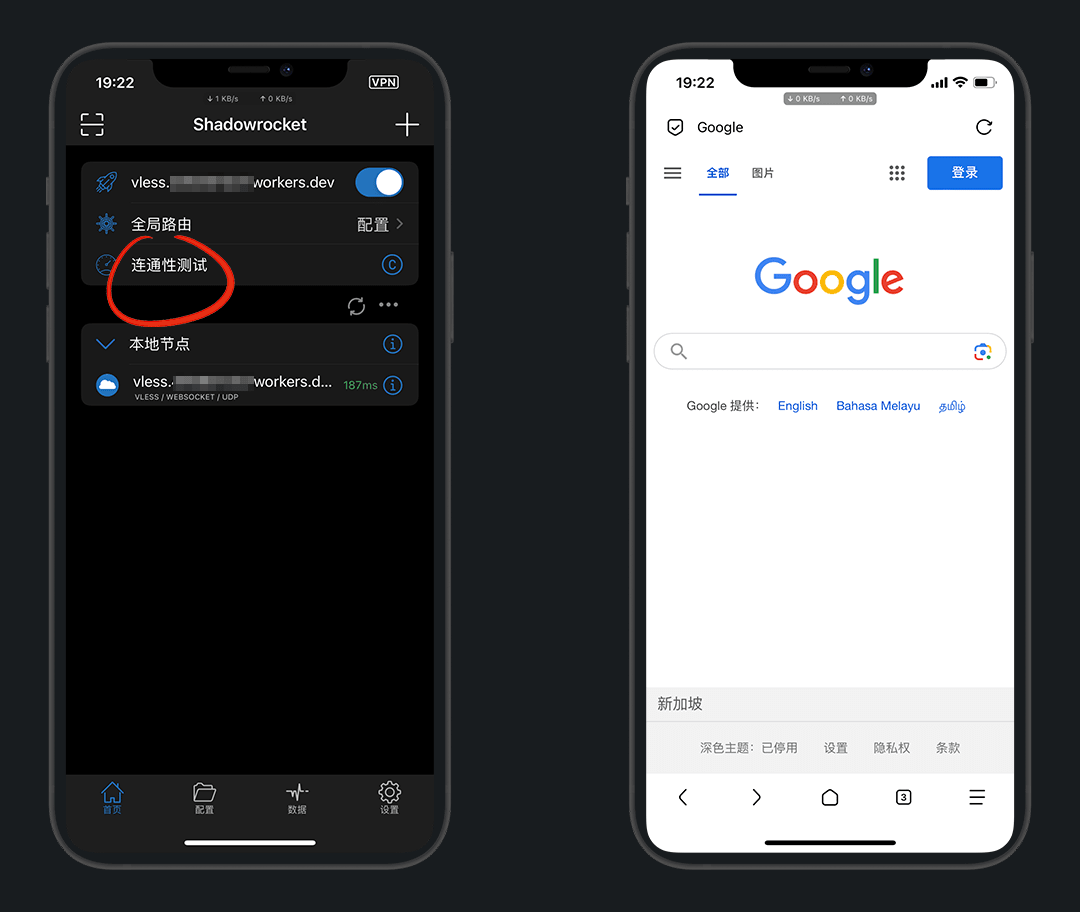
测一下速,有延迟显示即可,访问 谷歌 看看

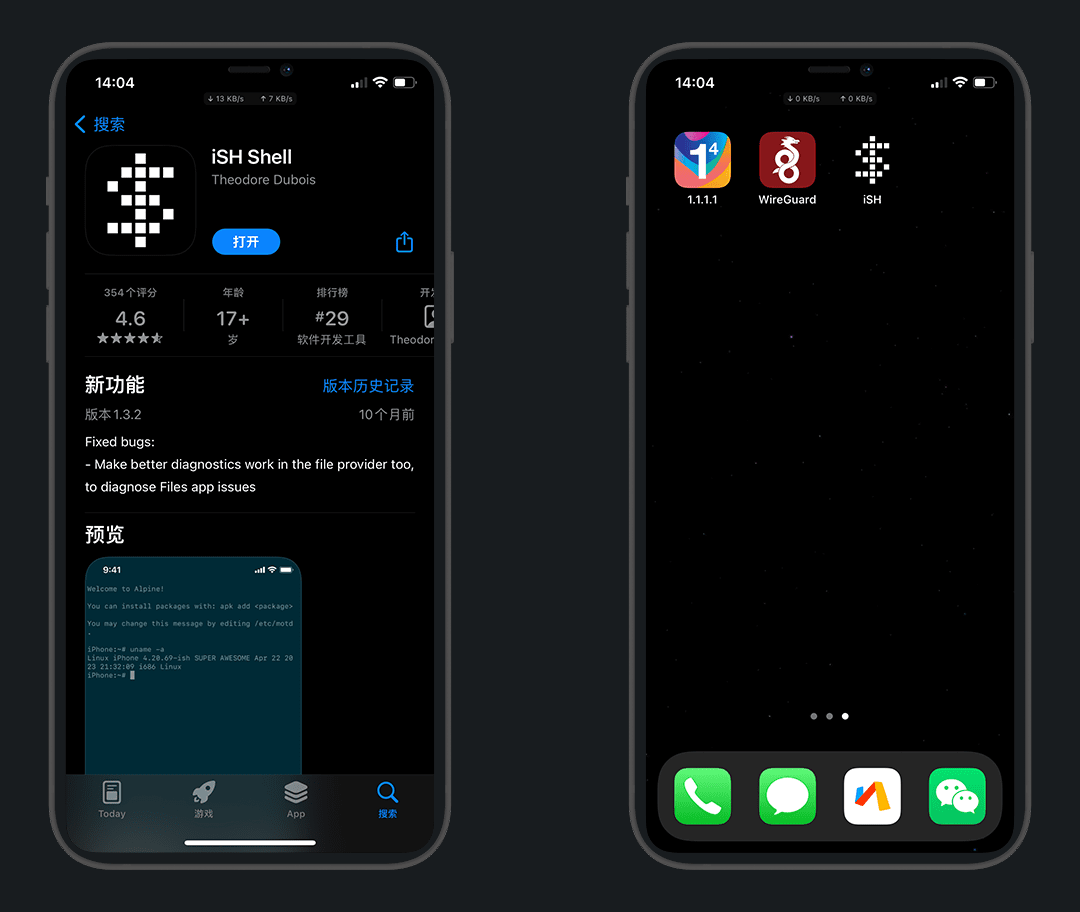
国区AppStore下载 iSH Shell 并安装

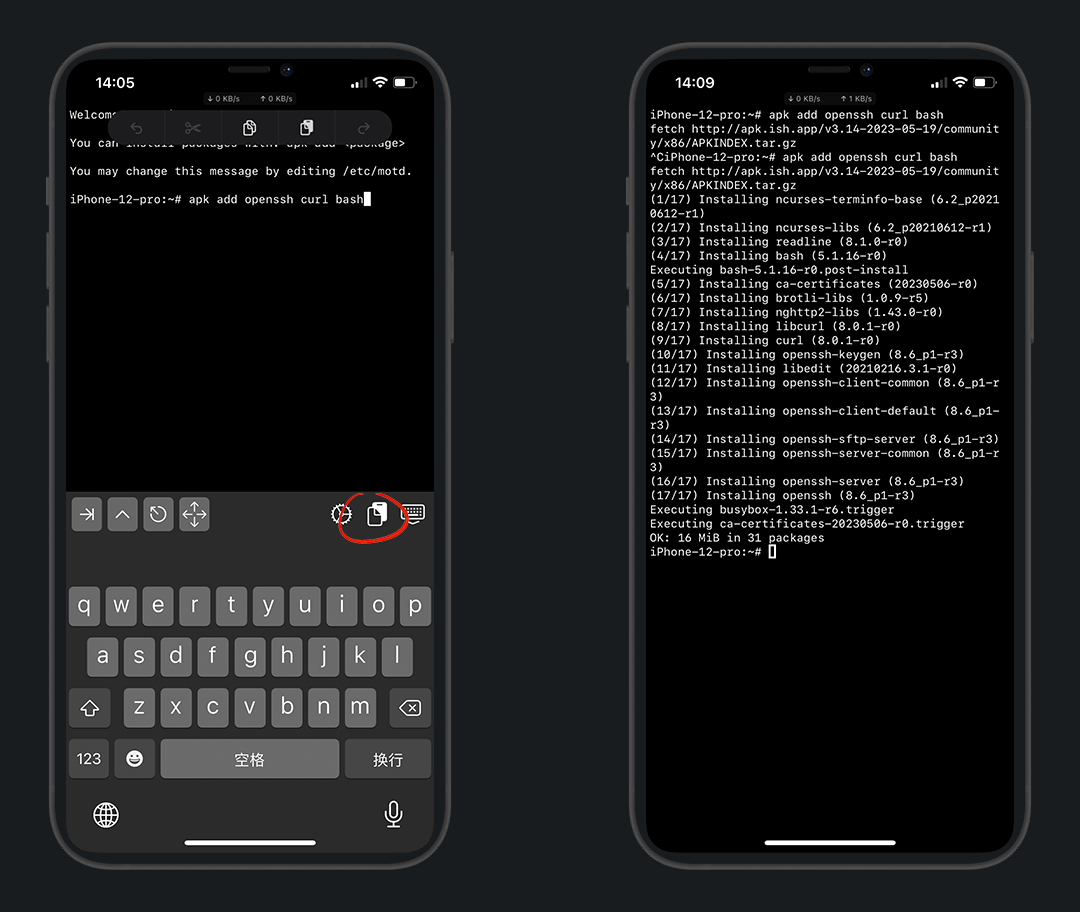
安装 openssh curl bash 命令
apk add openssh curl bash卡住不动了?
点击 ∧ + z 键可退出,挂上梯子翻墙了再安装即可
也可以直接更换镜像
sed -i 's/dl-cdn.alpinelinux.org/mirrors.tuna.tsinghua.edu.cn/g' /etc/apk/repositories
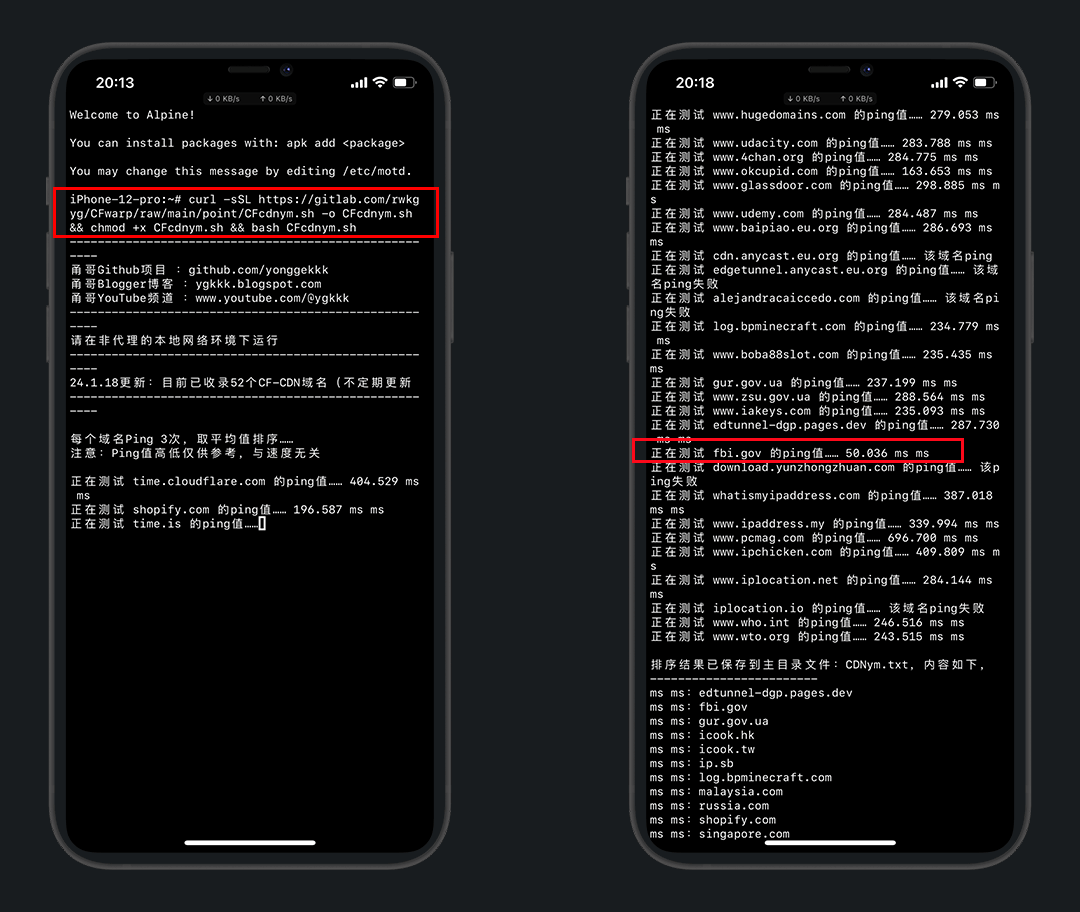
安装完成后,使用 @甬哥的脚本:优选CDN域名 ,命令如下
curl -sSL https://gitlab.com/rwkgyg/CFwarp/raw/main/point/CFcdnym.sh -o CFcdnym.sh && chmod +x CFcdnym.sh && bash CFcdnym.sh耐心等待一会,由于苹果的特殊性,排序是乱的,需要我们自行找到延迟最低的域名网址

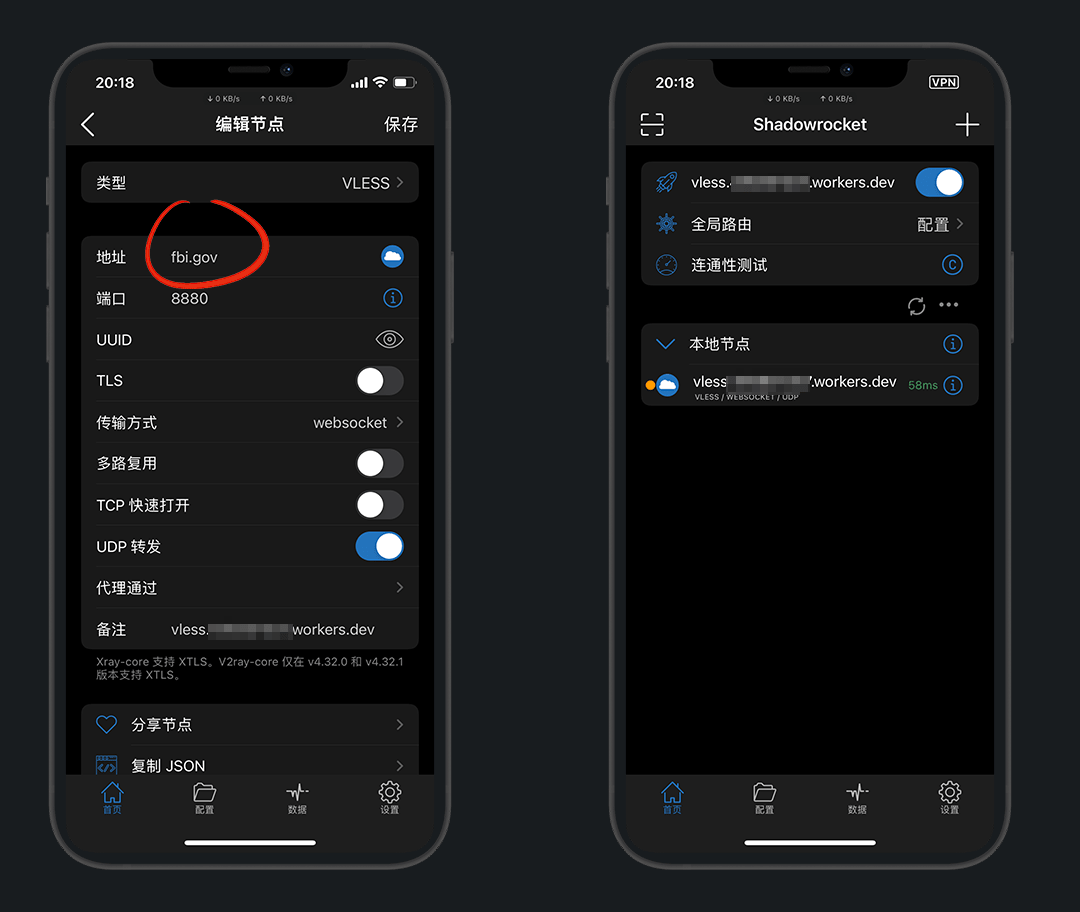
点击节点旁的 i 进入编辑,替换地址出的网址,再次测速延迟明显降低

开启代理,通过访问 ip.gs 、ipleak.net、BrowserLeaks,IP是在一个范围内跳动,不是永久固定的

搭建节点补充:优选域名(Android端)
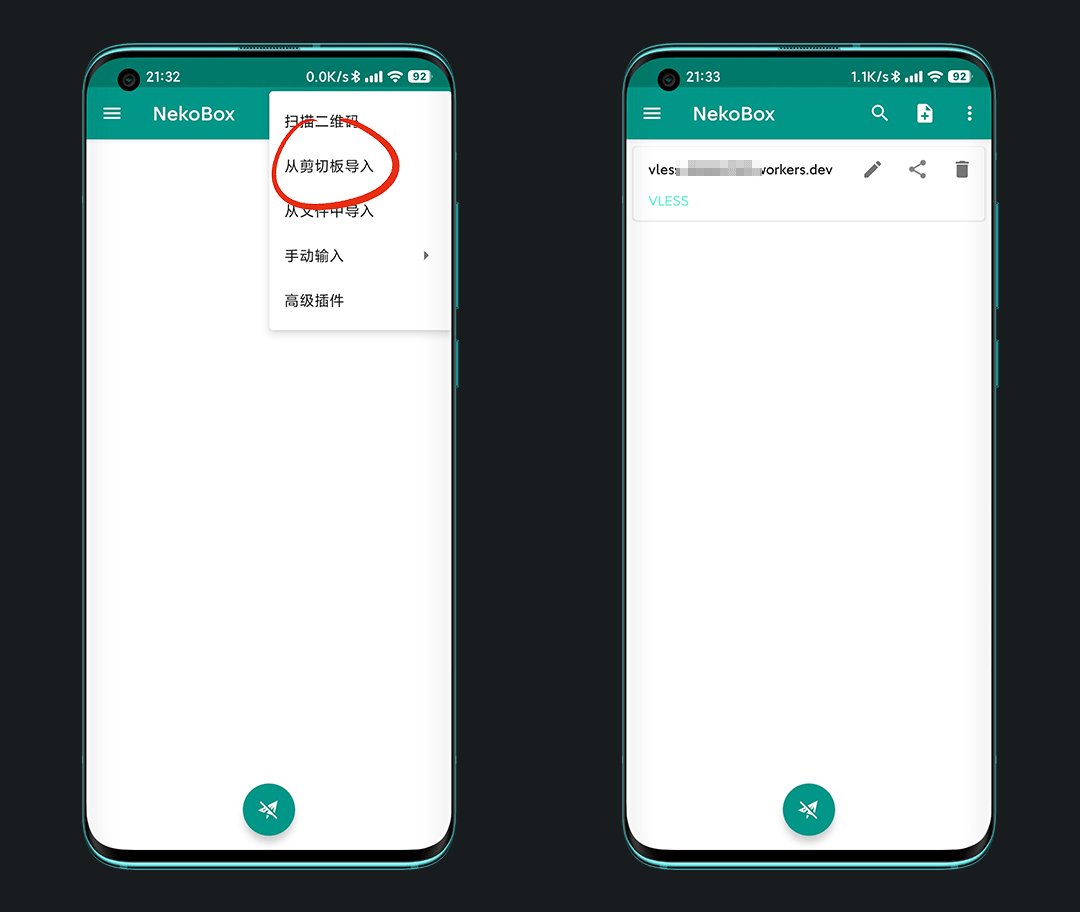
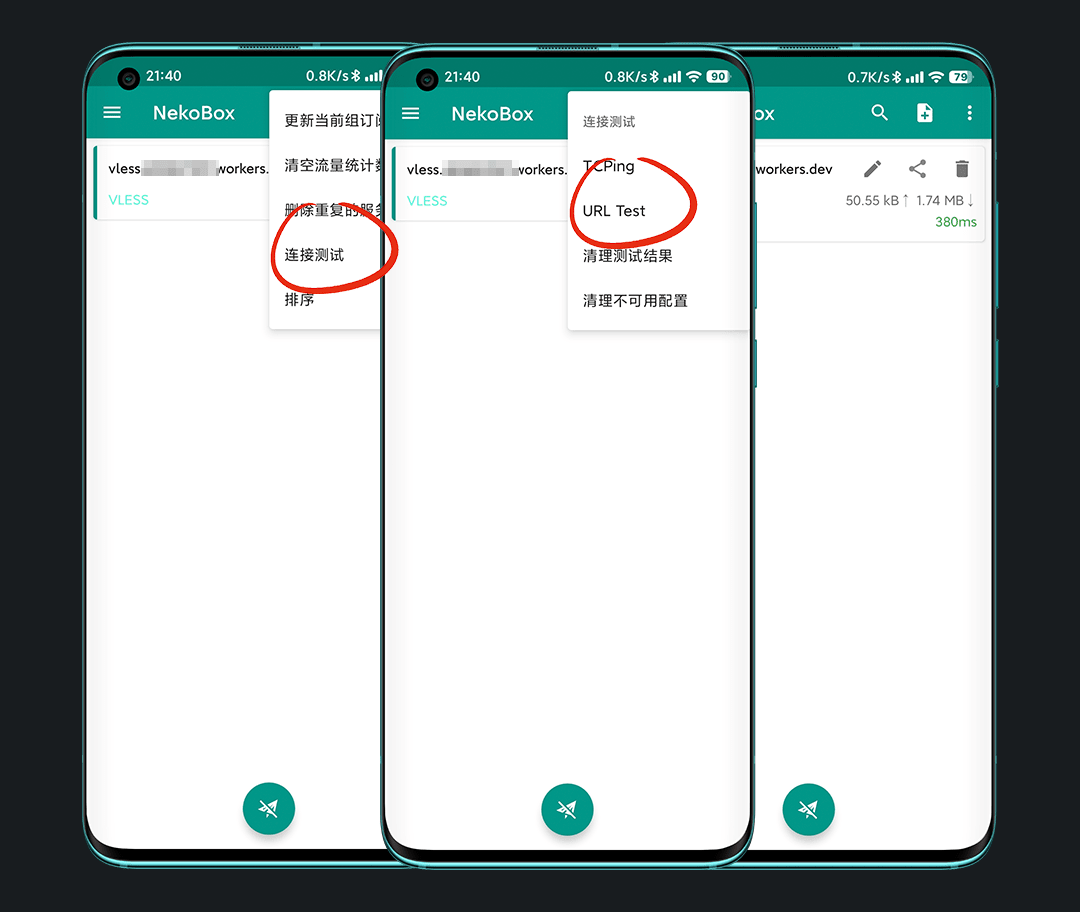
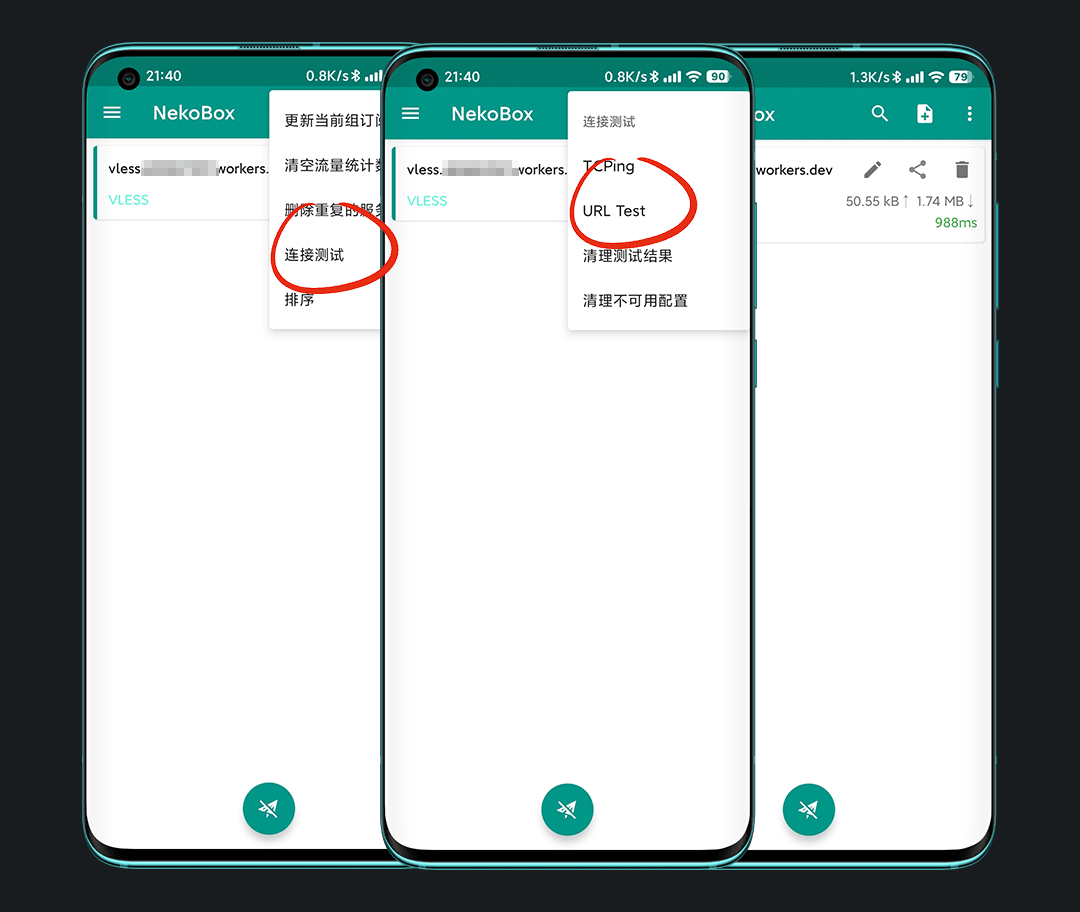
我用 NekoBox 演示,复制搭建好的节点,从剪切板导入

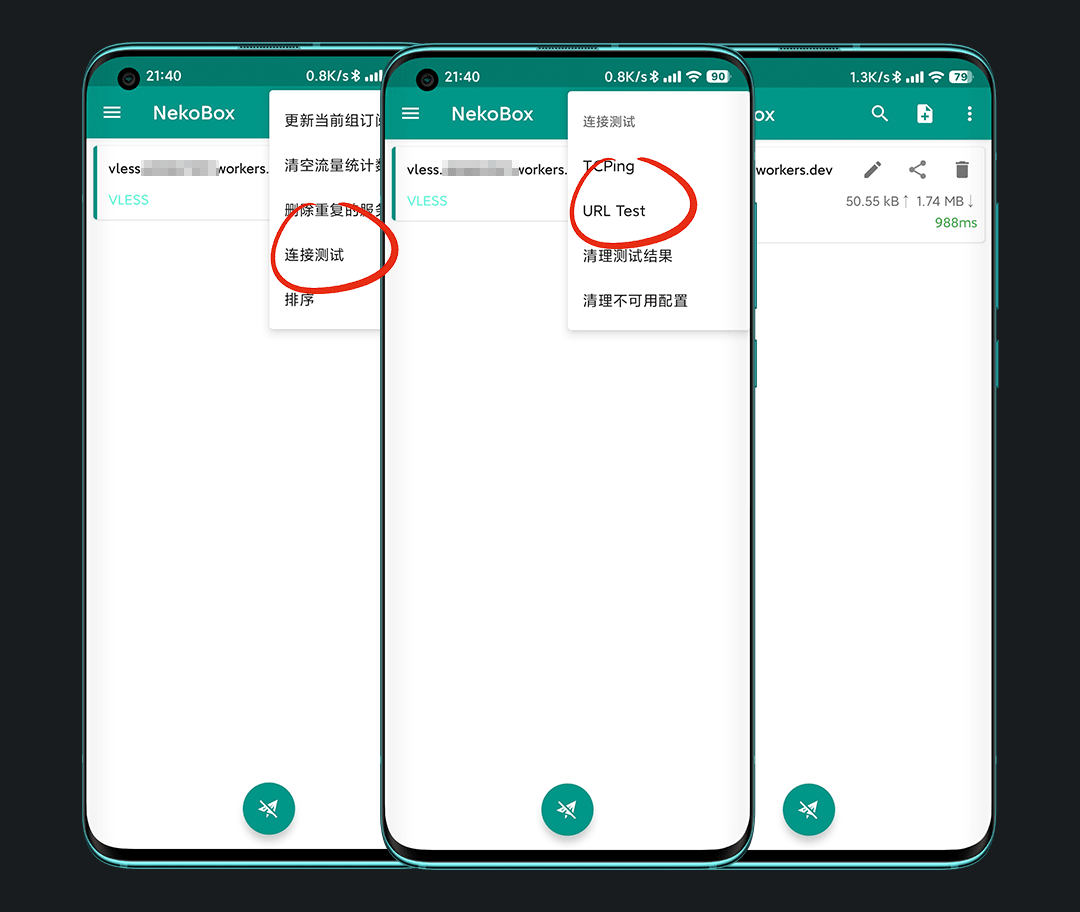
测一下速,连接测试 - URL Test

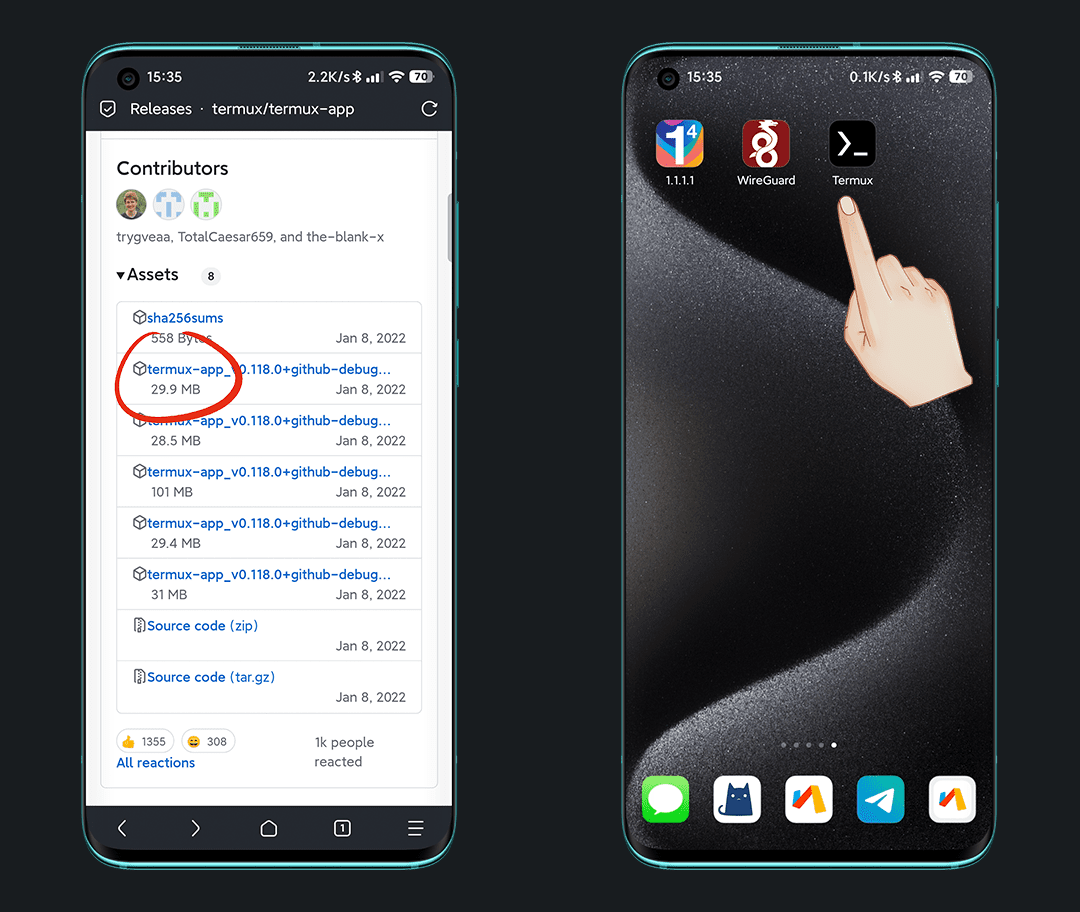
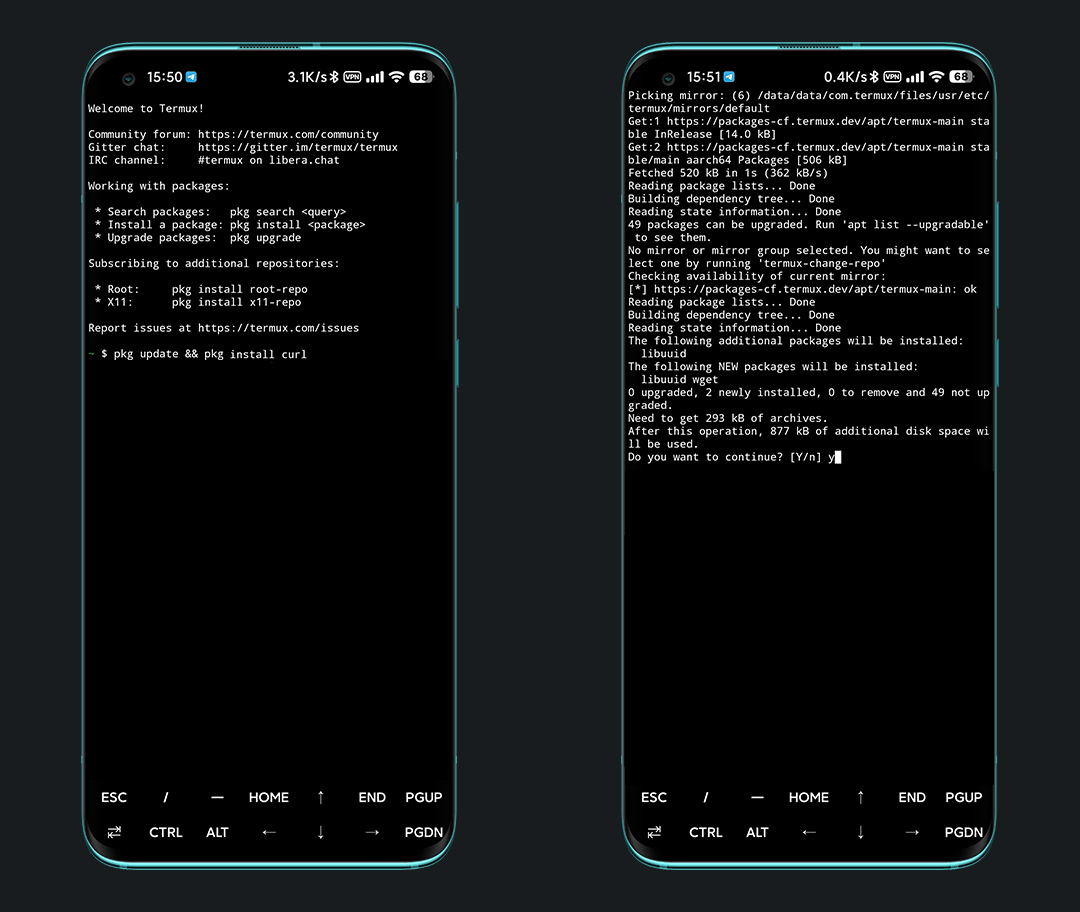
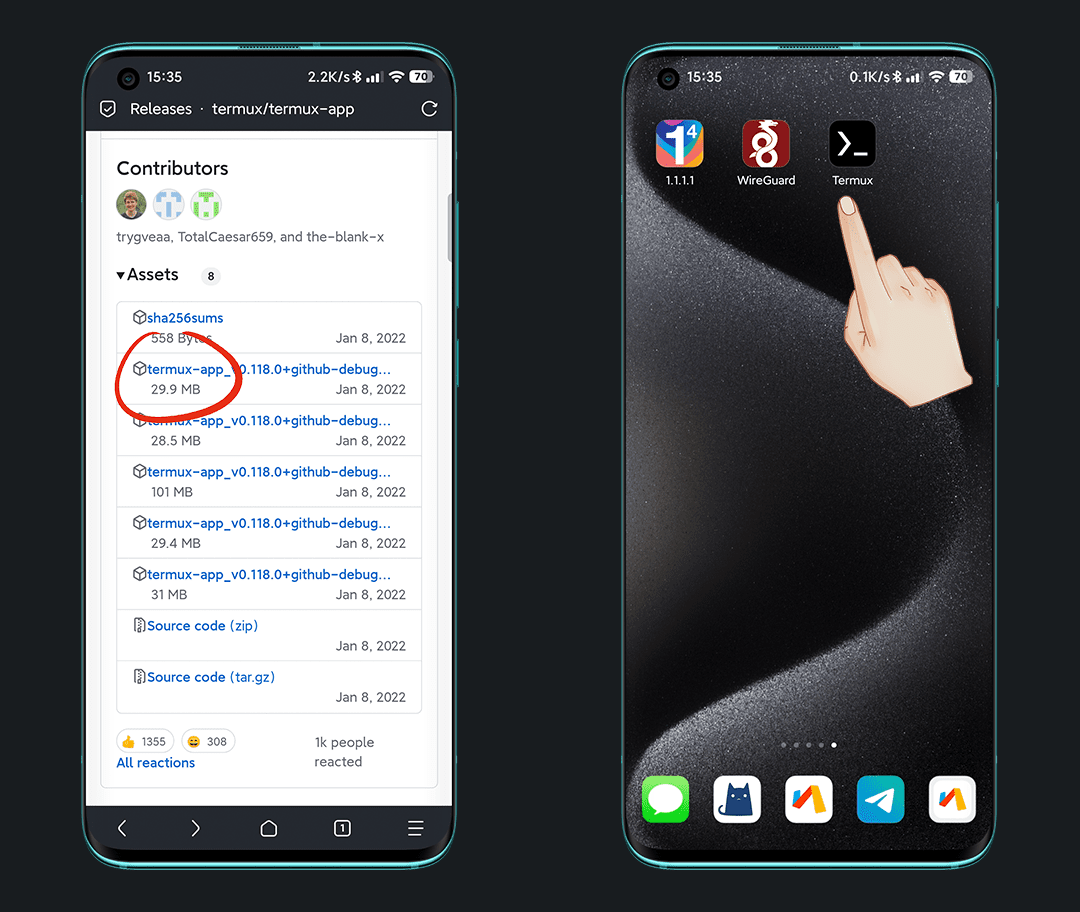
下载 Termux 并安装
下载哪一个
作者的文件名太长了,电脑端能看清
按顺序分别适用:手机64位、手机32位、手机64/32通用、平板32位、平板64位

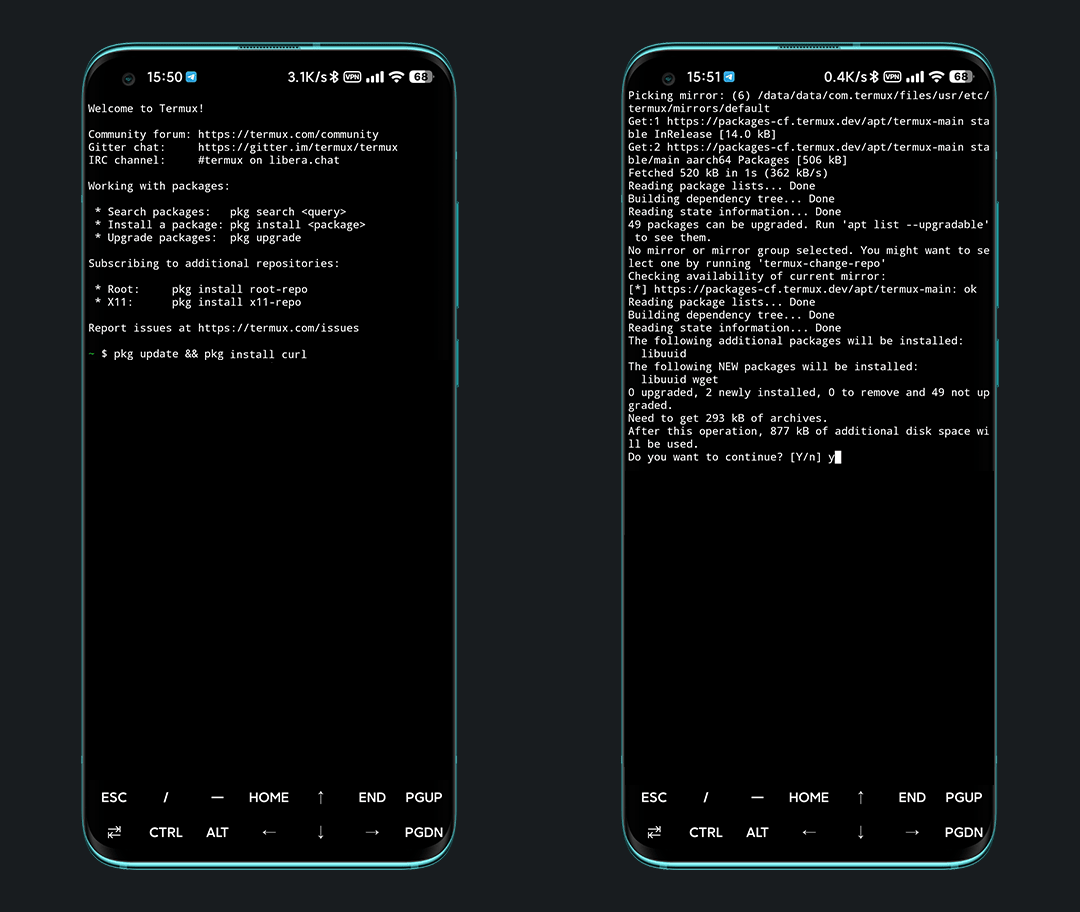
首次使用需要更新一下,后面使用就不用了
有提示[Y/n],输入 y,提示 Defult 直接回车
pkg update && pkg install curl卡住不动了?
点击 ∧ + z 键可退出,挂上梯子翻墙了再安装即可
也可以直接更换镜像
sed -i 's/dl-cdn.alpinelinux.org/mirrors.tuna.tsinghua.edu.cn/g' /etc/apk/repositories
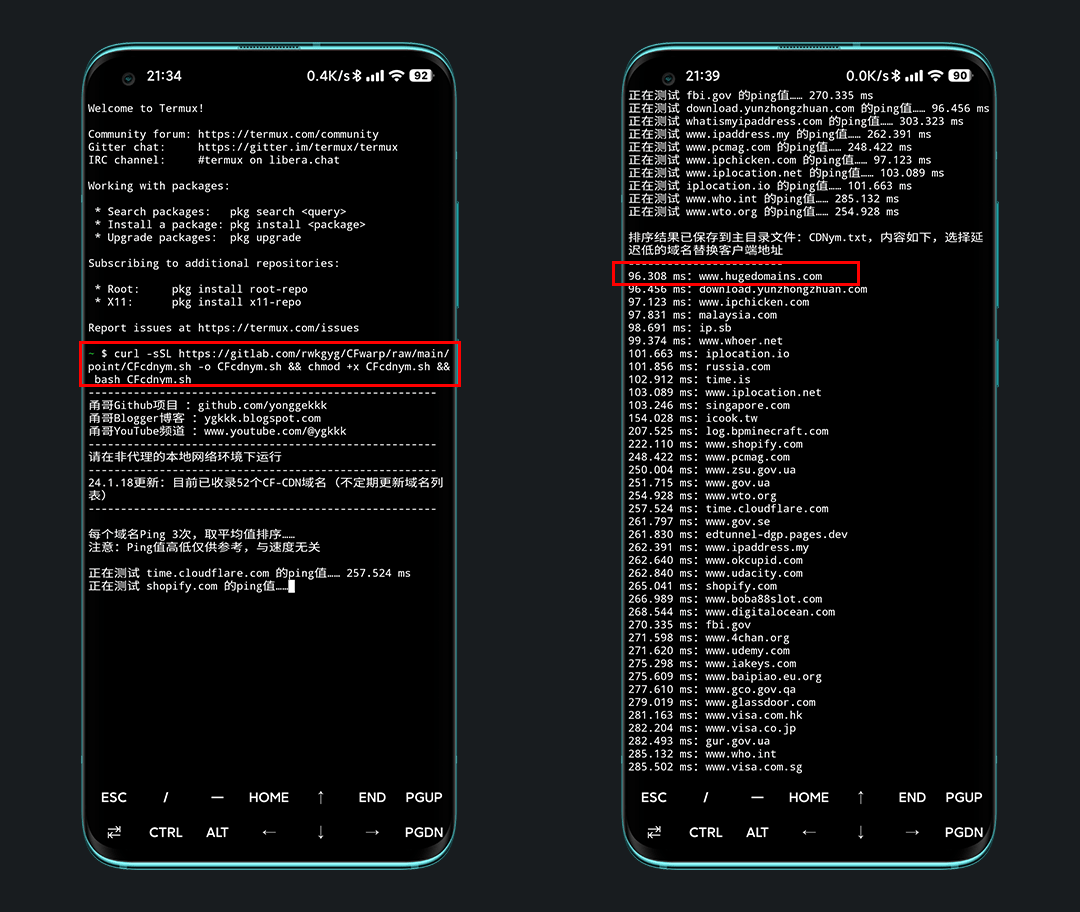
安装完成后,使用 @甬哥的脚本:优选CDN域名 ,命令如下
耐心等待一会,在结果中复制延迟最低的域名网址
curl -sSL https://gitlab.com/rwkgyg/CFwarp/raw/main/point/CFcdnym.sh -o CFcdnym.sh && chmod +x CFcdnym.sh && bash CFcdnym.sh
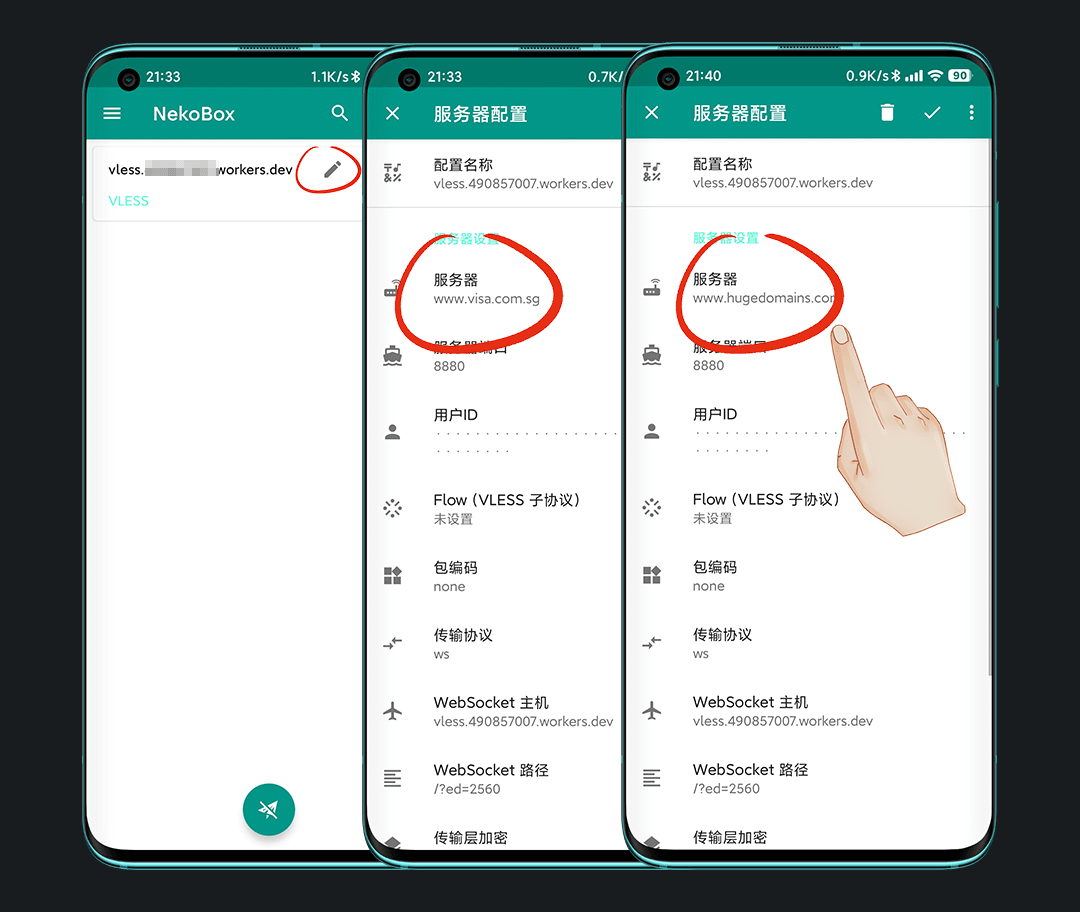
打开 NekoBox 点节点编辑 - 服务器,替换成优选的域名

再次测速发现,节点延迟已经降低了

开启代理,通过访问 ip.gs 、ipleak.net、BrowserLeaks,IP是在一个范围内跳动,不是永久固定的

优选IP
主要是对所有cf的服务器筛选,速度快,但是不一定稳
既可以填在科学上网工具的 服务器地址 中,也可以填在 work.js 的 proxyIPs 中
搭建节点补充:优选官方IP(windows端)
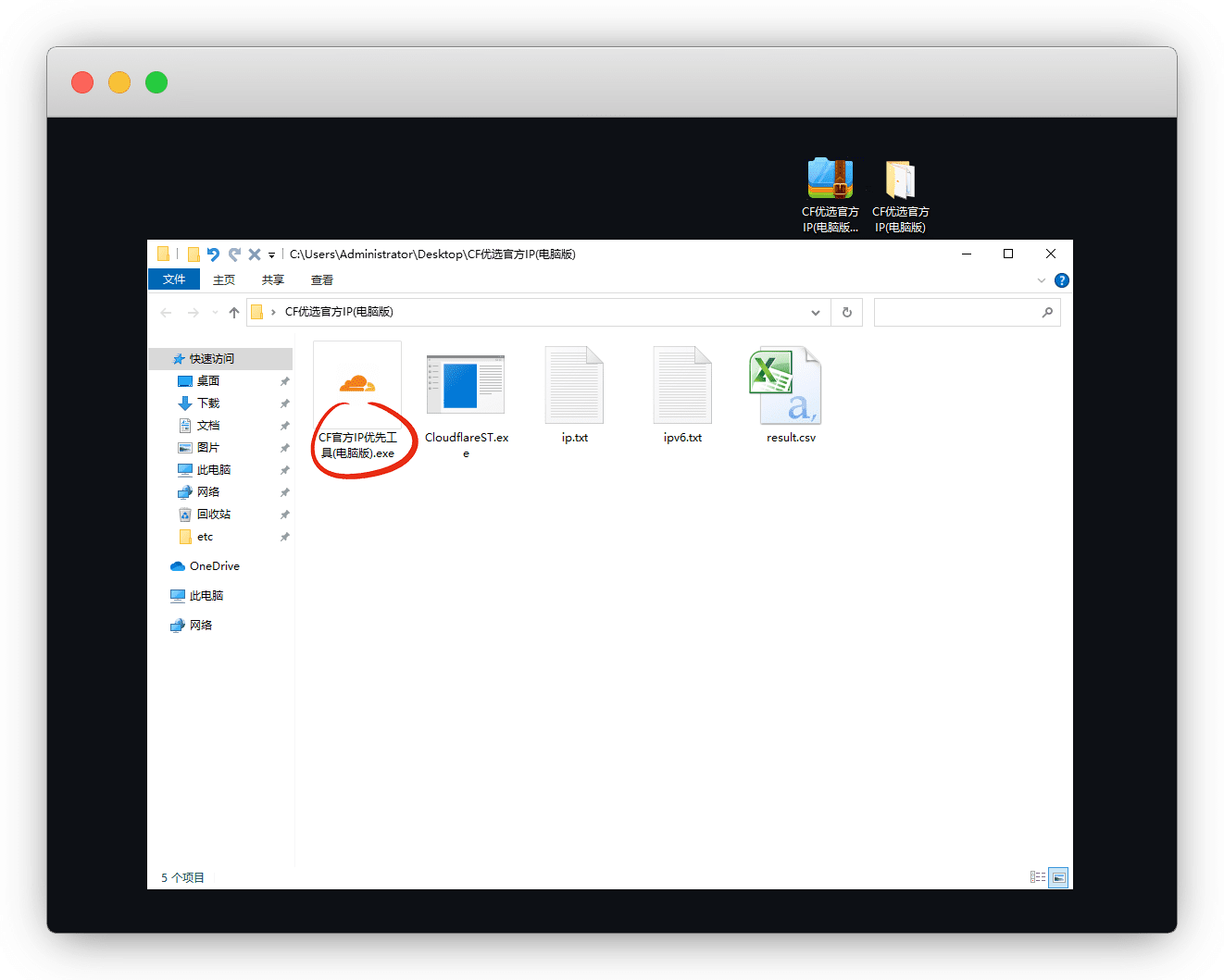
下载 甬哥的 CF优选官方IP(电脑版).zip ,解压后双击打开 CF官方IP优先工具(电脑版).exe
说明
不太推荐 优选反代IP ,因为这些都是被大佬扫出来的,容易失效

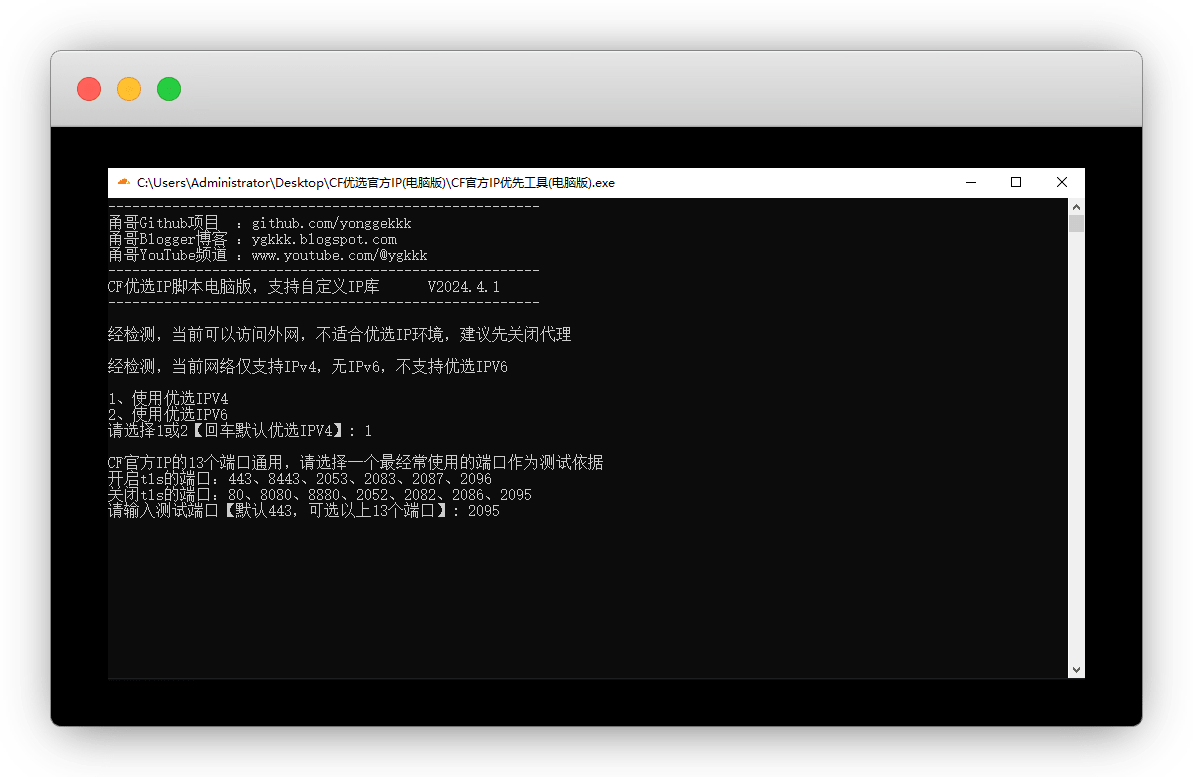
这里我选 1 IPv4,端口 我选 2095
端口的使用区别
搭建的节点未开启TLS,用80系列端口
搭建的节点已开启TLS,用443系列端口
| 类型 | HTTP | HTTPS |
|---|---|---|
| 节点 | vless+ws | vless+ws+tls |
| 端口 | 80、8080、8880、2052、2082、2086、2095 | 443、8843、2053、2083、2087、2096 |
| TLS | 关闭 | 开启 |
| 域名 | 非必须提供 | 必须提供 |

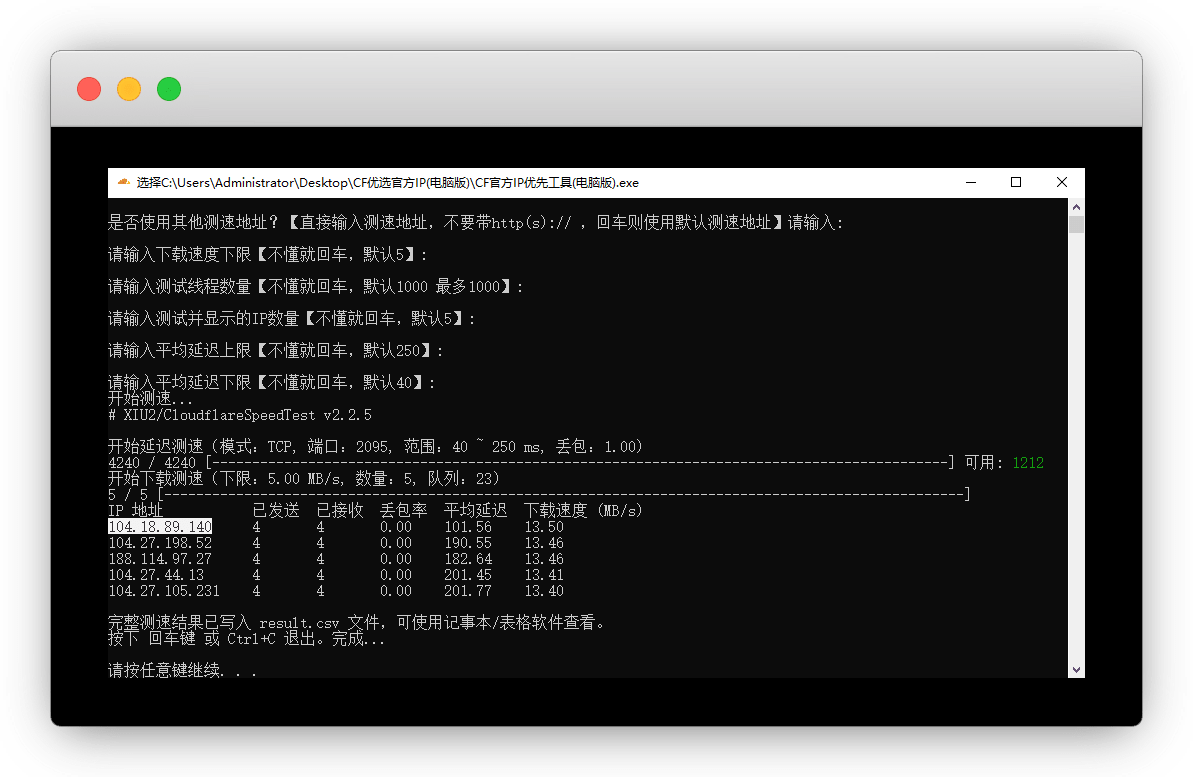
脚本会自动选出最优的5个IP,复制第一个

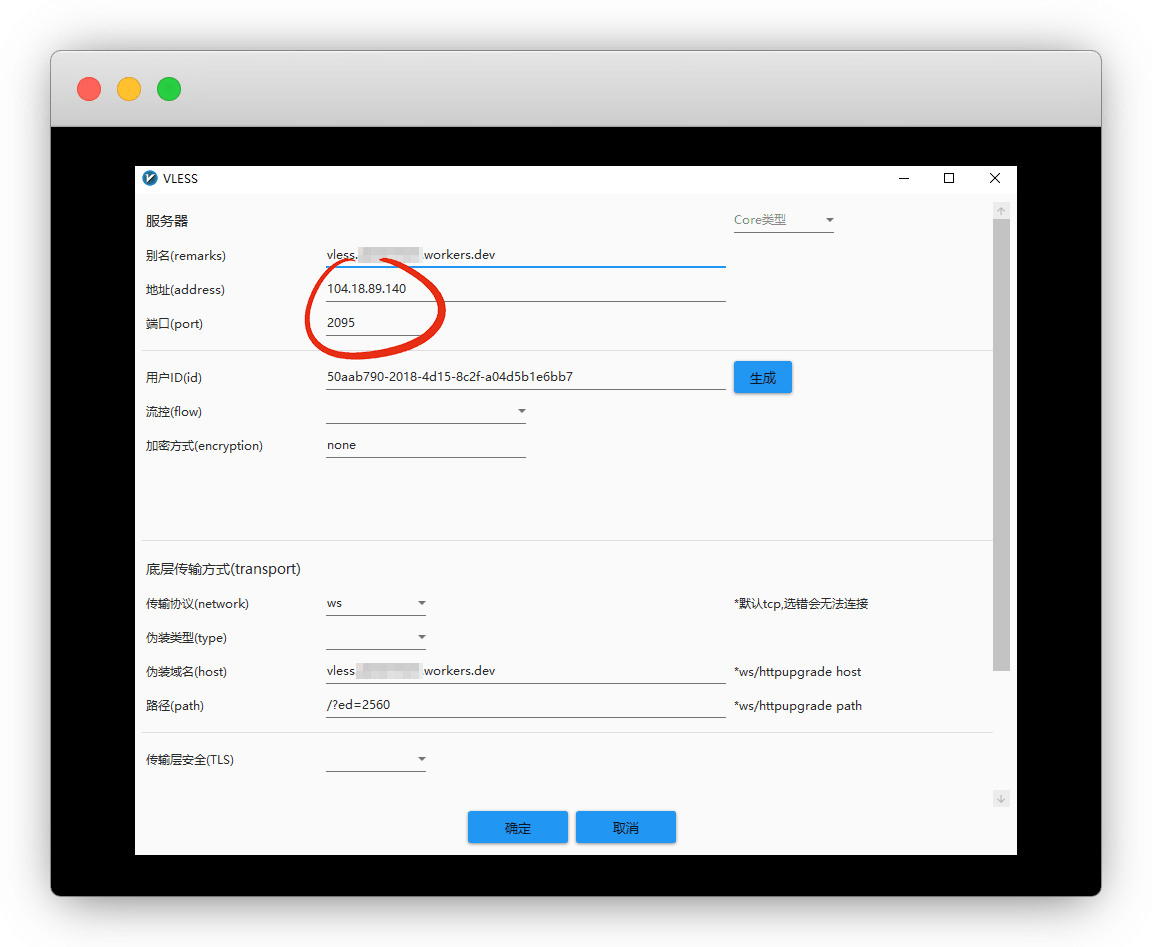
替换到节点 服务器地址 和 端口 中,确定

测试一下延迟

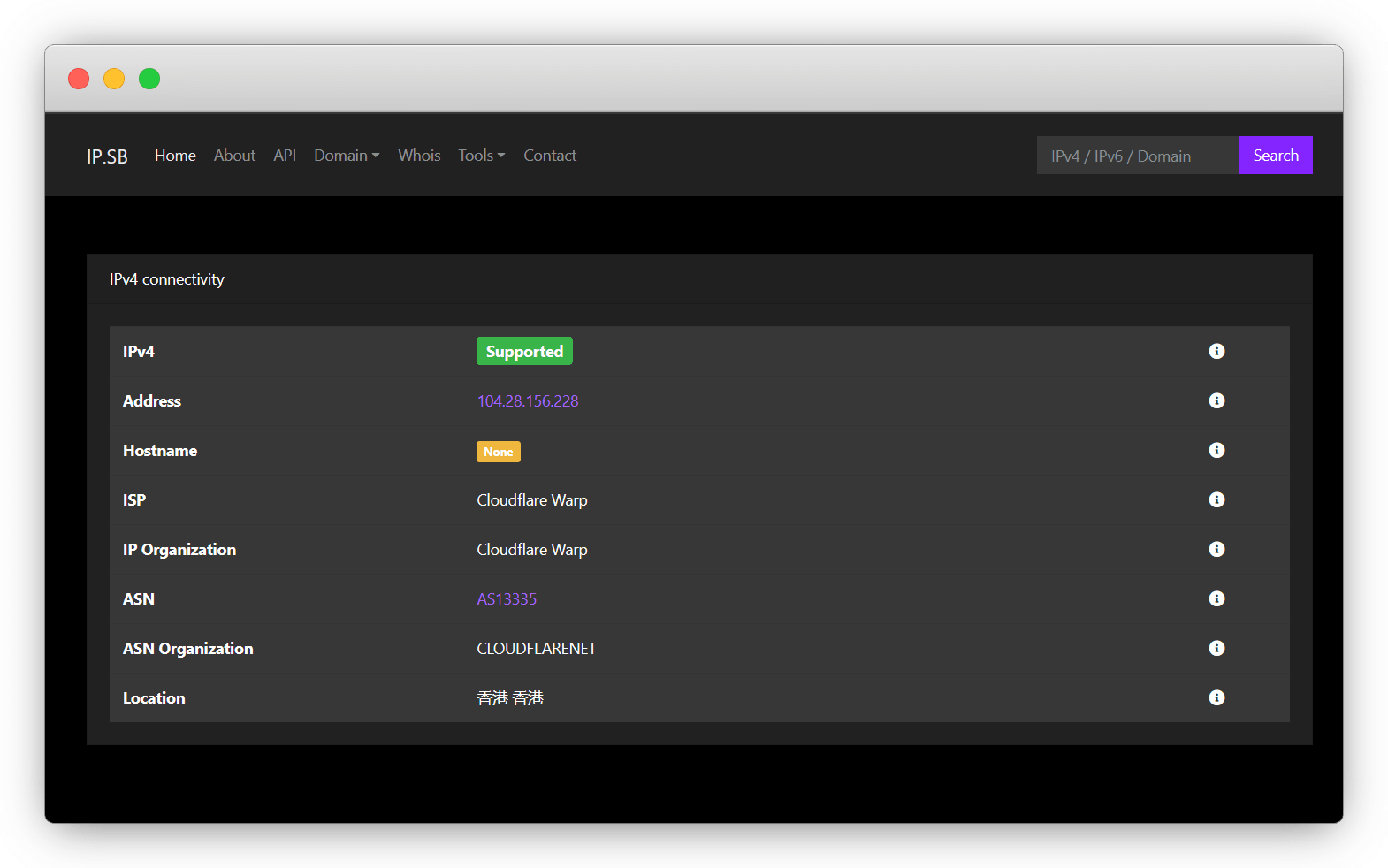
开启代理,通过访问 ip.gs 、ipleak.net、BrowserLeaks,IP是在一个范围内跳动,不是永久固定的

搭建节点补充:优选官方IP(Android端)
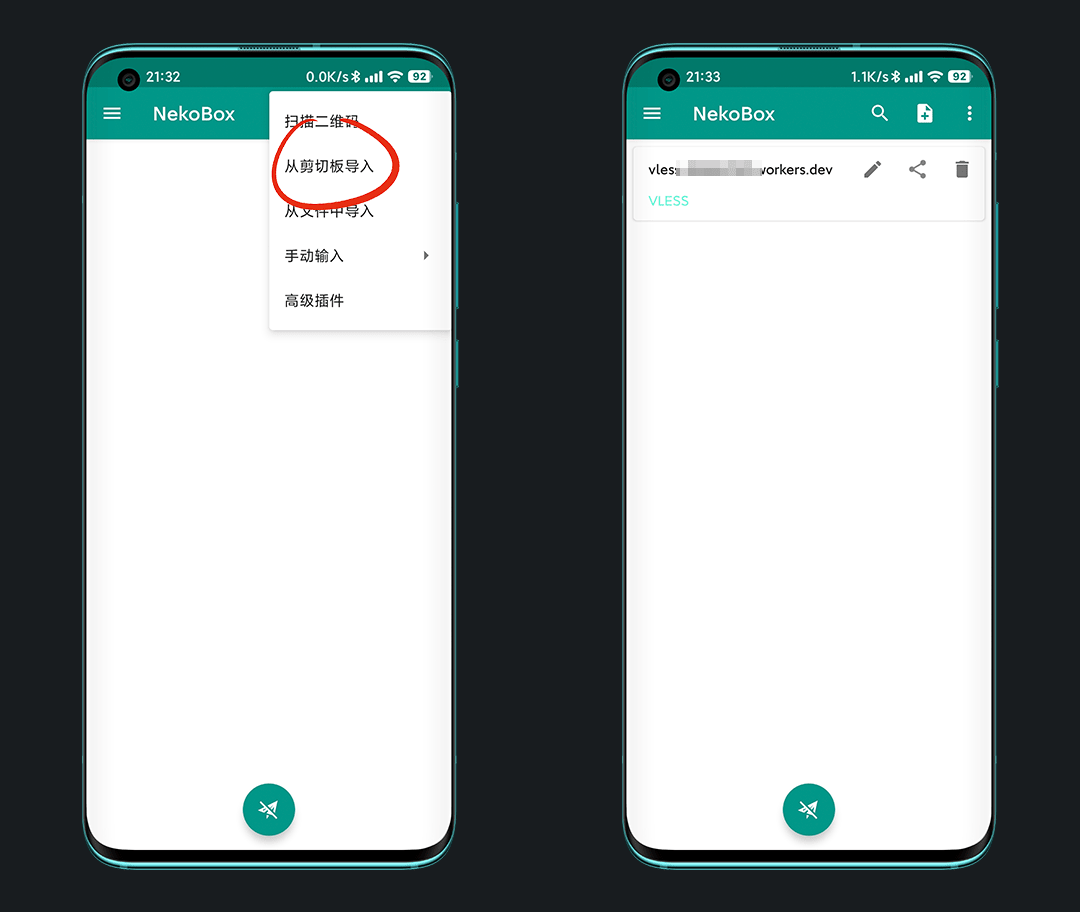
我用 NekoBox 演示,复制搭建好的节点,从剪切板导入

测一下速,连接测试 - URL Test

下载 Termux 并安装
下载哪一个
作者的文件名太长了,电脑端能看清
按顺序分别适用:手机64位、手机32位、手机64/32通用、平板32位、平板64位

首次使用需要更新一下,后面使用就不用了
有提示[Y/n],输入 y,提示 Defult 直接回车
pkg update && pkg install curl卡住不动了?
点击 ∧ + z 键可退出,挂上梯子翻墙了再安装即可
也可以直接更换镜像
sed -i 's/dl-cdn.alpinelinux.org/mirrors.tuna.tsinghua.edu.cn/g' /etc/apk/repositories
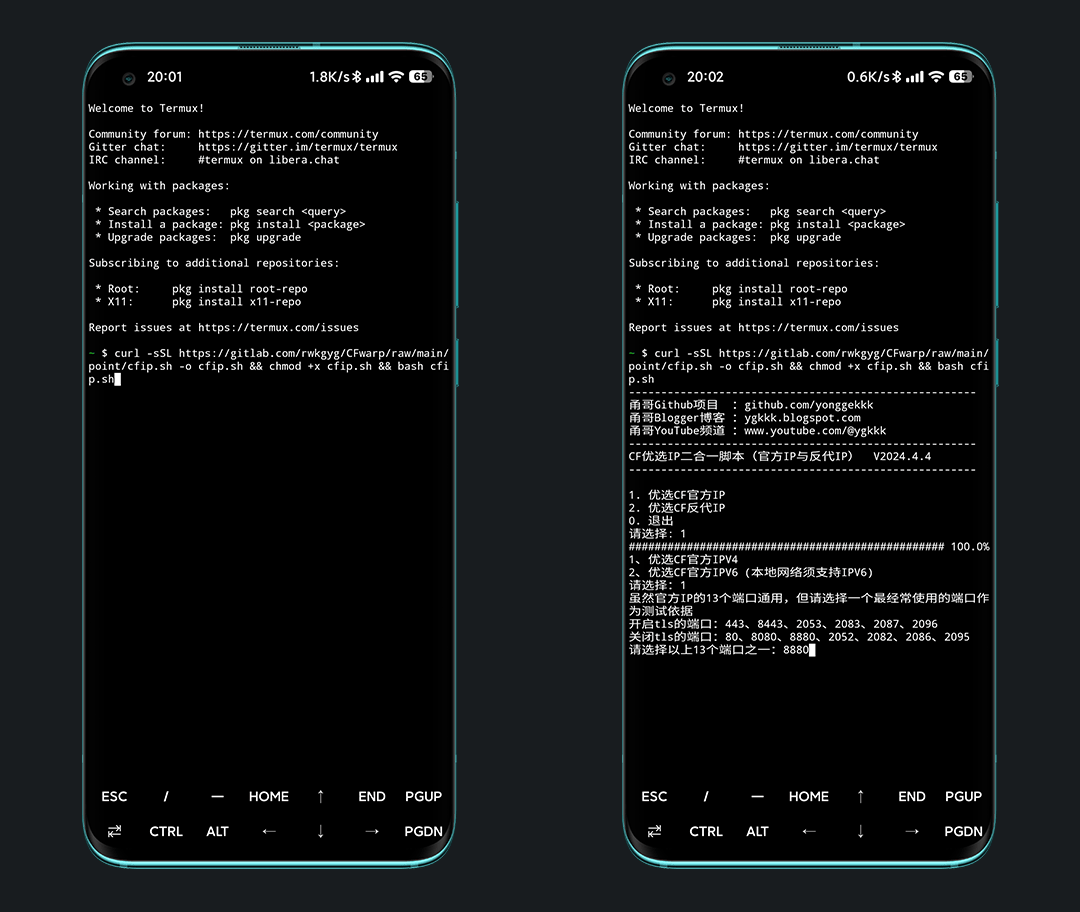
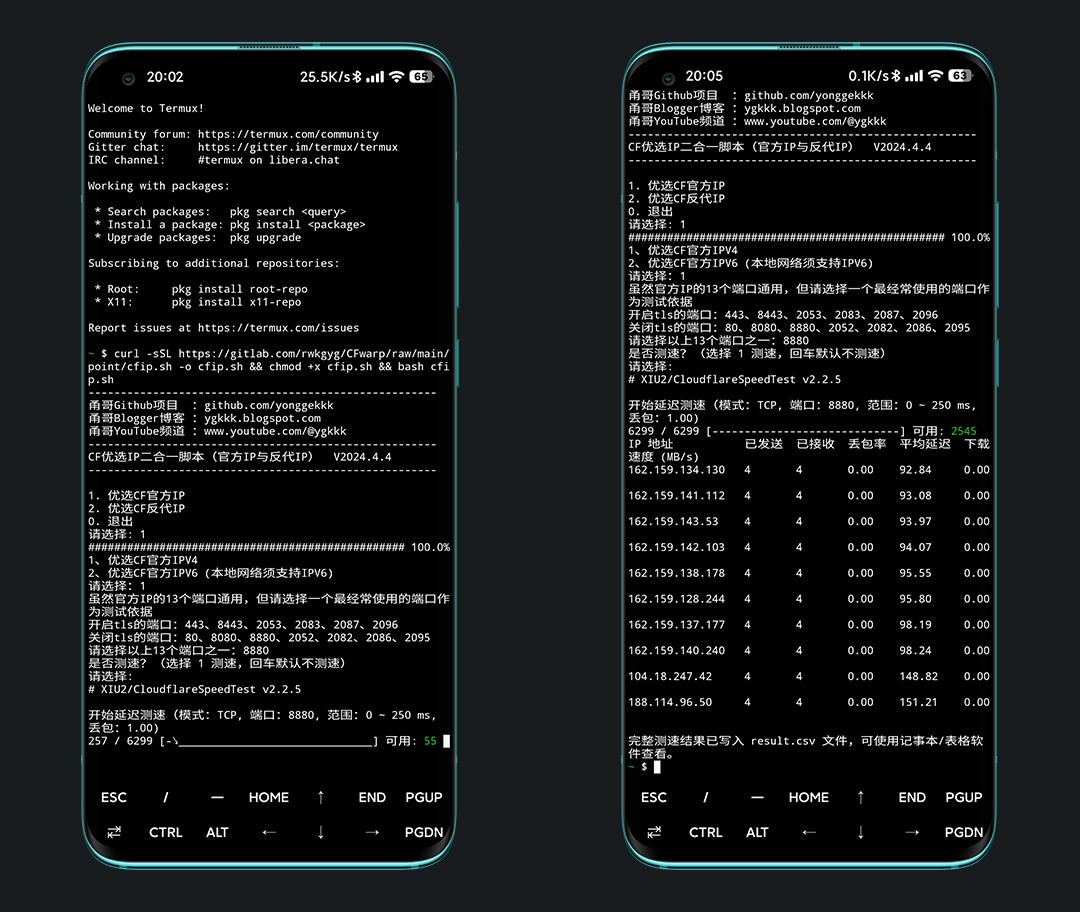
安装完成后,使用 @甬哥的脚本:优选官方IP ,命令如下
curl -sSL https://gitlab.com/rwkgyg/CFwarp/raw/main/point/cfip.sh -o cfip.sh && chmod +x cfip.sh && bash cfip.sh我们选 1 优选官方IP,端口我用的 8880
官方IP和反代IP的区别
官方IP:稳定,但速度一般
反代IP:速度快,但不太稳定,容易失效
端口的使用区别
搭建的节点未开启TLS,用80系列端口
搭建的节点已开启TLS,用443系列端口
| 类型 | HTTP | HTTPS |
|---|---|---|
| 节点 | vless+ws | vless+ws+tls |
| 端口 | 80、8080、8880、2052、2082、2086、2095 | 443、8843、2053、2083、2087、2096 |
| TLS | 关闭 | 开启 |
| 域名 | 非必须提供 | 必须提供 |

耐心等待一会,在结果中复制延迟最低的域名网址

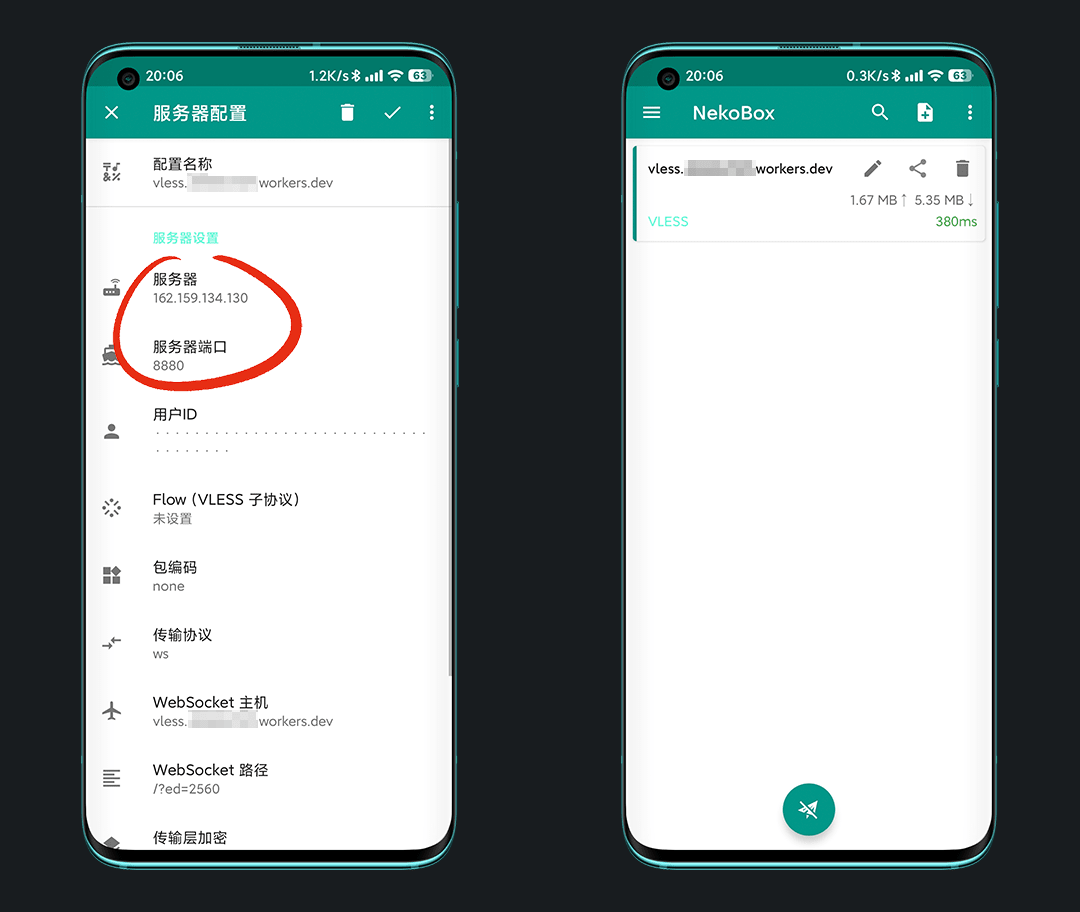
打开 NekoBox 点节点编辑 - 服务器,替换成优选的域名
再次测速发现,节点延迟已经降低了

开启代理,通过访问 ip.gs 、ipleak.net、BrowserLeaks,IP是在一个范围内跳动,不是永久固定的